
js는 해도해도 어려운 것 같다 .. 필요성도 많이 느끼고 ㅠ
요즘엔 ES6에 추가된 let, const와 기존에 있던 var키워드까지 같이 비교하면서 호이스팅에 대해 공부하고 있다.
📎 들어가기 전에...
💡 var, let, const 간단정리
| 키워드 | 재선언 | 재할당 | 범위 |
|---|---|---|---|
| var | O | O | function |
| let | X | O | {} |
| const | X | X | {} |
💡 Hoisting(호이스팅)
js는 변수를 선언하면 호이스팅이라는 현상이 발생하는데
hoisting은 변수의 선언을 변수 범위 맨 위로 끌고오는 현상을 말함
function함수(){ ... }
if(1==1){ ... }
var 나이= 20;이런 코드를 짰을때는 이걸 js는 아래의 코드처럼 해석함
var 나이;
function함수(){ ... }
if(1==1){ ... }
나이 = 30;이렇게 변수를 만나면 선언 부분을 강제로 범위의 맨 위로 끌고와주는데
이걸 호이스팅 현상이라고 한다.
🤔 TDZ(Temporal Dead Zone은 뭘까?
인터넷에 TDZ를 검색하면 일시적인 사각지대라는 단어가 나온다.
TDZ 즉, 일시적인 사각지대는 스코프의 시작부터~ 초기화 시작 지점까지의 구간을 말한다.
밑에 이미지를 보면 더 이해하기 쉬울 것 같다.

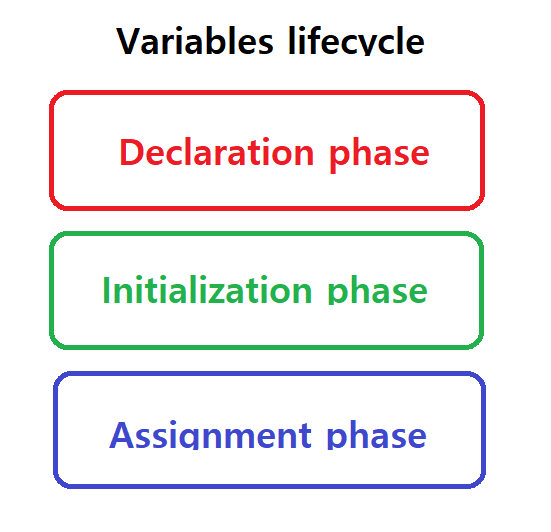
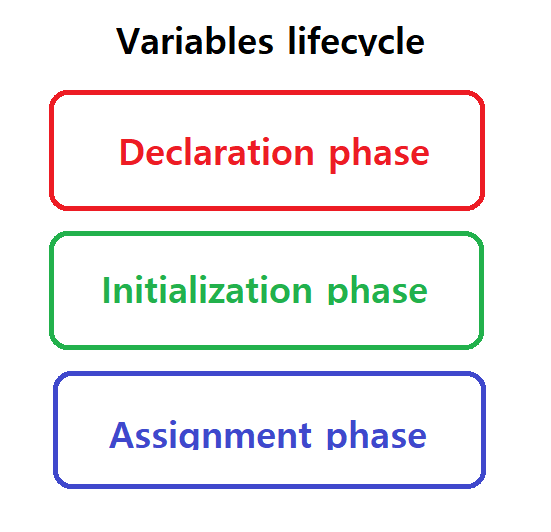
js에서 변수는 선언, 초기화, 할당이라는 3단계에 걸쳐 생성됨.
- 선언 단계(Declaration phase)
변수를 실행컨텍스트의 변수 객체에 등록하는단계를 말함.
이 변수 객체는 scope가 참조하는 대상이 됨. - 초기화 단계(Initialization phase)
실행 컨텍스트에 존재하는 변수 객체의 선언단계의 변수를 위한 메모리를 만드는 단계.
