시작
스토리보드는 어느 위치에 UI가 어떻게 배치되는지 직관적으로 볼 수 있어 처음 개발할 땐 편리해요. 하지만 협업을 하거나 프로젝트가 방대해지면 스토리보드는 골칫덩이가 된다(고 합니다). 뷰의 갯수가 많아지면 스토리보드를 로드하는데 시간이 오래 걸리고 깃허브를 이용할 때도 충돌이 자주 일어난다고 해요. 그래서 이번 시간에는 storyboard 없이 개발하는 방법에 대해 알아봅시다!(괜히 더 멋져보이기도 하고..)
설정
0. 프로젝트 생성
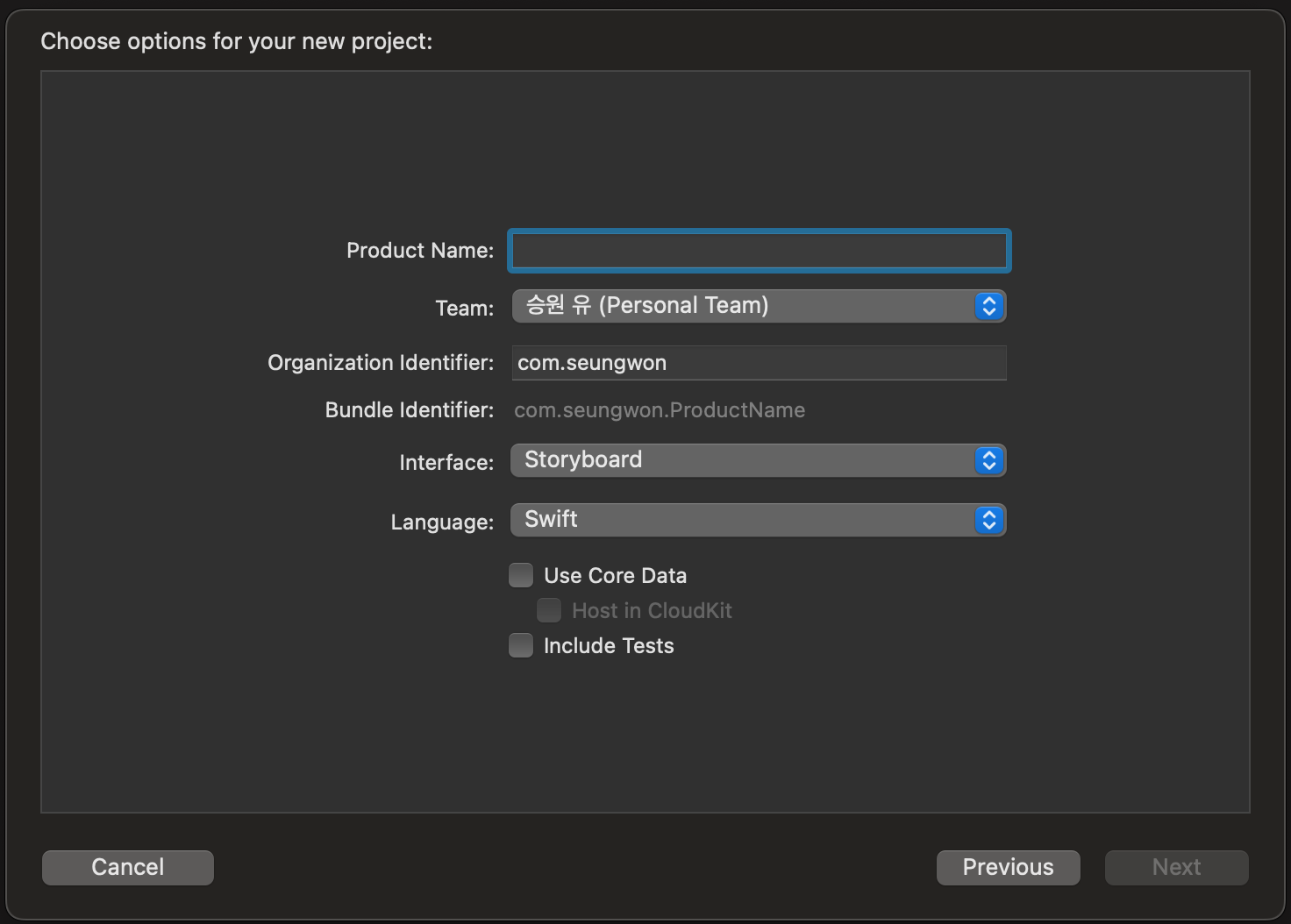
늘 그렇듯 다음과 같이 프로젝트를 생성해줍니다.

