Redux
redux는 props없이 state를 공유할 수 있게 도와주는 라이브러리

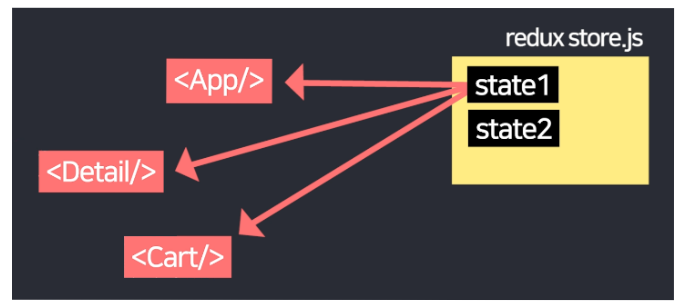
이걸 설치하면 js파일 하나에 state들을 보관할 수 있는데
그걸 모든 컴포넌트가 직접 꺼내쓸 수 있음.
그래서 귀찮게 props전송이 필요 없어짐.
Redux 설치
npm install @reduxjs/toolkit react-redux💡 설치하기 전에 package.json에서 "react"와 "react-dom"항목의 버전이 18.1.x이상이면 사용 가능
✨ 아니면 이 두개를 18.1.0 으로 수정하고 터미널에서 npm install누르면 redux설치
Redux 셋팅
import { configureStore } from '@reduxjs/toolkit'
export default configureStore({
reducer: { }
}) src폴도 안에 state들을 보관하는 파일인 store.js파일을 만들어서 위 코드 복붙
import { Provider } from "react-redux";
import store from './store.js'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<BrowserRouter>
<App />
</BrowserRouter>
</Provider>
</React.StrictMode>
); index.js파일에 Provider라는 컴포넌트와 아까 작성한 파일을 import해옴
그리고 밑에 <Provider store={import해온거}> 이걸로 <App/>을 감싸면
<App/>과 그 모든 자식컴포넌트들은 store.js에 있던 state를 맘대로 꺼내서 쓸 수 있음.
다음 포스팅 🤩
Redux 2 : store에 state 보관하고 사용하기
