이번 프로젝트에서 가장 핵심 기능인 캘린더 기능을 구현을 프론트 부분에서 구현을 완료하였는데, 정말 힘들었다...
우선 처음에는 Ant design에 있는 캘린더를 이용해서 구현을 하려고 했었다. ant design 캘린더에는 일정 추가와 같은 이벤트가 구현되어 있지 않아서 직접 구현을 해야 했었는데 쉽게 구현을 할 수 있다고 생각했다.
하지만 결국 ant design 캘린더로의 구현은 포기했다...
ant design 캘린더는 moment.js를 통해 내부적으로 구현이 되어있는 것 같았다. 그래서 시간이나 날짜와 같은 데이터는 moment 객체를 통해 값을 받아오거나 전달해주어야 하는데 그 부분 때문에 포기하였다..
우선 일정 추가의 시나리오를 생각해보면
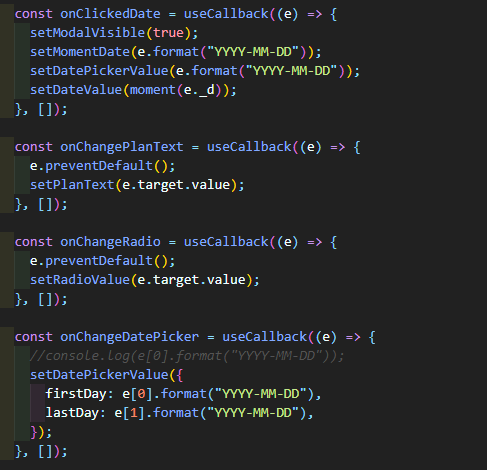
- 일정 추가를 원하는 특정 날을 클릭 -> 클릭한 날의 값을 알아야 함
- 특정 날을 클릭하면 일정 추가 모달이 나타나게 되며 원하는 일정의 기간을 선택하고 일정을 입력한다.
- 일정을 입력하고 추가 버튼을 통해 dispatch로 일정을 등록한다.
- 캘린더에 추가한 일정이 표시가 되어야 하며 일정이 추가 된 날을 클릭하면 추가된 일정을 볼 수 있고 이외에 일정을 추가할 수 있다.
이런식의 캘린더 기능으로 쉽게 말하면 구글 캘린더와 비슷하다.
위와 같은 시나리오의 기능을 구현하기 위해 datepicker를 사용해야 하는데 ant design 의 datepicker는 YYYY-MM-DD의 형식으로 날짜 데이터를 전달해주어야 한다. 하지만 캘린더에서는 moment 객체로 값을 받아오기 때문에 .format 함수를 통해 날짜 형식을 바꾸어주어야 했는데 특정 상태값에서는 .format()함수가 실행되지만 다른 특정 상태값에는 .format()함수가 적용되지 않으며 캘린더 내부의 에러가 발생했다. 오류의 규칙이나 원인을 찾을 수가 없었고 내부 캘린더와의 충돌때문인 것 같았다.

즉 캘린더와 datepicker의 사이의 데이터 형식의 차이 때문에 ant design의 datepicker를 사용하지 않고 날짜 객체를 사용하는 react-datepicker 라이브러리로 대채하였다.