1. 불필요한 파일 제거
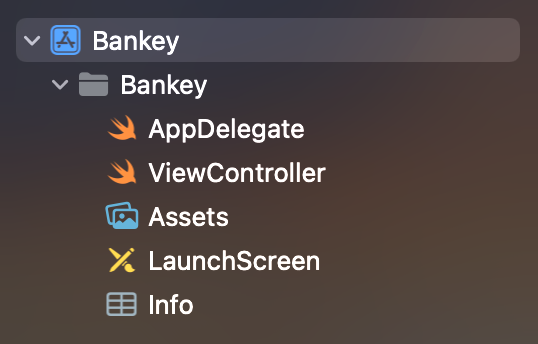
- SceneDelegate 제거
- Main.storyboard 제거

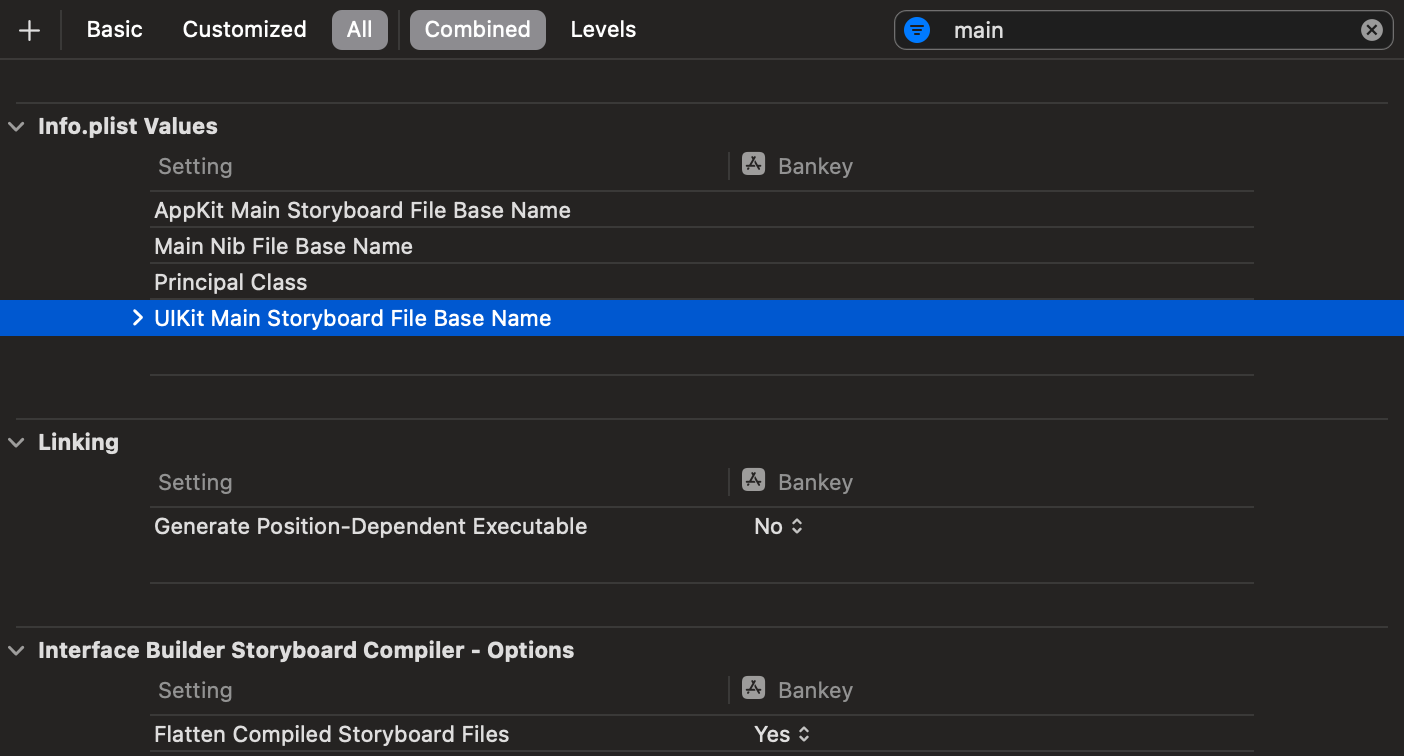
2. info.plist 업데이트
-
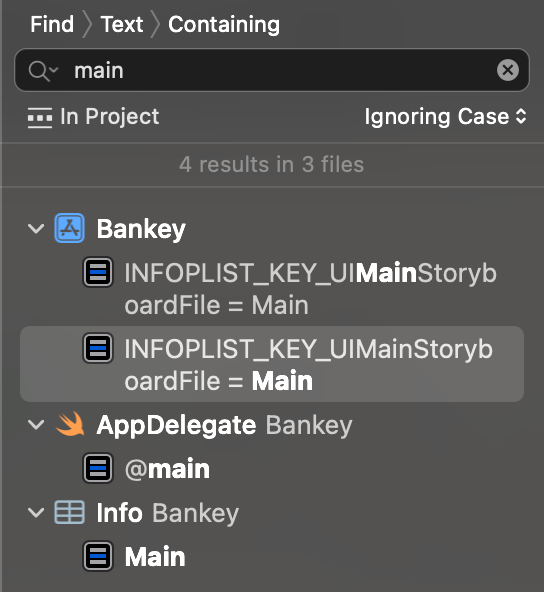