이 단계에서 할당된 메모리는 undefined로 초기화 됨 - 할당 단계(Assignment phase)
사용자가 undefined로 초기화된 메모리의 다른 값을 할당하는 단계
var, let, const는 이 3가지 단계의 순서에서 차이가 존재함.
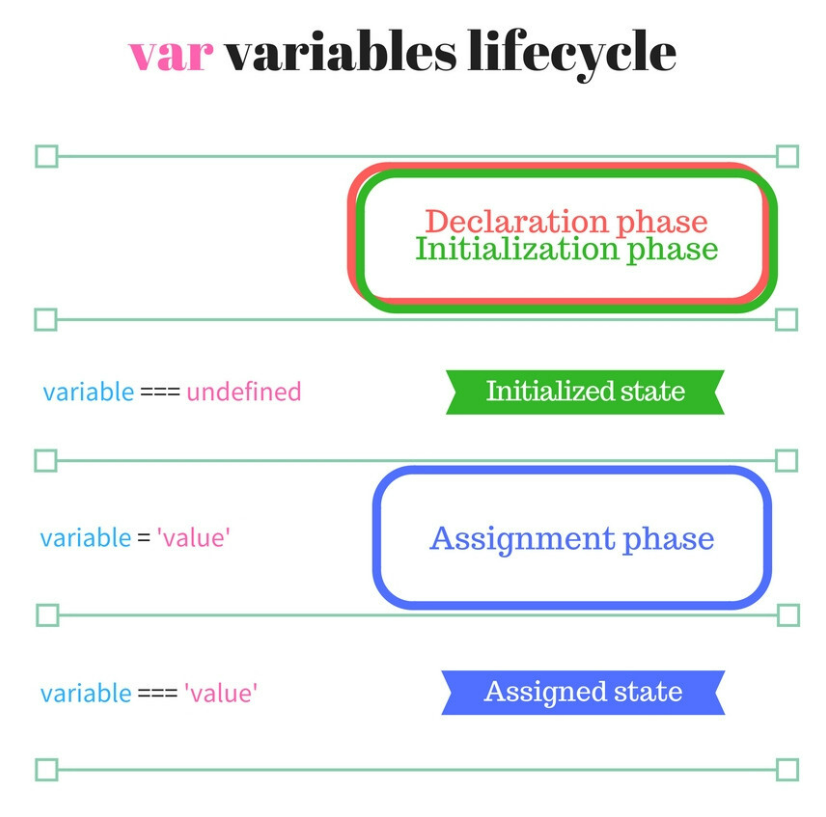
✨ Var변수의 lifecycle

- var 키워드는 변수선언전에 선언단계와 초기화단계를 동시에 진행함
- 즉, js가 실행컨텍스트 변수 객체의 변수를 등록하고 메모리를 undefined로 설정하는 과정을 동시에 하기때문에
변수를 선언하기 전에 호출해도 undefined가 호출되는것!
