서버에서 값을 받아와 데이터 바인딩하는걸 하고싶은데, 서버가 없으니 ...
리엑트부트스트랩을 이용하여 html,css를 짜고 , 서버에서 값을 받아오는 것처럼 하기 위해 data.js파일에 object형식의 데이터값을 저장했음
import, export
data.js
let data = [
{
id : 0,
title : "White and Black",
content : "Born in France",
price : 120000
},
{
id : 1,
title : "Red Knit",
content : "Born in Seoul",
price : 110000
},
{
id : 2,
title : "Grey Yordan",
content : "Born in the States",
price : 130000
}
]
// export
export default data;export
- export 문법 1 :
export default a; - export 문법 2 :
export { name1, name2 }
import
- import 문법 1 :
import a from './data.js'; - import 문법 2 :
import { name1, name2 } from './data.js';
✔️주의점
: 1개의 데이터를 import/export할때는 자유작명이 가능하지만
두개 이상의 데이터는 export { } 했던 것들은 import { } 쓸 때 자유작명이 불가능하다. export 했던 변수명 그대로 적어야함
어쨋든!
data.js에서 데이터를 export해줬으니 App.js에서 import해보자
App.js
import { useState } from 'react'; //ustState import
import { Navbar, Container, Nav,Row, Col } from 'react-bootstrap'; //bootstrap Component import
import './App.css'; //css import
import data from './data.js'; //data import
function App() {
// state 생성
let [shoes, setShoes] = useState(data); //data값을 state에 넣음
return (
<div className="App">
{/* navbar */}
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">Navbar</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Features</Nav.Link>
<Nav.Link href="#pricing">Pricing</Nav.Link>
</Nav>
</Container>
</Navbar>
{/* 백그라운드 이미지 삽입 */}
<div className="main-bg"></div>
<Container>
<Row>
{/* shoes를 기준으로 도는 map */}
{
shoes.map((a,i) => {
return(
// Card Component에 props 전송
<Card shoes={shoes[i]} i={i}></Card>
)
})
}
</Row>
</Container>
</div>
);
}
// Card component 생성
function Card(props) {
return(
<Col>
<img src={'https:// ... /shoes' + (props.i+1) +'.jpg'} width="80%"/>
<h4>{props.shoes.title}</h4>
<p>{props.shoes.price}</p>
</Col>
)
}
export default App;하면서 잘 안되었던 부분이 몇 가지 있다.
(1) image url에 변수를 중간에 넣고싶었는데 못함 → {}필요
(2) Component안에 shoes.map()을 사용(분리X) → 분리
component와 map등 개념이나 연결관계등이 잘 이해가 안갔던 것 같다.
처음부터 차근차근 살펴보도록 하겠삼
1. import
import data from './data.js'; //data import
function App() {
// state 생성
let [shoes, setShoes] = useState(data); //data값을 state에 넣음일단 data.js에서 보낸 데이터를 import해서 state로 저장했음
2. html 구현
<Container>
<Row>
<Col>
<img src="https://.../shoes1.jpg" width="80%"/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col>
<img src="https://.../shoes2.jpg" width="80%"/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col>
<img src="https://.../shoes3.jpg" width="80%"/>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
</Row>
</Container>component를 생성하기 전에 어떤식으로 만들지 미리 구현해 봤음

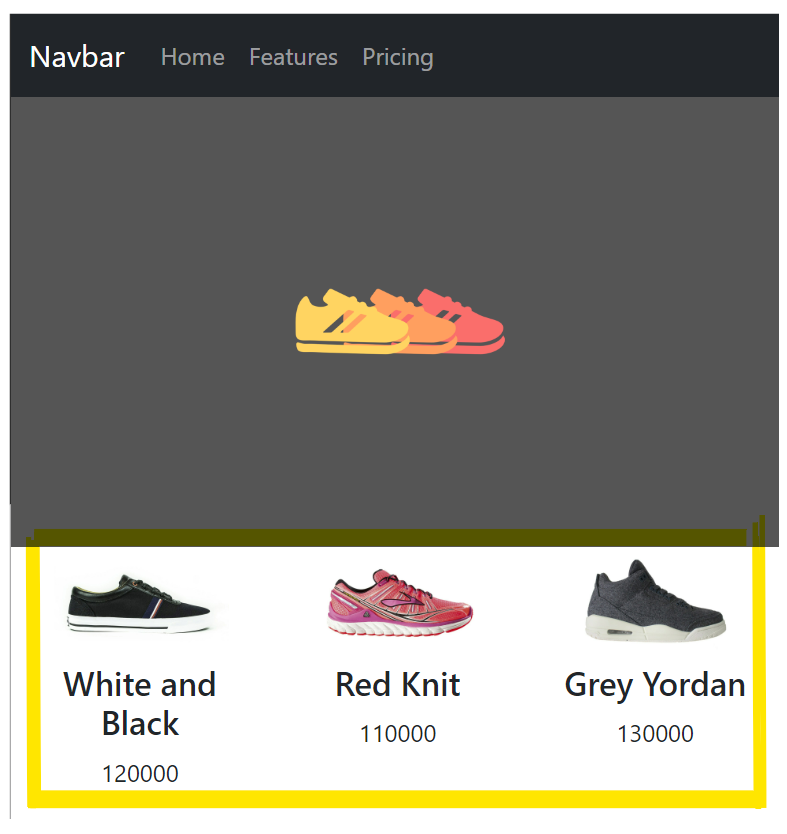
실제 화면인데 이렇게 구현하고 싶었음.
여기서 반복되는 항목인 Col 부분을 컴포넌트로 만들어주면 좋을 것 같음
그래서 이부분은 Card라는 이름으로 component로 만들어 넣기로 하고
shoes.map((a,i) => {
return(
// Card Component에 props 전송
<Card shoes={shoes[i]} i={i}></Card>
)
})-
shoes를 기준으로 반복문을 돌려줌.
-
shoes를 하나씩 돌때마다 현재 데이터값이 a에 들어가고 i는 순차적으로 +1이 됨.
-
여기를 이렇게 밑에서 만들 Card component로 대체하고,
component에서 필요한 shoes와 i값을 보냄
3. component 만들기
// Card component 생성
function Card(props) {
return(
<Col>
<img src={'https:// ... /shoes' + (props.i+1) +'.jpg'} width="80%"/>
<h4>{props.shoes.title}</h4>
<p>{props.shoes.price}</p>
</Col>
)
}-
props로 shoes데이터들과 i값을 받아올거임
-
Card component를 만들어서 값을 넣어주었음 .
여기서 조금 헷갈렸던 부분이 img url에 지금처럼 props.i_1을 넣어주고 싶었는데 잘 안됐음. .. ㅜ일단 url부분을 {}로 감싸주고 ""에서 ''로 변경, 변수쓰는 부분에는 +를 이용해 데이터를 합칠 수 있음.
이렇게 하면 끝~!
