Progressive Web App이라는게 있는데 웹사이트를 안드로이드/ios모바일 앱처럼 사용할 수 있게 만드는 일종의 웹개발 기술임
더 자세히 말하면 ios, android앱으로 발행하는게 아닌 웹사이트 자체를 스마트폰 홈화면에 설치하는것임
🤔 웹사이트를 PWA화 시키면 뭐가 좋을까?

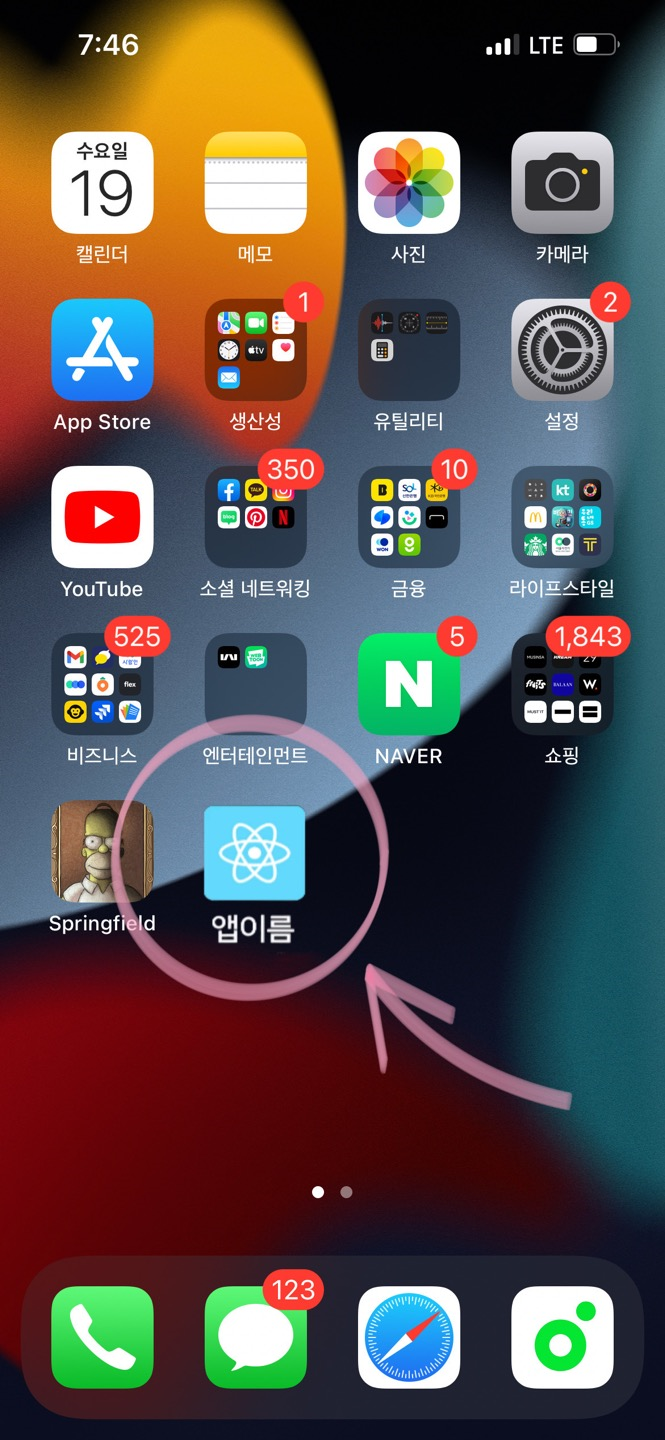
1. 모바일기기에 바탕화면에 직접 만든 웹사이트가 설치 가능함.
위 사진처럼 설치된 앱을 누르면 상단 URL바가 제거된 크로 브라우저가 뜸. (일반사용자는 앱이랑 구분하기 어려움)
2. 오프라인에서도 동작 가능
service-worker.js라는 파일과 브라우저의 Cache storage 덕분에 그럼
js로 게임만들 때 유용할 듯!
3. 설치 유도 비용 감소
앱설치를 유도하는 마케팅 비용이 적게 들어감.
앱스토어나 플레이스토어에 방문해서 앱을 설치하고 다운받게 하는건 매우 높은 마케팅 비용이들어감.
근데 PWA는 웹사이트 방문자들에게 간단한 팝업을 띄워 설치를 유도할 수 있어 훨씬 적은 마케팅 비용이 든다.