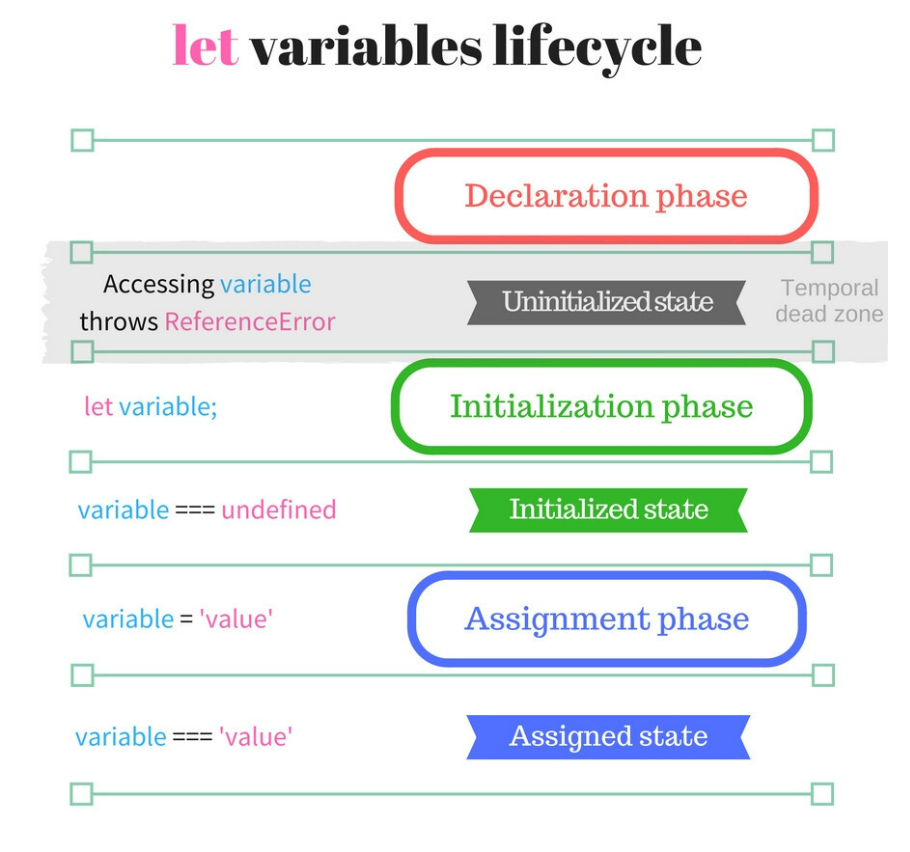
✨ Let변수 lifecycle

- let키워드는 var과 다르게 선언과 초기화 단계를 분리해서 진행함
- 그렇기 때문에 실행컨텍스트가 변수를 등록했지만,
메모리가 할당되지 않아 접근할 수 없어 참조에러(ReferenceError)가 발생하는것이고,
이걸보고 호이스팅이 되지 않는다 라고 오해할 수 있음!
그럼 맨 위에서 말했던 TDZ에 대해 다시 한 번 알아보자.
TDZ는 스코프의 시작 지점부터 초기화 지점까지의 구간을 말함
즉, let 또한 선언 전, 실행컨텍스트 변수 객체가 등록되어 호이스팅이 되지만
TDZ구간에 의해 메모리 할당이 되질 않아 참조 에러가 발생하는것!
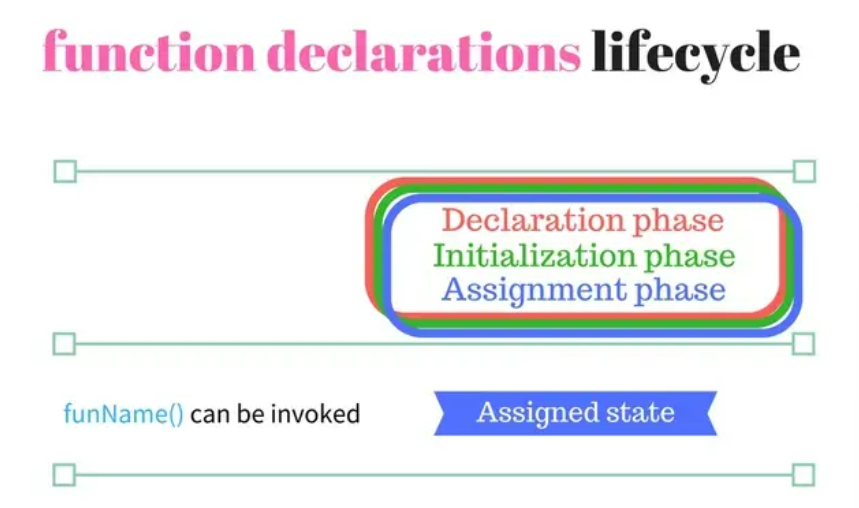
✨참고) function 키워드 함수의 lifecycle

function 키워드 함수는 위 사진과 같이 변수선언 3단계를 동시에 진행해버림
