<div>와<span>은 태그, float은 속성입니다.
<div>는 박스 형태로 구역을 정하기 때문에 줄바꿈이 일어납니다.<span>은 문장 단위로 구역을 정해 줄바꿈이 일어나지 않습니다.float는 해당 태그의 값을 부유시키는 의미를 지닙니다.
<div>와 <span>
<div>one</div>
<div>two</div>
<div>three</div>
<span>four</span>
<span>five</span>
<span>six</span>위 코드의 결과는 다음과 같습니다.
one
two
three
four five six
float
- float의 의미는 텍스트로 이해하는 것보다 이미지를 떠올리는 게 좋습니다.
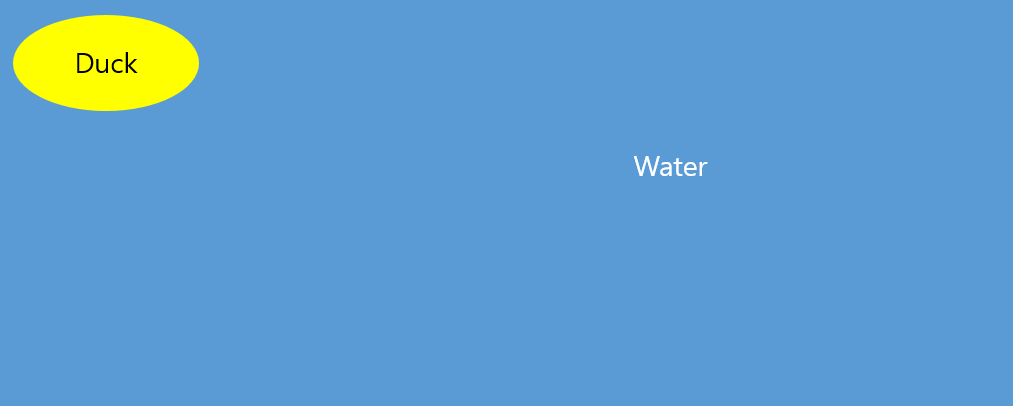