shift + command + F 를 누르고 main 검색
-
.xcodeproj 항목 아래에 있는 버튼 클릭

-
filter에 main을 검색하고 "UIKit Main Storyboard File Base Name" 클릭 후 삭제(delete)

-
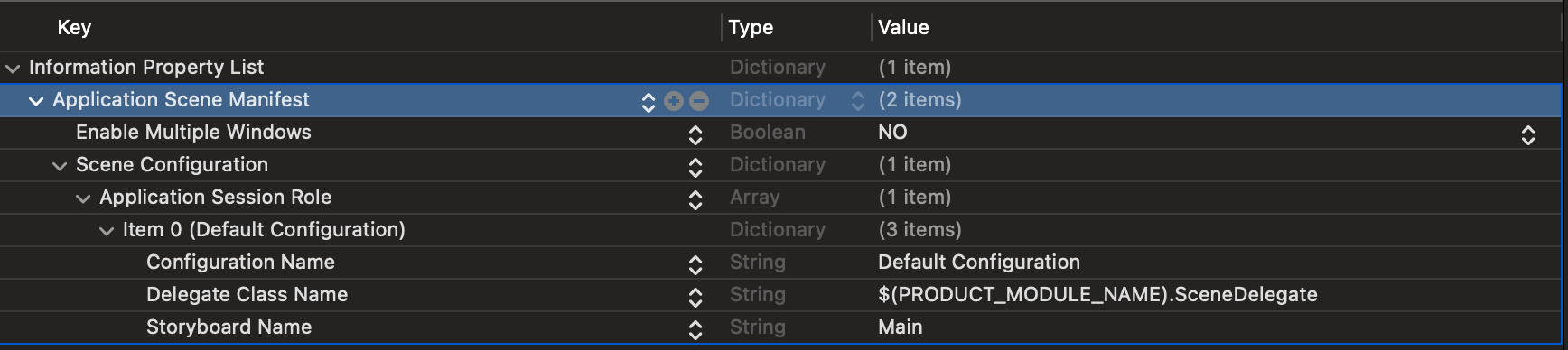
