ios app dev tutorials를 보고 번역한 글입니다.
Source of Truth(SOT)
정보를 여러 개 복사해 놓는 것은 당신의 앱에 버그를 유발할 수 있습니다. 데이터 중구난방 버그를 피하려면 SSOT(Single Source of Truth)를 당신의 앱에 사용해야 합니다. 한 장소에 데이터를 저장하는 겁니다. 여러 뷰는 같은 공간에 접근하면 됩니다.
당신은 코드에 걸쳐 SOT를 만들 수 있습니다. SOT를 어디에, 그리고 어떻게 정의하는지는 데이터가 여러 뷰 사이에서 공유되는지, 데이터가 변화하는지에 달려 있습니다.
Scrumdinger에서는 다른 뷰에서 접근하는 SOT를 만들어 볼 것 입니다.
Swift Property Wrappers
property wrapper는 효과적으로 동작을 속성에 추가하게 하면서 보통의 프로퍼티 초기화 패턴을 캡슐화합니다. SwiftUI는 @State와 @Binding property wrapper를 사용해서 SSOT를 유지할 수 있도록 합니다.
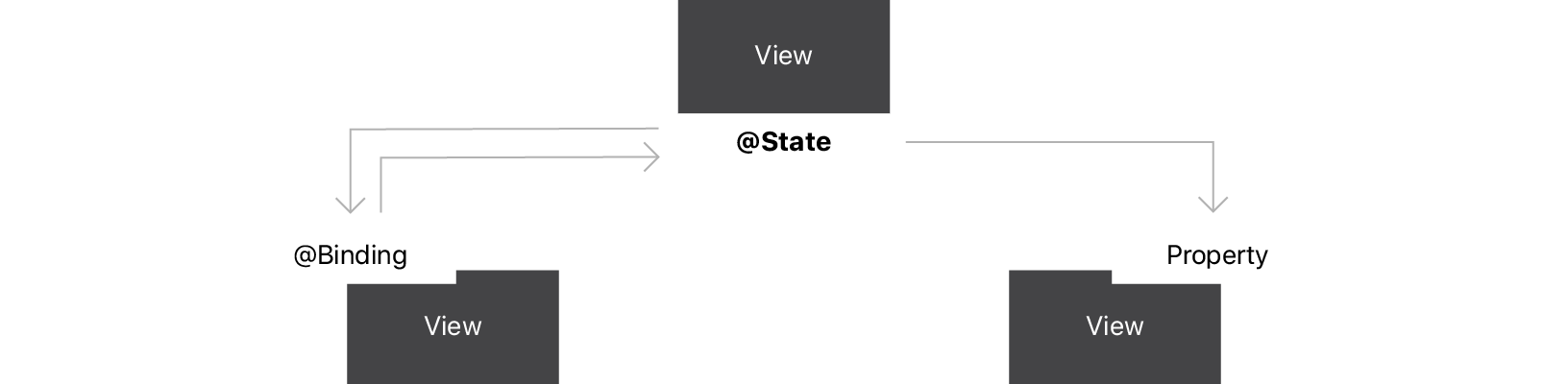
State
프로퍼티를 @State로 선언할 때, 뷰 안에 SOT를 만듭니다. 시스템은 @State 프로퍼티의 값에 의존하는 뷰의 모든 요소를 확인한다.
사용자 상호작용은 @State 프로퍼티를 변경할지도 모릅니다. 따라서 시스템은 이 프로퍼티를 보고 뷰를 업데이트합니다.

@State 프로퍼티 값이 변할 때, 시스템은 프로퍼티의 업데이트된 값을 사용하여 다시 뷰를 보여줍니다. 예를 들어, 사용자가 Scrumdinger에서 scrum을 변경할 때, ScrumView는 업데이트된 값을 보여주기 위해 뷰를 최신화합니다. state 프로퍼티는 버튼의 강조 상태, 필터 설정이나 현재 선택된 리스트 아이템 같은 일시적인 상태를 관리하기 때문에, state 프로퍼티를 private으로 선언하여 영구 저장소로 state 프로퍼티를 사용하는 것은 피해야 합니다.
