변수의 선언, 할당, 범위의 개념
변수를 쓸 땐 선언과 할당을 해주는데
변수를 만드는걸 선언,
변수에 뭘 집어넣는걸 할당이라고 합니다.
var 나이;
var 이름;이건 변수의 선언이라고 합니다.
var 나이;
var 이름;
나이 = 20;
이름 = 'kim';밑의 2줄을 할당이라고 합니다.
- 이렇게 선언만 따로, 할당만 따로 할 수도 있고,
- 이미 있는 변수를 재선언도 가능합니다.
- 이미 들어있는 값을 등호로 재할당도 가능합니다.
function 함수(){
var 나이 = 20;
console.log(나이); //가능
}
console.log(나이); //불가능함수 안에서 변수를 만들었을 경우에는 함수 안에서만 사용이 가능하고 밖에서는 사용이 불가능합니다.
(밖에서 출력하려고 하면 변수가 정의되어 있지 않다고 에러가 남)
📎반대로 함수 바깥에서 만든 변수는 함수 안에서도 사용이 가능
var, let, const 문법 전수 변수 생성 가능
1. var
Function Level Scope
기존 자바스크립트에는 블록 레벨 스코프({}로 범위가 지정된 변수)가 없습니다.
대신 함수 레벨 스코프(function level scope)가 있습니다.
var name = "철수";
function showName () {
var name = "영희"; //local variable; only accessible in this showName function
console.log(name);
}
showName(); // 영희
console.log(name); // 철수: global variable위 코드에서 확인할 수 이씃이 함수 내에 선언된 변수는 로컬변수이며, 해당 함수 또는 해당 함수의 내부 함수에 의해서만 액세스할 수 있습니다.
var은 블록 레벨 스코프(block level scope)가 적용되지 않습니다.
var name = "철수";
if (name) {
var name = "영희";
console.log(name); // 영희
}
console.log(name); // 영희재정의 가능
var은 아무 곳이나 중복 선언해도 아무런 제한이 없습니다.
// let
var a = "hello";
var a = "world"; //ok이와 같은 특성으로 버그가 발생할 가능성을 내포하고 있습니다..
2. let&const
ES6(ECMA2015)에서는 이러한 var의 단점을 보완하기 위해, 변수선언을 위한 새로운 키워드인 let과 const를 도입했습니다.
Block Level Scope
let과 const는 블록 레벨 스코프(block level scope)가 적용됩니다.
블록 내에서 let 또는 const로 선언된 변수는 블록 밖에 영향을 주지 않습니다.
(아래 예제에서 let대신 const를 사용해도 동일함
let name = "철수";
if (name) {
let name = "영희";
console.log(name); // 영희
}
console.log(name); // 철수재정의 불가능
let과 const는 동일 scope내에서 변수를 재정의 할 수 없습니다.
// let
let a = 1;
let a = 3; // Uncaught SyntaxError: Identifier 'a' has already been declared전역 객체에 포함되지 않음
최상위에서 let&const와 var은 서로 다르게 동작합니다.
let과 const는 전역 객체(브라우저에서의 window)의 속성 값을 생성하지 않습니다.
var helloVar = 'world!';
let helloLet = 'world!';
const helloConst = 'world!';
console.log(this.helloVar); // world!
console.log(this.helloLet); // undefined
console.log(this.helloConst); // undefined3. let VS const
let과 const의 차이
let과 const의 차이점은 값을 재할당 할 수 있냐(let) 없냐(const)의 차이에 있습니다.
- let : 재할당 가능
- const: 재할당 불가능
let a = 3;
a = 5; // ok
const b = 3;
b = 5; // error: Assignment to constant variable. 객체 또는 배열에서의 let과 const
객체나 배열의 경우, 내부의 내용이 변경되더라도 변수에 할당된 주소 값은 변경되지 않습니다.
따라서 객체/배열 타입 변수 선언 시, 변수 자체를 overwirte하지 않고 내부 값만 변경하거나 요소를 추가/삭제하는 경우에는 const를 사용해도 오류가 발생하지 않지만,
명시적으로 객체 타입 변수 자체를 변경(재할당)하여야 한다면 let을 사용해야 합니다.
참고) for in & for of
for in과 for of루프의 경우에는 변수(아래에서 key 또는 value)를 블록 내부에서 변경하지 않는다면 const를 사용할 수 있습니다.
var array = [10, 20, 30];
for (const key in array) { // `key` is re-defined on each loop step.
console.log(key); // 0 1 2
}
for (const value of array) { // `value` is re-defined on each loop step.
console.log(value); // 10 20 30
}+) for문 안에 var쓰면 안되고 let쓰면 잘 되는 이유
for (var i = 0; i < 3; i++){
$('.tab-button').eq(i).on('click', function(){
$('.tab-button').removeClass('orange');
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').removeClass('show');
$('.tab-content').eq(i).addClass('show');
})
});위 코드는 제대로 작동하지 않는데 그 이유를 알아보도록 하겠습니다.
- 컴퓨터는 위에서부터 한줄한줄 코드를 해석합니다.
- for반복문을 발견해서 안에 있는 코드를 반복실행하려고 합니다.
- 이벤트리스너를 만납니다. 이벤트리스너 안의 코드는 바로 실행이 되지 않습니다. (사용자가 버튼을 클릭해야 실행되는 코드)
그래서 이벤트리스너 내의 4줄 코드는 아직 실행되지 않고 지나갑니다. (이런식으로 반복문 안의 코드를 3번 실행함) - 그리고 반복문이 끝나고 var i 는 3이 되어있습니다.
- 반복문이 끝난 후 사용자가 버튼0을 클릭하게 됨.
그럼 컴퓨터는 이벤트리스너 안의 코드 4줄을 실행하겠죠? - 그런데 i라는 변수를 만남
$('.tab-button').eq(i).addClass('orange');
$('.tab-content').eq(i).addClass('show');▲ 컴퓨터는 변수를 발견하면 근처에서 변수를 채우려는 습성이 있음
그래서 주변을 살피니 반복문이 다 돌고난 후 var i = 3을 찾아냄. 그리고 그걸 씀
(반복문이 다 돌고난 후라서 var i라는 변수는 3이 되어 남아있음)
6. 하지만 $('.tab-button').eq(3) 이런것 없다(4번 버튼이 없으니까)
7. 그래서 에러 발생

for 안에서 var i=0 쓰면
- var 변수는 범위가 function
- var i 들어있는 포스티잇은 for바깥에 생성됨
for 안에서 let i=0 쓰면
- let 변수는 범위가 {}
- let i 들어있는 포스티잇은 for안쪽에 3개 생성
(컴터는 변수를 가져다 쓸 때 가까운걸 가져다 쓰려고 함)
이런식으로 동작해서 그렇습니다.
#Summary

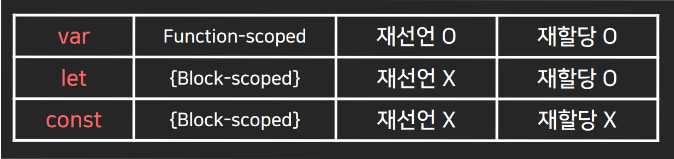
- var :
재선언,재할당 - let :
재할당 - const :
둘 다 불가능
- 기본적으로 const사용
- 재할당이 필요한 경우 한정해 let 사용
- var는 일단 안녕...🥲
