
여러분이 Naver에 로그인하는 것은 본질적으로 “나는 Naver에게 내 정보를 줄 수 있을 정도로 믿고있다.” 와 같습니다. 내 아이디, 비밀번호뿐만 아니라 심지어는 나의 주소, 카드번호, 계좌의 비밀번호 등을 알려주기도 합니다.
우리는 어떻게 이런 특정 웹사이트들을 신뢰할 수 있을까요? 아니, 웹사이트들은 여러분에게 신뢰를 주기 위해 어떻게 정보를 안전하게 보호하고 있을까요?
이번 유닛에서는 HTTPS의 작동방식과 여러 인증방식을 중점으로 학습하게 됩니다.
- 로그인, 로그아웃과 같은 기능을 구현하게 됩니다. 이와 더불어 큰 개념인 인증(authentication)에 대해서 알아봅니다.
- 클라이언트, 서버를 모두 다루면서, Full Stack 개발 환경에서의 전체적 흐름 및 작동을 직접 확인합니다.
Cookie
쿠키는 서버에서 클라이언트에 영속성있는 데이터를 저장하는 방법입니다. 그러므로 서버가 원한다면 서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있습니다.
그러므로 쿠키를 이용하는 것은 단순히 서버에서 클라이언트에 쿠키를 전송하는 것만 의미하지 않고 클라이언트에서 서버로 쿠키를 다시 전송하는 것도 포함됩니다.
이런 쿠키에는 다음과 같은 특징이 있습니다.
서버가 클라이언트에 특정한 데이터를 저장할 수 있습니다.
앞서 언급한 것처럼 서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있습니다.
하지만 데이터를 저장한 이후 아무 때나 데이터를 가져올 수는 없습니다. 데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있기 때문입니다.

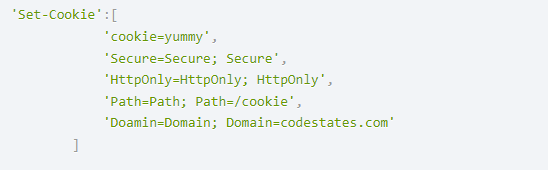
이런 조건들은 위 코드처럼 쿠키 옵션으로 표현할 수 있습니다. 아래에서 주로 사용하는 쿠키 옵션에 대해 알아보겠습니다.
1. Domain
도메인이라는 것은 여러분들이 흔히 사용하는 www.google.com과 같은 서버에 접속할 수 있는 이름입니다.
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않습니다. 여기서 서브 도메인이란 www 같은 도메인 앞에 추가로 작성되는 부분을 말합니다.
따라서 요청해야 할 URL이 http://www.localhost.com:3000/users/login 이라 하면 여기에서 Domain은 localhost.com이 됩니다.
만약 쿠키 옵션에서 도메인 정보가 존재한다면 클라이언트에서는 쿠키의 도메인 옵션과 서버의 도메인이 일치해야만 쿠키를 전송할 수 있습니다. 이를 통해 naver.com에서 받은 쿠키를 google.com에 전송하는 일을 막을 수 있습니다.
2. Path
Path는 세부 경로로써 서버가 라우팅할 때 사용하는 경로를 의미합니다.
만약 요청해야 하는 URL이 http://www.localhost.com:3000/users/login 인 경우라면 여기에서 Path, 즉 세부 경로는 /users/login이 됩니다. 이를 명시하지 않으면 기본적으로 / 으로 설정되어 있습니다.
Path 옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있습니다. 즉 Path가 /users로 설정되어 있고, 요청하는 세부 경로가 /users/codestates 인 경우라면 쿠키 전송이 가능합니다.
하지만 /posts/codestates로 전송되는 요청은 Path 옵션(/users)을 만족하지 못하기 때문에 서버로 쿠키를 전송할 수 없습니다.
- MaxAge or Expires
쿠키가 유효한 기간을 정하는 옵션입니다. 만약 쿠키가 영원히 남아있다면 그만큼 탈취되기도 쉬워지기 때문에 이러한 유효기간을 설정하는 것이 보안 측면에서 중요합니다.
MaxAge는 쿠키가 유효한 시간을 초 단위로 설정하는 옵션입니다. 마치 쿠키에게 시한부 옵션을 주는 것과 비슷하다고 볼 수 있습니다.
Expires은 MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있습니다. 이때 옵션의 값은 클라이언트의 시간을 기준으로 합니다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴됩니다.
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눠집니다.
세션 쿠키
영속성 쿠키: MaxAge 또는 Expires 옵션이 없는 쿠키로, 브라우저가 실행 중일 때 사용할 수 있는 임시 쿠키입니다. 브라우저를 종료하면 해당 쿠키는 삭제됩니다.
세션 쿠키
영속성 쿠키: 브라우저의 종료 여부와 상관없이 MaxAge 또는 Expires에 지정된 유효시간만큼 사용가능한 쿠키입니다.
4. Secure
사용하는 프로토콜에 따른 쿠키의 전송 여부를 결정하는 옵션입니다. 만약 Secure 옵션이 true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있습니다.
Secure 옵션이 없다면 프로토콜에 상관없이 http://www.codestates.com 또는 https://www.codestates.com에 모두 쿠키를 전송할 수 있습니다.
5. HttpOnly
자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정합니다. 만약 해당 옵션이 true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가합니다.
명시되지 않는 경우 기본으로 false로 지정되어 있습니다. 만약 이 옵션이 false인 경우 document.cookie를 이용해 자바스크립트에서 쿠키접근이 가능하므로 XSS 공격에 취약합니다.
6. SameSite
Cross-Origin 요청을 받은 경우 요청에서 사용한 메소드와 해당 옵션(e.g. GET, POST, PUT, PATCH …)의 조합을 기준으로 서버의 쿠키 전송 여부를 결정하게 됩니다. 사용 가능한 옵션은 다음과 같습니다.
- Lax: Cross-Origin 요청이라면 GET 메소드에 대해서만 쿠키를 전송할 수 있습니다.
- Strict: 단어 그대로 가장 엄격한 옵션으로, Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있습니다.
- None: Cross-Origin에 대해 가장 관대한 옵션으로 항상 쿠키를 보내줄 수 있습니다. 다만 쿠키 옵션 중 Secure 옵션이 필요합니다.
이때 same-site는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말합니다. 이 중 하나라도 다르다면 Cross-Origin으로 구분됩니다.
서버에서 이러한 옵션들을 지정한 다음 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면 헤더에 Set-Cookie라는 프로퍼티로 쿠키를 담아 전송합니다.
이후 클라이언트에서 서버에게 쿠키를 전송해야 한다면 클라이언트는 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송하게 됩니다.
쿠키를 이용한 상태 유지
이러한 쿠키의 특성을 이용하여 서버는 클라이언트에 인증정보를 담은 쿠키를 전송하고, 클라이언트는 전달받은 쿠키를 서버에 요청과 같이 전송하여 Stateless한 인터넷 연결을 Stateful하게 유지할 수 있습니다.
하지만 기본적으로 쿠키는 오랜 시간 동안 유지될 수 있고, HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험합니다.
이런 인증정보를 이용해 공격자가 유저인척 서버에 요청을 보낸다면 서버는 누가 요청을 보낸 건지 의심하지 않고 이를 인증된 유저의 요청으로 취급하게 됩니다. 이때 개인정보와 같은 민감한 정보를 공격자가 탈취한다면 2차 피해가 일어날 수 있습니다.