1. 화면 그리기

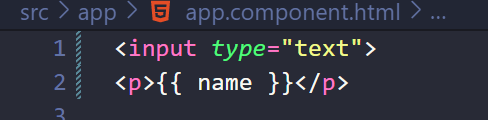
html파일에서 입력받을 input박스와 문자를 바인딩할 p태그 입력
name이라는 변수로 입력받기 위해 name을 바인딩해줌
2. 변수 생성

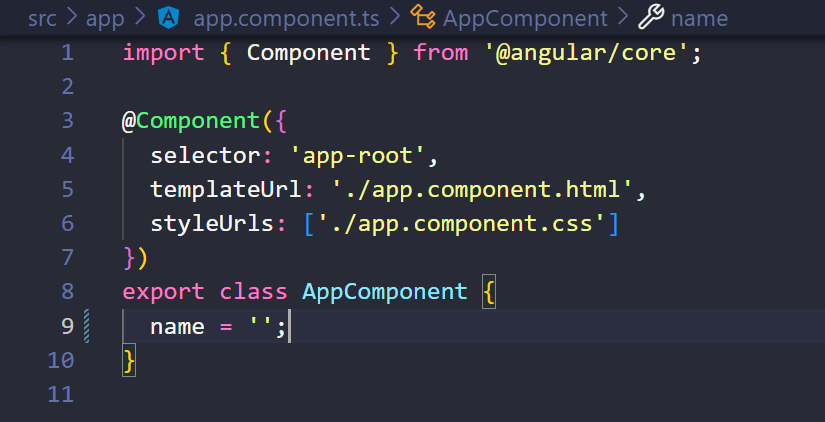
ts파일로 이동 후 텍스트를 받을 변수 생성(name)
3. html파일 수정

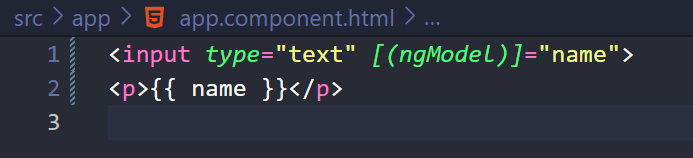
다시 html로 돌아가 input박스에 [(ngModel)] = "name"을 추가해준다.
그럼 사용자가 input박스에 입력한 내용을 name이라는 변수에 넣을 수 있다
4. appModule파일에 의존성 추가

근데 3번까지 하고 실행해보면 실행이 안될듯.
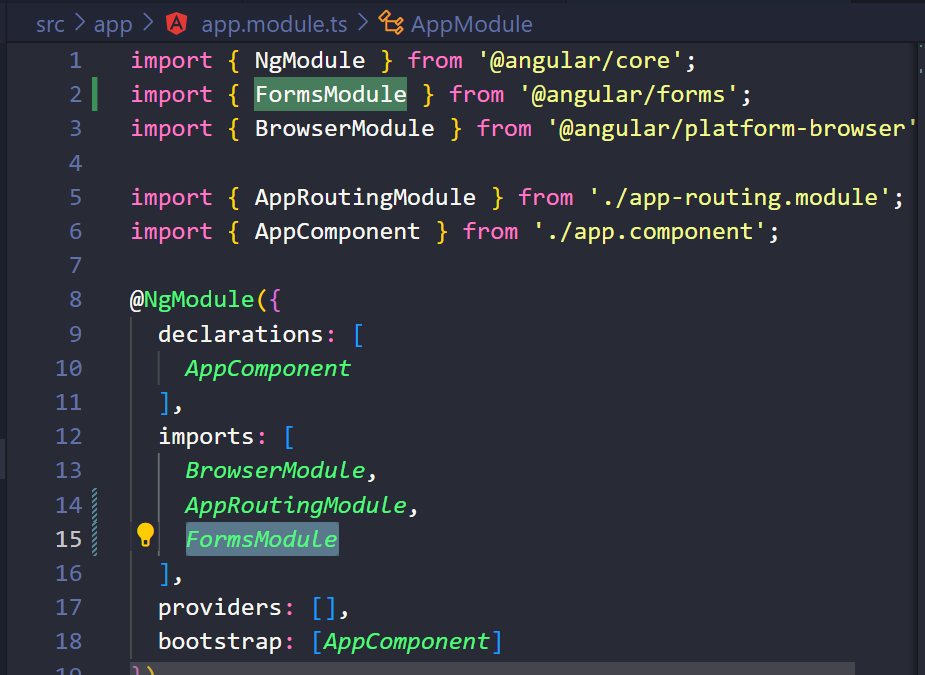
appModule파일에 FormModule을 추가해주어야 ngModel을 쓸 수 있음.
5. 출력결과 확인하기


이렇게 input박스에 글자를 넣으면 그대로 출력되는걸 확인할 수 있음.
📎default값을 넣어주고 싶다면?
현재로는 name의 값을 빈 값('')을 넣어줘서 초기화면에선 빈 input박스와 p태그가 나올 것이다.
그런데 첫 로드 시에도 input박스와 p태그에 어떠한 값을 기본값으로 넣고싶다면
3번 html수정쪽에서 name변수 안에 default값을 채워주면 된닷-!!
끄읏
