이전 포스팅 🤑
1. Redux 1 : Redux Toolkit 설치
2. Redux 2 : store에 state 보관하고 사용하기
Redux의 state 변경하는 법
Redux의 state를 변경하는 방법이 따로 있음.
1. store.js에 state 변경해주는 함수를 만들고
2. exprot
3. 필요할 때 import해서 사용하는데 dispatch()로 감싸서 사용
1. store.js안에 state 수정 함수 생성
let user = createSlice({
name : 'user',
initialState : 'kim',
reducers : {
changeName(state){
return 'john ' + state
}
}
}) slice 안에 reducers : { }를 열고 이 안에 함수를 생성해주면 됨.
- 함수 작명은 맘대로
- 파라미터 하나를 넣어주면 그건 기존 state가 됨.
- return 우측에 새로운 state를 입력하면 그걸로 기존 state를 변경해줌.
이제 changeName() 쓸 때 마다 'kim' -> 'john kim' 으로 변경해줄 듯
2. export
export let { changeName } = user.actions store.js밑에
export let { 변경함수1, 변경함수2 } = slice이름.actions라고 적으면 state변경함수가 전부 그 자리에 출력되고
이걸 변수에 저장했다가 export하라는 뜻임
2. import +)dispatch()
ex) Cart.js에 있는 버튼을 누르면 state를 'kim'에서 'john kim'으로 변경하고 싶으면 아래와 같이 코드를 짜면 된다 .
(Cart.js)
import { useDispatch, useSelector } from "react-redux"
import { changeName } from "./../store.js"
(생략)
<button onClick={()=>{
dispatch(changeName())
}}>버튼임</button> - store.js에서 원하는 state변경함수를 가져오고
- useDispatch 라이브러리 가져오기
dispatch(state변경함수())로 감싸서 실행
❗ 꼭 dispatch로 감싸야 실행 됨.
🤩 복잡하지만 이런 이유때문에 씁니다
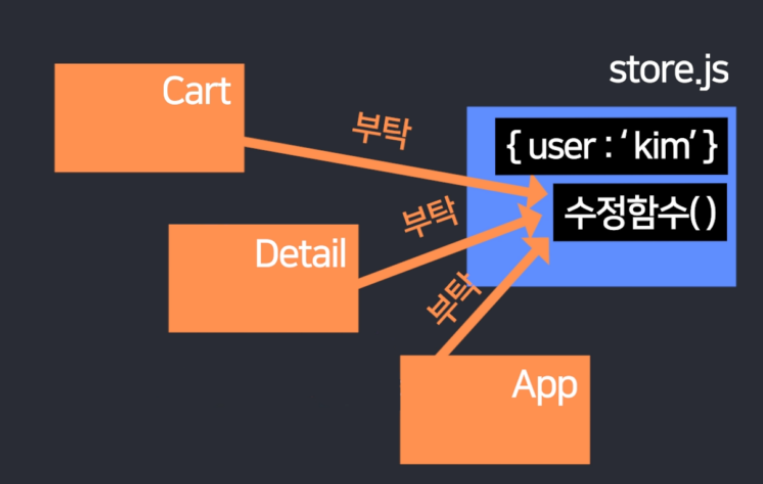
store안에 있는 state를 수정하고 싶으면
- state수정함수를 store.js안에 만들고
- 컴포넌트는 그걸 부르기만 하면 state가 수정됨.
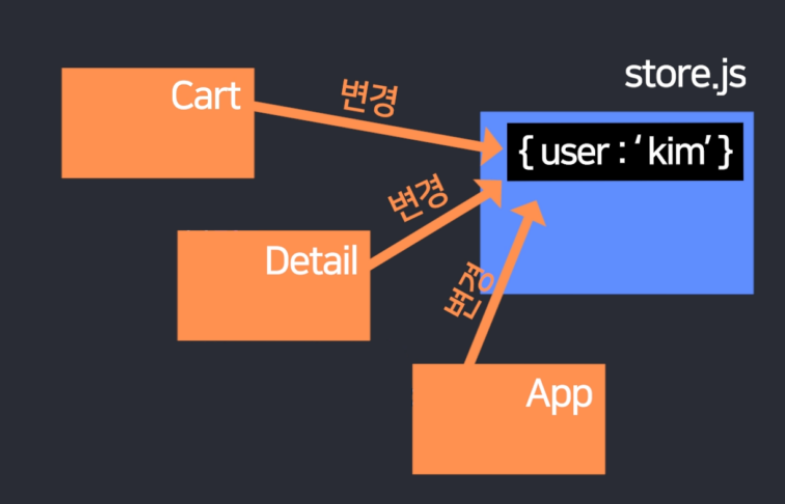
🤔 컴포넌트에서 state 직접 수정하면 편하지 않나?
✨ 지금은 편하지만, 프로젝트가 커지면 심각한 단점을 부러올 수 있음.

컴포넌트 100개에서 직접 'kim'이라는 state를 변경하다가
갑자기 'kim'이 123이 되어버리는 버그가 발생하면
범인을 찾기 위해 100개의 컴포넌트를 모두 뒤져야 함...

그런데 state 수정 함수를 store.js에 미리 만들어두고
컴포넌트는 그거 실행해달라고 부탁만 하는 식으로 코드를 짜놓으면
kim'이 123이 되어버리는 버그가 발생했을 때 store.js파일 하나만 뒤지면 되므로 범인찾기가 수월해짐.
이런 장점때문에 이런식으로 수정함수를 store.js파일에만 만들어 놓는게 좋은 방식임😊👍
