
<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Quiz-1</title>
<style>
table {
width : 300px;
height : 300px;
}
</style>
</head>
<body>
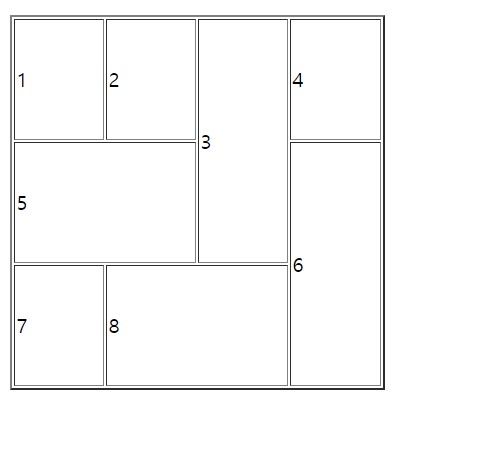
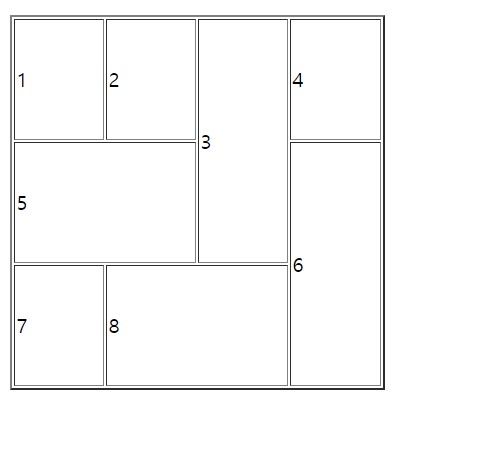
<table border="2">
<tr>
<td>1</td>
<td>2</td>
<p><td rowspan="2">3</td></p>
<td>4</td>
</tr>
<tr>
<td colspan="2">5</td>
<td rowspan="2">6</td>
</tr>
<tr>
<td>7</td>
<td colspan="2">8</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Quiz-2</title>
<style>
body {
font-style :
}
</style>
</head>
<body>
<from>
<label>
First name:
<br><input type="text" size=30" value"fstname"><br>
name:
<br><input type="text" size=30" value"lstname"><br>
Email:
<br><input type="text" size=30" value"email"><br>
</label>
<label>
<div>
Gender:
<input type="radio" name="gender&favorite" value="Male">
Male,
<input type="radio" name="gender&favorite" value="Female">
Female
<br>
Favorite :
<input type="checkbox" name="gender&favorite" value="html">
HTML,
<input type="checkbox" name="gender&favorite" value="java">
Java,
<input type="checkbox" name="gender&favorite" value="php">
PHP
</div>
</label>
<label>
University :
<select name="university">
<option value="gachon university">Gachon University</option>
<option value="daegu university">Daegu university</option>
</select>
</label><br>
<label>
Color:
<input type="color" value="black" onchange="document.body.style.color=this.value">
</label><br>
<label>
Date:
<input type="date" value="연도-월-일">
</label><br><br><br>
<label>
<input type="submit" value="Registration">
</label>
</from>
</body>
</html>