PWA는 아무 사이트나
manifest.json가 service-worker.js라는 파일 2개만 사이트 로컬경로에 있으면 브라우저가 PWA로 인식함(HTTPS사이트 이어야 함)
하지만 기본프로젝트를 build하면 manifest.json파일만 생성이 되고 service-worker.js파일은 생성이 되지 않음 ㅜㅜ
npx create-react-app 프로젝트명 --template cra-template-pwaserviceworker.js까지 자동으로 생성되려면 애초에 프로젝트를 처음 만들 때 이런 식으로 만들어줘야 함
그럼 프로젝트를 다시 만들어야하나?
맞음.
1. 다른 폴더에 위 명령어로 프로젝트를 새로 하나 만든 다음에
2. 기존 프로젝트의 App.js, App.css, index.js이런 파일들을 새 프로젝트로 복붙하면 됨
건드린 파일은 다 복붙하면 됨.
근데 index.js파일은 바뀐점이 있어서 차이점만 잘 복붙하면 될 듯
3. router, redux같은 라이브러리들을 설치했다면 그것도 새 프로젝트에서 다시 설치하면 됨.
그리고 파일들중에 index.js파일 하단을 보면
serviceWorkerRegistration.unregister();
이런 부분이 있는데 이부분을
serviceWorkerRegistration.register();
이렇게 수정해주면 됨
그럼 이제 yarn build / npm run build했을 때 아까 그 manifest.json과 service-worker.js파일이 자동으로 생성됨.
PWA 발행 끝!
🤔 manifest.json / service-worker.js파일 살펴보기
build를 하고 나면 build 폴더 내에 이 파일들이 있을 것이다.
manifest.json
manifest.json 파일은 웹앱의 아이콘, 이름, 테마색을 결정하는 부분이다.
{
"version" : "여러분앱의 버전.. 예를 들면 1.12 이런거",
"short_name" : "설치후 앱런처나 바탕화면에 표시할 짧은 12자 이름",
"name" : "기본이름",
"icons" : { 여러가지 사이즈별 아이콘 이미지 경로 },
"start_url" : "앱아이콘 눌렀을 시 보여줄 메인페이지 경로",
"display" : "standalone 아니면 fullscreen",
"background_color" : "앱 처음 실행시 잠깐 뜨는 splashscreen의 배경색",
"theme_color" : "상단 탭색상 등 원하는 테마색상"
}이렇게 여러가지를 집어넣을 수 있음.
시간나면 version, scope항목에 대해서도 한 번 찾아보면 좋을 듯
<link rel="manifest" href="/manifest.webmanifest">▲ 그리고 manifest.json파일은 웹앱에서 사용하는 모든 html안에 이런식으로 집어넣어야 하는데
이 설치는 리액트가 알아서 해주기 때문에 우린 건드릴게 없음
service-worker.js
앱스토어나 플레이스토에서 앱을 하나 설치하면 그 앱에서 필요로 하는 이미지, 데이터들이 전부 하드에 설치를 한다.
그래서 앱을 켜면 앱로고같은 이미지를 카톡 서버에 요청하는게 아니라 하드에 미리 설치되어 있는걸 그대로 가져와 쓰게 되는데
이걸 흉내내도록 도와주는 파일이 service-worker파일이다.
이 파일에 설정을 잘 해주면 내가 만든 웹앱을 설치했을때 어떤 html, css, js, img파일이 설치될 수 있는지를 결정할 수 있음.
그럼 이제 다음에 앱을 켤 때마다 서버에 html, css ,js 파일을 요청하는게 아니라 Cache Storage에 저장되는것(그럼 이제 오프라인에서도 사용이 가능!)
모든 html, css, js파일을 Cache Storage에 저장되도록 기본셋팅이 되어있는데 이게 싫으면 하단 튜토리얼을 참고해서 수정해보면 될 듯
하단 튜토리얼~
그냥 쌩으로 service-worker파일을 만들고 싶다면
구글 공식 튜토리얼이나 크롬브라우저 권장 튜토리얼을 참고.
service-worker 제작에 필요한 문법이 따로 있어서 이걸 학습해야 함
코딩애플님이 올려주신 샘플도 있음 ㅎㅎ !
