html 생성하는 법 1
.createElement()
<div id="test">
</div>
<script>
var a = document.createElement('p');
a.innerHTML = '안녕';
document.querySelector('#test').appendChild(a);
</script><div>안에 <p>태그를 생성해보았습니다.
- document.createElement()를 쓰면 html자료를 하나 생성해줍니다.
- 그걸 맘대로 조작한 다음 appendChild()를 써서 원하는 곳에 넣으면 html이 생성됩니다.
html 생성하는 법 2
.insertAdjacentHTML
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
document.querySelector('#test').insertAdjacentHTML('beforeend', a);
</script>- 문자자료로 html을 만든 다음
- insertAdjacentHTML()안에 넣으면 됩니다.
- 'beforeend'는 안쪽 맨 밑에 추가하라는 뜻입니다. (다른걸로 변경 가능)
1번방법은 코드가 길고 복잡하기 때문에 2번방법을 주로 쓰게되는데 1번방법이 더 빠르게 동작함
<div id="test">
</div>
<script>
var a = '<p>안녕</p>';
$('#test').append(a); //안쪽 맨 밑에 추가하라는 뜻
</script>이런식으로 해도 됨
- append는 안쪽 맨 밑에 추가하라는 뜻
Q. 안쪽에 추가가 아닌 아예 바꾸고 싶을땐 어떻게 해야 하나요?
A. div를 찾아서 innerHTML = '<p>~</p>' 이렇게 쓰면 됩니다.
jQuery에선 .html()로 쓰면 됨.
바지선택 시 바지옵션 나오게 하기
<form class="container my-5 form-group">
<p>상품선택</p>
<select class="form-select mt-2">
<option>모자</option>
<option>셔츠</option>
<option>바지</option>
</select>
<select class="form-select mt-2 form-hide">
<option>95</option>
<option>100</option>
</select>
</form>첫 <select>에 바지옵션을 추가해 봅니다.
'바지'를 클릭하면 28과 30사이즈 중에 고를 수 있는 <select>가 화면에 나와야 합니다.
html을 미리 만들어봤다가 보여줘도 되지만
자바스크립트로 html을 생성하는 식으로 해보겠습니다.
<script>
$('.form-select').eq(0).on('input', function(){
var value = $('.form-select').eq(0).val();
if (value == '셔츠') {
$('.form-select').eq(1).removeClass('form-hide');
}
else if (value == '바지'){
$('.form-select').eq(1).removeClass('form-hide');
$('.form-select').eq(1).html('');
var 템플릿 = `<option>28</option><option>30</option>`;
$('.form-select').eq(1).append(템플릿)
}
});
</script>유저가 '바지'를 선택하면
1. 일단 두번째 <select>를 보여준다.
2. 두번째 <select> 안을 비워준다.
3. html을 만들어서 두번째 <select>안에 append해준다.
이런식으로 하면 됩니다.

하지만 이렇게 하면 '바지'를 눌렀다가 다시 '셔츠'를 누르면 기존의 셔츠 select가 보이지 않습니다.
<script>
$('.form-select').eq(0).on('input', function(){
let value = $('.form-select').eq(0).val(); // = this.value; =e.currentTarget.value;
if(value == '셔츠'){
$('.form-select').eq(1).removeClass('form-hide');
let a = '<option>100</option><option>95</option><option>90</option>';
$('#aa').html(a);
}
else if(value == '바지'){
$('.form-select').eq(1).removeClass('form-hide');
let a = '<option>28</option><option>30</option>';
$('#aa').html(a);
}
else{
$('.form-select').eq(1).addClass('form-hide');
}
})
</script>그래서 이런식으로 변경해주었습니다.
- 기존의 append대신 html로 변경해서 '바지' 및 '셔츠' 클릭 시 원래 있던 html을 통채로 변경해주도록 해주었습니다.
- 그리고 그 외의 것을 클릭하면 두번째 <select>를 숨기는 클래스를 부착!
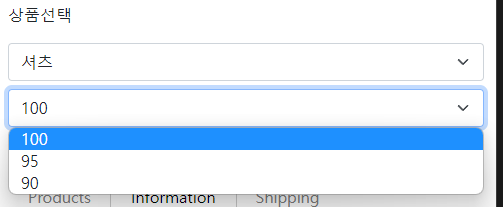
변경 후 확인해보면 셔츠 옵션도 잘 나오는걸 확인할 수 있습니다.
#Summary
- .html() : 지정한 태그 내에서 존재했던 태그들을 모두 없애고 다시 새롭게 작성하는 방법
- .append() : 지정한 태그 내에서 존재했던 태그들을 그대로 놔둔채 태그를 추가하는 방법
