
실행 컨텍스트란 소스코드를 실행하는데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다. 조금 더 구체적으로 보면, 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
소스코드의 타입
ECMAScript 사양에서 소스코드는 4가지 타입으로 구분되고, 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다. 이 4가지 소스코드 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르다.
- 전역 코드: 전역에 존재하는 소스코드로 전역에 정의된 함수, 클래스 등의 내부 코드는 포함하지 않는다.
- 함수 코드: 함수 내부에 존재하는 소스코드로 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함하지 않는다.
- eval 코드: 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다.
- 모듈 코드: 모듈 내부에 존재하는 소스코드로 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다.
소스코드의 평가와 실행
소스코드 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
소스코드 평과 가정이 끝나면 선언문을 제외한 소스코드가 순차적으로 실행된다. 즉 런타임이 시작되는데 이때 소스코드 실행에 필요한 정보인 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해 취득한다. 그리고 변수 값의 변경 등 소스코드 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.
실행 컨텍스트 스택(call stack)
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트는 스택 자료구조로 관리되는데 이를 실행 컨텍스트 스택이라고 부른다. 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다.
자바 스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
const num = 2;
function outer () {
const num2 = 3;
function inner () {
const num3 = 4;
}
inner();
}
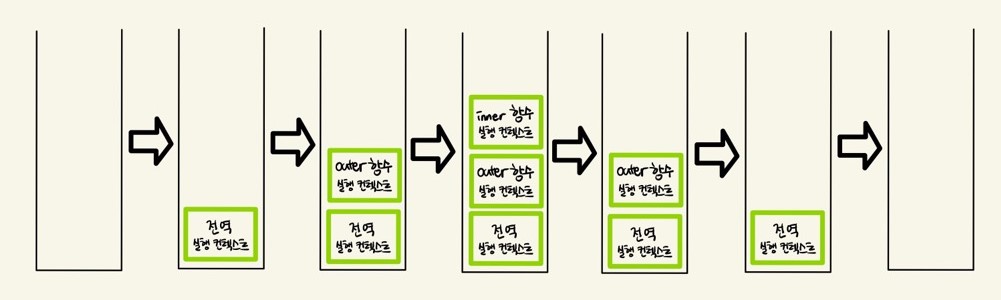
outer();실행 컨텍스트의 스택은 다음과 같이 실행된다.

실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행중인 코드의 실행 컨텍스트다. 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행 중인 실행 컨텍스트라고 부른다.
렉시컬 환경
렉시컬 환경은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌드다. 즉 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 환경 레코드와 외부 렉시컬 환경에 대한 참조, 두개의 컴포넌트로 구성된다.
환경 레코드
스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입에 따라 관리하는 내용의 차이가 있다.
-
객체 환경 레코드: var 키워드로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다.
객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다. -
선언적 환경 레코드: let, const 키워드로 선언한 전역 변수를 관리한다. let, const 키워드로 선언한 변수는 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
전역 환경 레코드를 구성하는 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 일어나지 않는다.
환경 레코드와 호이스팅
자바스크립트는 코드 평가 시점에 환경 레코드에 식별자를 키로 등록하기 때문에 호이스팅이 발생하게 된다.
이때 var 키워드로 선언한 변수는 선언 단계와 초기화 단계가 동시에 일어나기 때문에 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있는 것이다.
반대로 let, const 키워드로 선언한 전역 변수는 변수 호이스팅이 발생하지만 선언 단계와 초기화 단계가 분리되어있기 때문에 코드 실행단계에서 실행 흐름이 변수 선언문에 도달할때까지 일시적 사각지대에 빠져 참조할 수 없게된다.
또한 함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 객체 환경 레코드에 바인딩된 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다.
외부 렉시컬 환경에 대한 참조
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 즉 해당 실해 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
외부 렉시컬 환경에 대한 참조와 스코프 체인
외부 렉시컬 환경에 대한 참조는 현재 평가중인 소스코드를 포함하는 외부 소스코드의 렉시컬 환경, 즉 상위 스코프를 가리키며 이를 통해 단방향 링크드 리스트인 스코프 체인을 구현한다.
실행 컨텍스트와 블록 레벨 스코프
var 키워드로 선언한 변수는 오직 함수 코드 블록만 지역 스코프로 인정하는 함수 레벨 스코프를 따르며, let과 const 키워드로 선언한 변수는 모든 코드블록을 지역 스코프로 인정하는 블록 레벨 스코프를 따른다.
자바스크립트 엔진은 블록문을 만나면 코드 블록을 위한 블록 레벨 스코프를 생성해야하는데 이를 위해 선언적 환경 레코드를 갖는 렉시컬 환경을 새롭게 생성해 기존의 전역 렉시컬 환경을 교체한다. 이때 새롭게 생성된 코드 블록을 위한 렉시컬 환경의 외부 렉시컬 환경에 대한 참조는 이전 렉시컬 환경을 가리킨다.
📔출처
위키북스 - 모던 자바스크립트 Deep Dive
https://wikibook.co.kr/mjs/