📎 참고
추가로 build할 때마다 html, css, js파일의 이름과 경로는 무작위로 변경됨
사이트에 필요한 파일들 파일명이 바뀌면 하드에 있는게 아니라 서버에 요청해서 새로 받아오니까
파일을 서버에 올려서 배포할 때마다 유저는 새로운 파일을 보게 될 것임
🤔 개발자도구로 PWA 디버깅하기
내가 build했던 프로젝트가 PWA인지 아닌지 살펴보고 싶으면
1. 일단 사이트 호스팅받아 올리거나 (Github pages도 가능)
2. vscode 익스텐션중에 live server로 오픈해보면 될 듯 (build파일 오픈 → index.html)
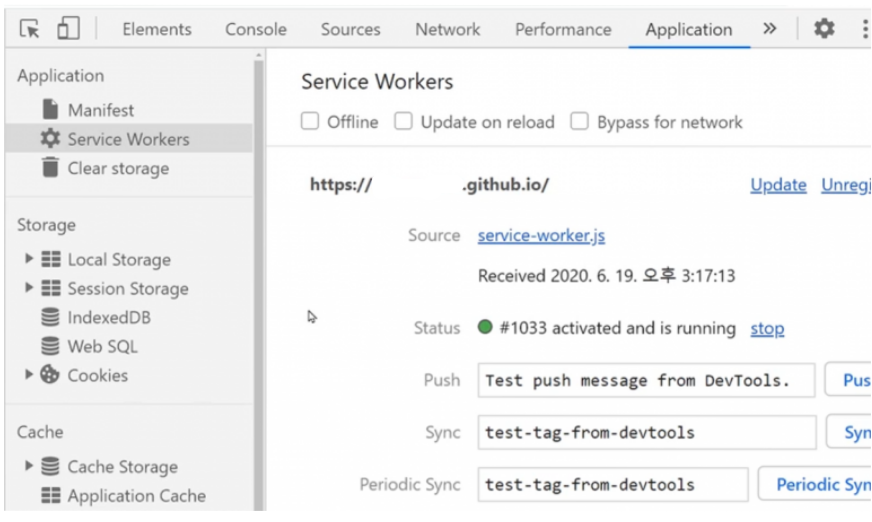
아무든 내가 만든 사이트에서 크롬 개발자도구를 켜면 Application이라는 탭이 있음. 여길 보면 PWA와 관련된 모든걸 볼 수 있음!

(내 사이트가 없으면 flipkart.com이런 PWA사이트에 들어가서 따라해보면 될 듯)
Manifest메뉴에서 manifest.json내용을 확인가능하고
Service Worker메뉴에선 service-worker파일이 잘 있는지, 오프라인에서 잘 동작하는지 테스트가 가능, 푸시 알림 기능 등을 개발했다면 푸시알림도 샘플로 전송해볼 수 있다.
Cache Storage 메뉴에선 service-worker덕분에 하드에 설치된 htm css js파일을 확인할 수 있고,
캐시된 파일 제거도 가능@!!
🤔 나의 PWA를 커스터마이징하려면
지금 PWA 발행이 쉽고 간단한 이유는 구글의 workbox 라는 라이브러리 덕분임
이게 create-react-app 설치할 때 함께 설치돼서
workbox 사용법을 익히면 PWA 발행방식 같은걸 커스터마이징할 수 있다.
Q. 하드에 설치할 파일 중에 HTML을 제외하고 싶다면?
HTML 파일은 너무 자주 변해서 하드에 저장해놓기 싫다면 여길 수정하시면 됩니다.
(근데 그럴거면 앱실행시 아무것도 안뜰꺼고 모바일 앱의 장점이 사라짐)
프로젝트 폴더 내의
node_modules/react-scripts/config/webpack.config.js 파일을 찾으시면 됩니다.
거기 하단 쯤에 보면 이런 코드가 있음.
new WorkboxWebpackPlugin.InjectManifest({
swSrc,
dontCacheBustURLsMatching: /\.[0-9a-f]{8}\./,
exclude: [/\.map$/, /asset-manifest\.json$/, /LICENSE/],여기의 exclude라는 항목이 어떤 파일을 캐싱하지 않을건지 결정하는 부분임
정규식으로 작성하는데 정규식과 일치하는 파일명을 제외함.
그래서 원하는 HTML 파일을 여기 등록하면 끝!
new WorkboxWebpackPlugin.GenerateSW({
clientsClaim: true,
exclude: [/\.map$/, /asset-manifest\.json$/, /index\.html/],
}) 이거 말고도 "모든 .css로 끝나는 파일" "a라는 글자로 시작하는 파일"
이런 식으로 정규식으로 작성할 수도 있는데 그것은 정규식 문법을 잘 찾아보시면 되겠다.
근데 페이스북, 인스타, 유튜브처럼 입장과 동시에 Ajax로 초기데이터들을 전부 받아오는 사이트라면 굳이 HTML 파일을 저렇게 할 필요는 없음.
아무튼 위처럼 코드를 추가하면 build 할 때 index.html 파일을 캐싱목록에서 제외해주게됨.
📎 참고
PWA는 구글 앱스토어에 올릴 수 있는 apk 파일로 변환할 수도 있는데
PWAbuilder를 이용하시면 됩니다.