info 항목 아래에 있는 버튼 클릭
-
"Application Scene Manifest"를 선택 후 삭제(Delete)

3. AppDelegate 업데이트
-
AppDelegate 클래스 내부를 전부 삭제

-
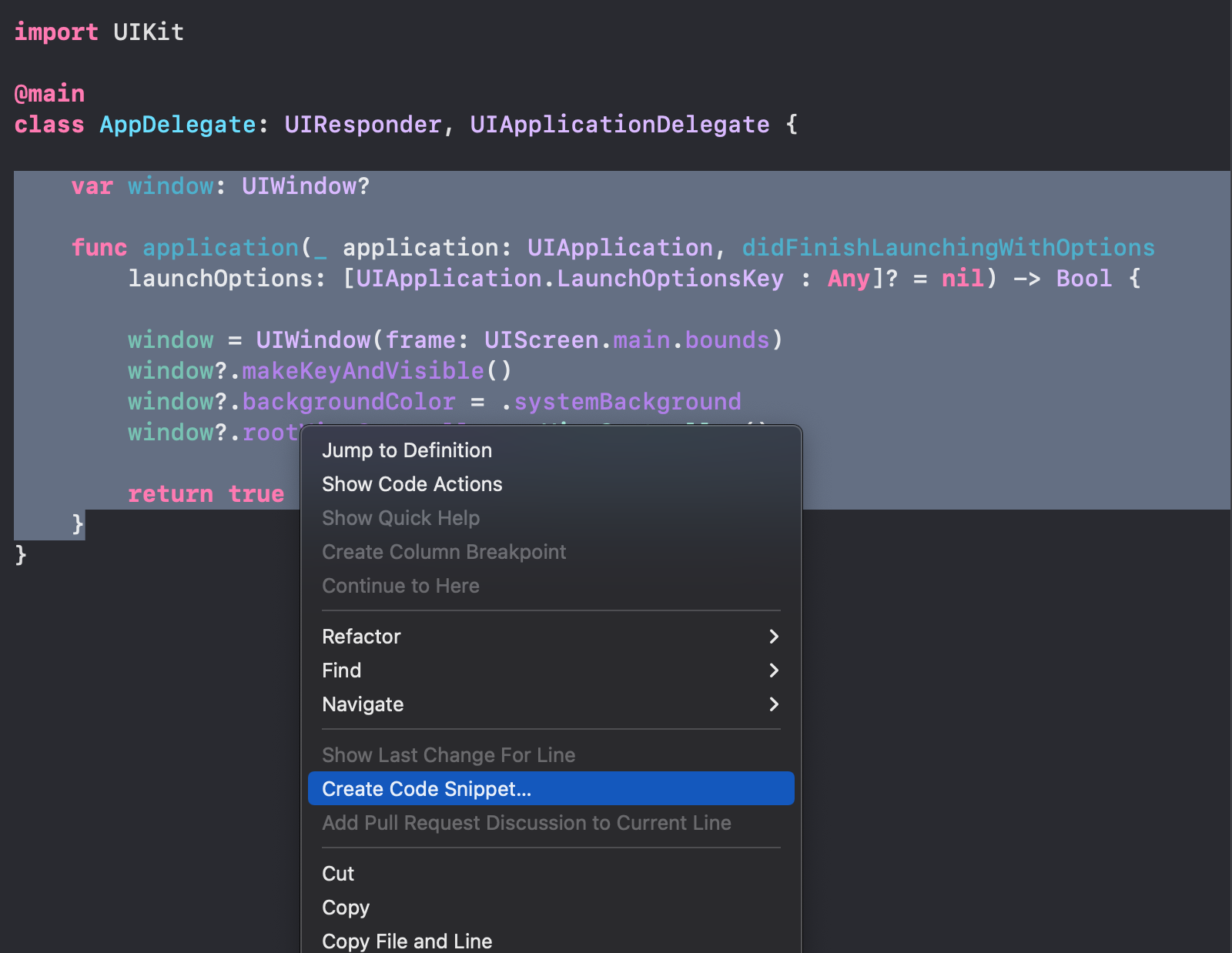
해당 코드를 클래스 내부에 입력
var window: UIWindow?