datepicker를 바꾸고 다시 적용하였더니 ant-design 캘린더와 react-datepicker 와의 호환성 문제인지 캘린더에서 렌더링한 달 이외에 다른 달로 이동시 에러가 발생하였다. 또한 moment 객체가 너무 불편했다 원하는 대로 데이터를 바꿀 수 없어서 ant design 캘린더 또한 포기하였다.
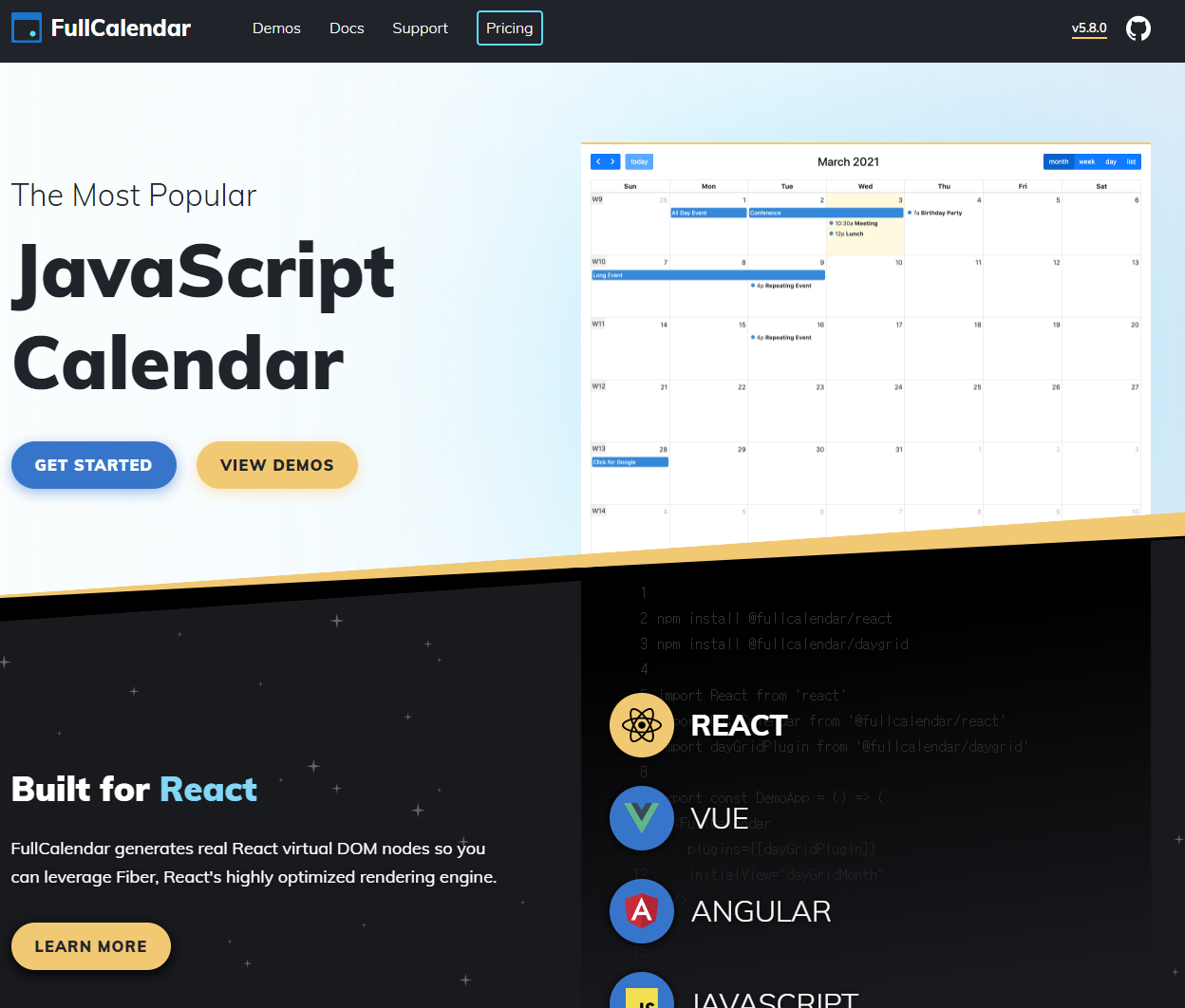
다른 캘린더 라이브러리가 존재하는지 구글링 하였더니 fullcalendar 라이브러리를 찾았다. API 문서도 설명이 잘되었고 무엇보다 일정 추가 이벤트를 직접 구현할 필요가 없었다. 일정 시작과 종료일, 일정 내용을 props로 전달해주면 일정이 추가가 되는 부분이 선택한 이유이다.

일주일이 넘는 고생 끝에..Reudx-saga 비동기 처리까지 적용하여 완료했다. 위에 나온 오류 이외에도 정말 많은 오류가 발생하였고 하나 해결하면 또 하나가 추가로 오류하며 생겨 너무 힘들었다. 하지만 덕분에 redux와 saga를 어떻게 사용해야 하는지 그리고 작동의 흐름까지 많은 것을 배울 수 있었다.
.gif)
.gif)