- 지금부터 욕조 왼쪽에 오리가 떠 있다고 상상해 보겠습니다. 이 욕조와 오리를 위에서 수직으로 내려다 보겠습니다. 다음과 같은 이미지가 그려지시나요?

-> 오리는 물 위에 떠 있기(부유) 때문에 오리의 오른쪽편은 물론이고 오리의 아래에도 전부 물로 가득차 있습니다.
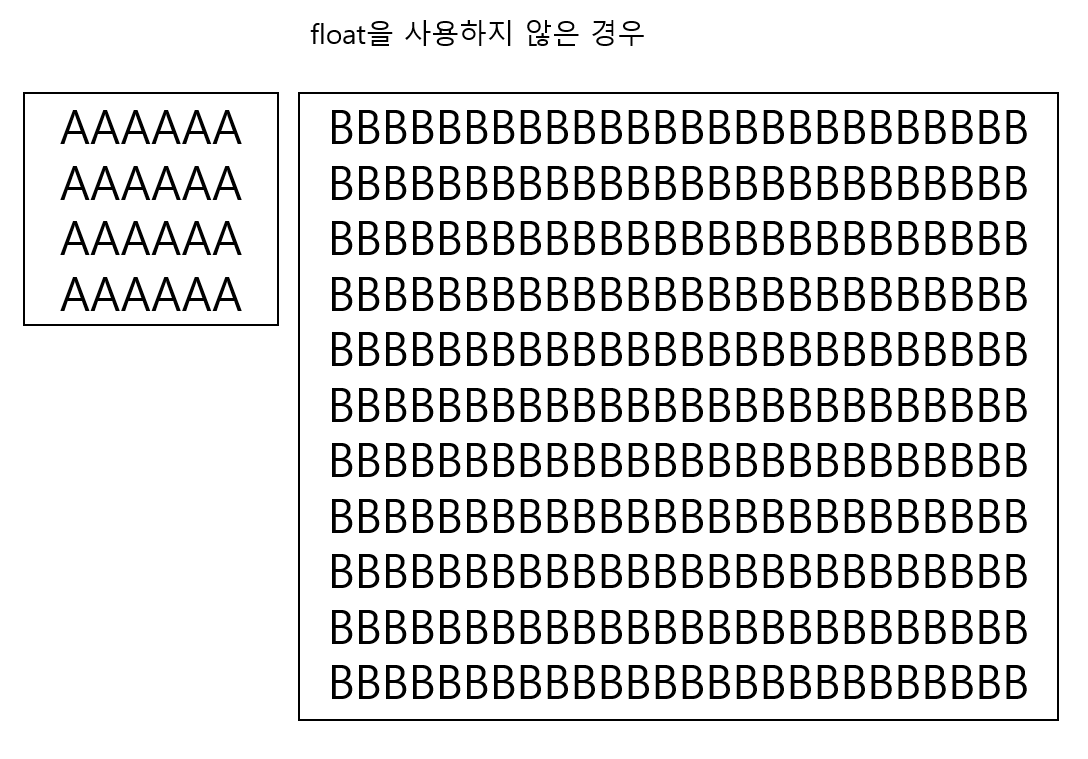
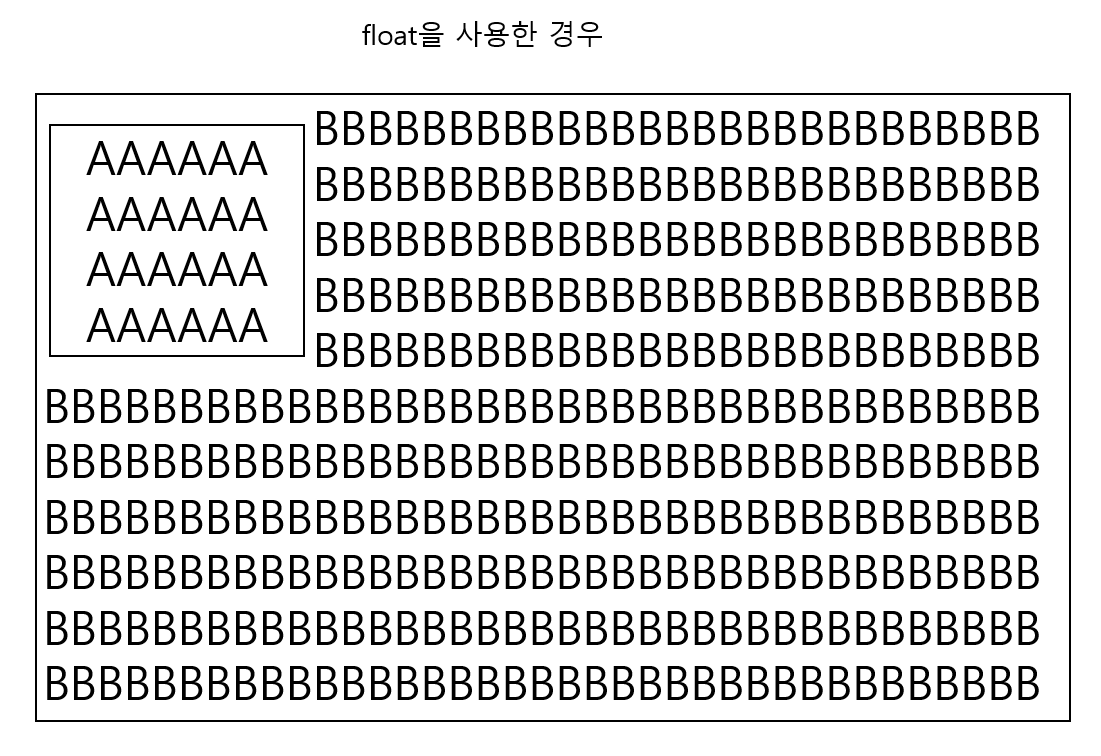
- html예시를 통해 살펴보겠습니다.


float의 속성값
- float 값의 종류는 다음과 같습니다.
none: 띄우지 않습니다.left: 왼쪽에 띄웁니다.right: 오른쪽에 띄웁니다.inherit: 부모의 값을 따릅니다.initial: 기본값으로 설정합니다.