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey : Any]? = nil) -> Bool {
window = UIWindow(frame: UIScreen.main.bounds)
window?.makeKeyAndVisible()
window?.backgroundColor = .systemBackground
window?.rootViewController = ViewController()
return true
}-
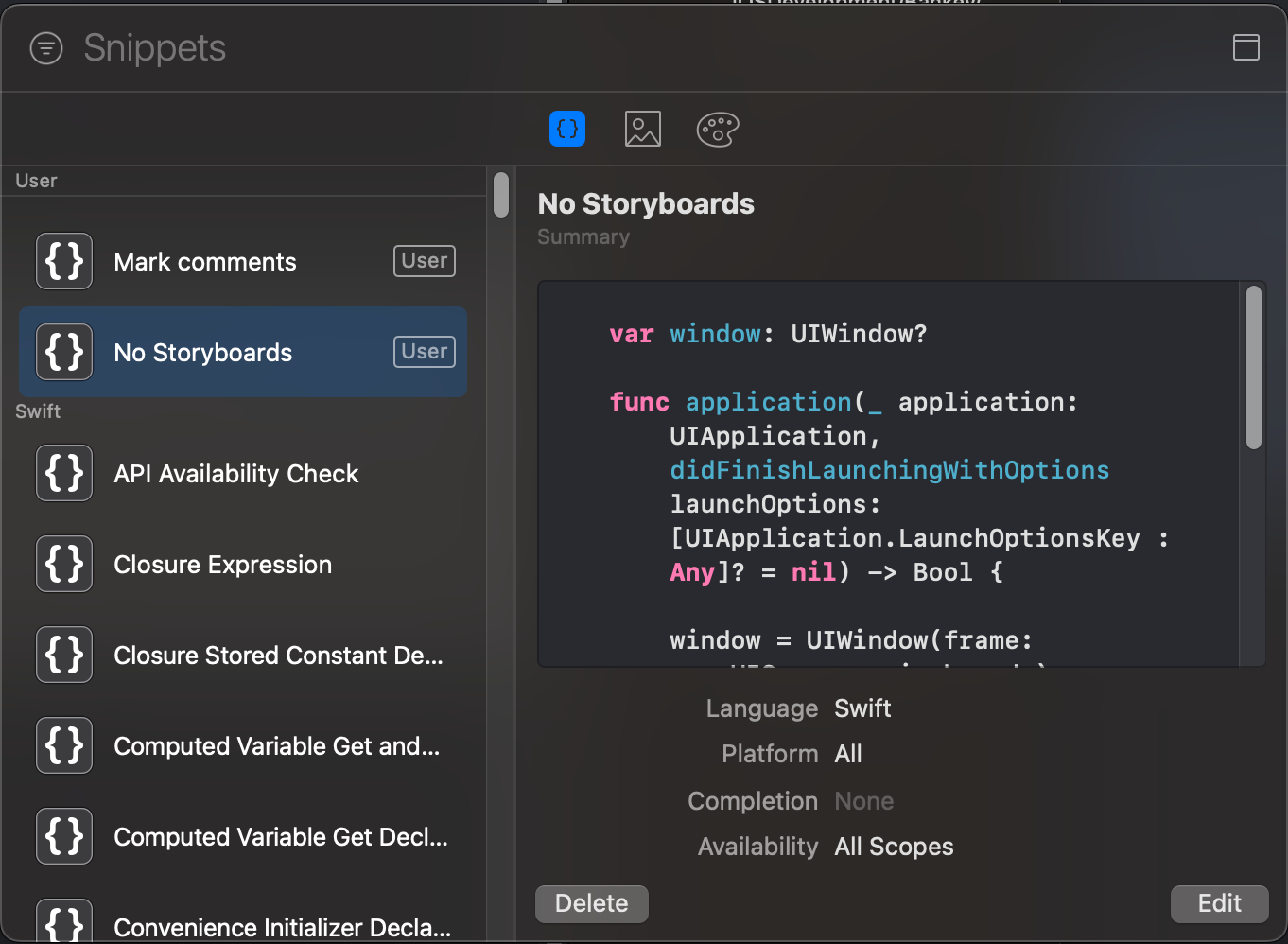
해당 코드를 드래그한 다음 Code Snippet 등록

-
필요할 때 마다 등록된 code snippet을 사용