@State Property wrapper는 뷰 구조에 로컬 상으로 가변 SOT을 정의하기 위한 SwiftUI 문법입니다. 하지만 뷰 위계 구조에서 또 다른 뷰에서 같은 SOT를 사용하고 싶다면 어떡해야 할까? (Binding을 사용하자)
Binding
@Binding으로 감싸는 프로퍼티는 @State 프로퍼티처럼 존재하는 SOT와 읽고 쓰는 권한을 공유합니다. @Binding는 직접적으로 데이터를 저장하지 않고 존재하는 SOT와 데이터를 보여주고 업데이트하는 뷰에 양방향 연결을 만듭니다. 이 연결은 데이터의 일부분과 연관된 다중 뷰가 싱크에 있는 것을 보장합니다.

시스템은 @State에서의 데이터와 @Binding을 포함하는 자식 뷰 사이에 의존성을 만듭니다. 부모 뷰이든 자식 뷰이든 SOT에 정의한 프로퍼티를 변경할 수 있습니다. 프레임워크는 자동적으로 이러한 변화를 반영하는 양쪽 뷰 모두를 업데이트합니다.
나중에 실습에서, DailyScrum을 편집하는 뷰를 만들 때, scrum을 편집하기 위해 binding을 사용할 것 입니다. SwiftUI는 editView가 binding에 의해 변할 때 SOT를 업데이트 합니다.
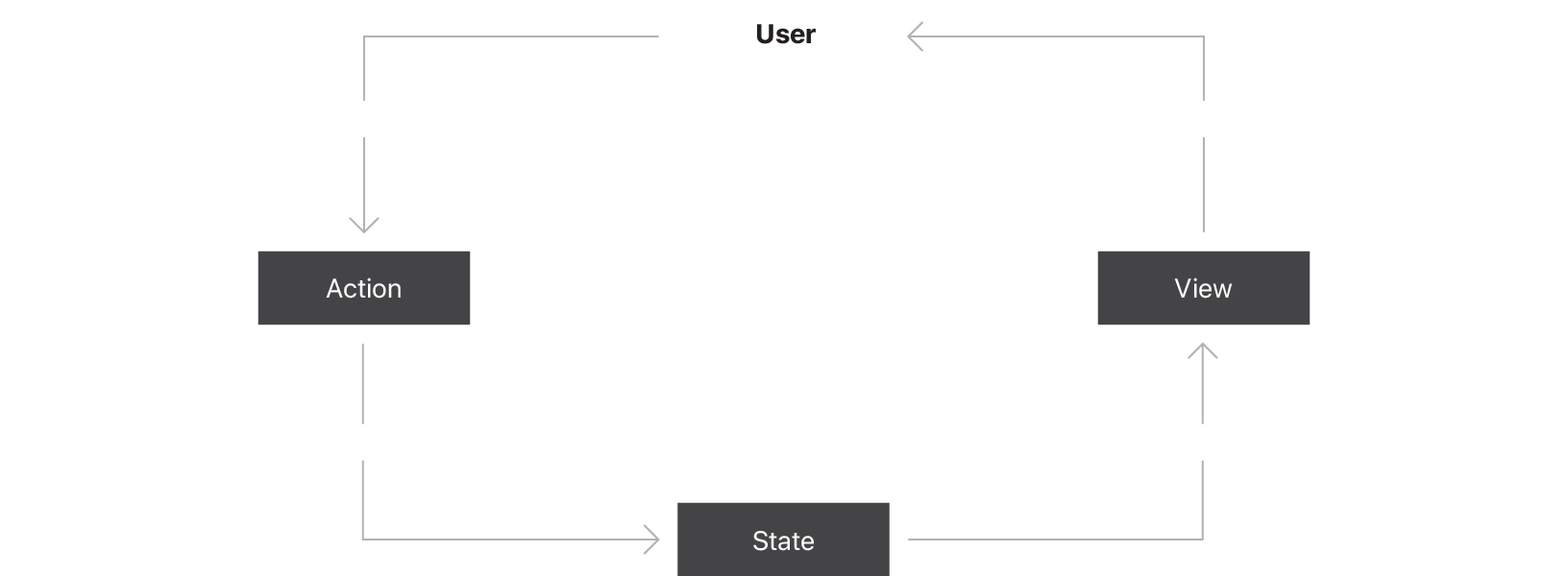
App Architecture
뷰 위계 구조에서 SSOT를 전파하기 위해 binding을 사용하는 패턴은 효과적입니다.
