What is the layout?
레이아웃이란 웹사이트를 구성하는 요소들을 배치할 공간을 분할하고 정렬하는 것이다. 공간을 분할할 때는 먼저 행을 구분한 후에 행 내부 요소를 분리하는 것이 일반적이다. 레이아웃의 핵심은 블록 레벨 요소들을 원하는 위치에 배열하는 것이다.

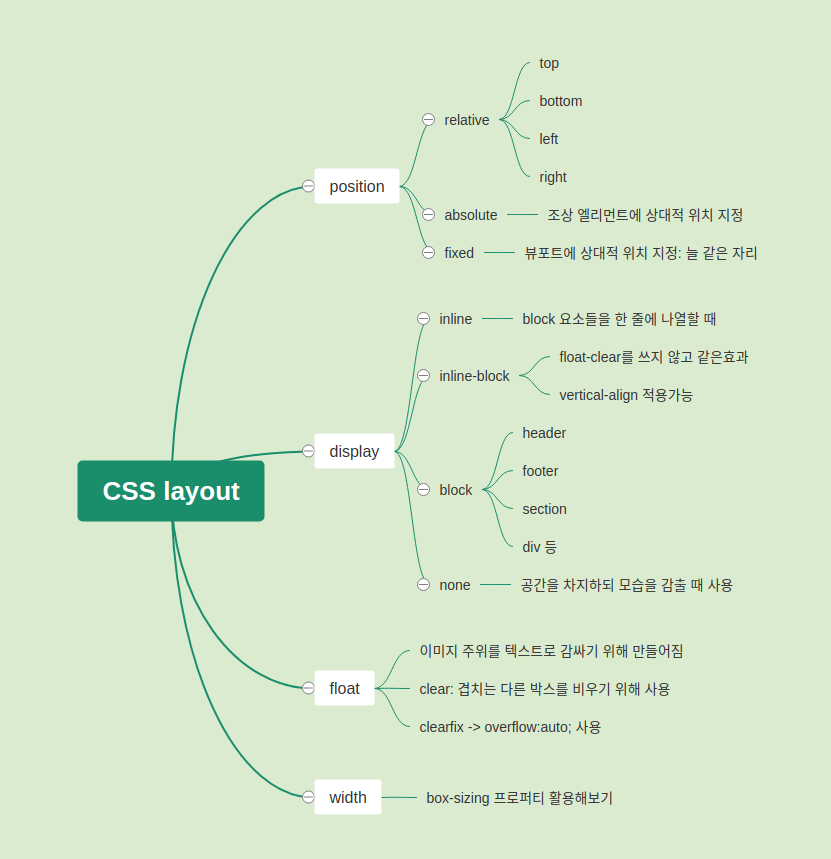
1. What is the Position?
position 속성은 요소에 사용되는 위치 지정방법으로 relative, fixed, absolute 등의 유형이 있다.
1. relative
top, right, bottom, left 프로퍼티를 이용하여 위치를 지정한다.
2. absolute
직계 조상 엘리먼트를 기준으로 위치가 지정된다.
3. fixed
뷰포트(viewport)에 상대적인 위치가 지정되므로 항상 화면의 같은 위치에 보이도록 고정된다.
+지식
Box-sizing
CSS property직관적인 box model을 위해 사용한다. padding, border, margin으로 인해 width가 증가함에 따라 실제 사진 등의 width에 영향을 주므로 그런 불편함을 개선하기 위해 width 값을 미리 주는 것.
사용 예시
* {box-sizing: border-box;} //모든 요소에 적용되도록 사용하기도 한다.2. What is the display?
CSS의 프로퍼티로, 요소를 블록과 인라인 중 어느 쪽으로 처리할지와 flex-box 등의 자식 요소를 배치할 때 사용할 레이아웃을 설정한다.
1. What is the block?
<header>, <footer>, <p>, <li>, <table>, <div>, <h1> 등 대부분은 block 요소에 해당하는 태그이다. block 요소의 의미는 옆(좌우측)에 다른 요소를 붙여넣을 수 없다는 뜻이다.
1) header 사용 요령
화면폭 만큼의 width, 고정 height를 지정하고 background-color와 box-shadow 효과를 추가한다.
사용 예시
header {
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}스크롤을 내려도 화면에서 사라지지 않게 고정하려면 position: fixed;를 사용한다.
2) navigation bar 사용 요령
1) 일반적으로 링크들의 리스트이므로 ul, li 태그를 이용하여 작성한다.
2) 로고 이미지와 이미지의 링크(a tag)의 height를 같게 지정하고 상하 margin을 부여하여 header에 수직 중앙에 정렬되도록 한다.
3) navigation bar의 a tag(로고)는 inline 요소이므로 margion을 정의하기 위해 display: inline-block;을 설정한다.
4) navigation bar를 수평 정렬하기 위해 block 요소인 li에 display: inline-block;을 설정한다. 그리고 수직 중앙정렬을 위해 line-height설정, 텍스트 간 간격 유지를 위해 padding을 정의한다.
사용 예시
li {
list-style: none;
}
a {
text-decoration: none;
}
header {
width: 100%;
height: 60px;
z-index: 2000;
background-color: #fff;
box-shadow: 0 2px 2px rgba(0, 0, 0, 0.05), 0 1px 0 rgba(0, 0, 0, 0.05);
}
nav {
float: right;
}
.logo {
display: inline-block;
height: 36px;
margin: 12px 0 12px 25px;
}
.logo > img { height: 36px; }
.nav-items > li {
display: inline-block;
}
.nav-items > li > a {
line-height: 60px;
padding: 0 30px;
color: rgba(0,0,0,0.4);
}
.nav-items > li > a:hover {
color: rgba(0,0,0,0.8);
}3) What is the aside?
콘텐츠에 대한 Navigation item이나 부가 정보 영역을 가리킨다. 보통 float 프로퍼티를 사용하여 수평 정렬한다.
사용 예시
aside {
float: left;
width: 200px;
}4) What is the section?
콘텐츠의 영역을 가리키며, article 영역으로 구분할 수 있다. 보통 float 프로퍼티를 사용하여 수평 정렬한다.
사용 예시
section {
/* position is static by default */
margin-left: 200px;
}5) Aside & Section 사용 예시
header와 구분짓기 위해 aside와 section을 감싸는 <div id="content-wrap"> </div>를 정의한다.
aside {
/* for fixed side bar */
position: fixed;
top: 60px;
bottom: 0;
width: 200px;
padding-top: 25px;
background-color: #333;
}
/* aside navigation */
aside > ul {
width: 200px;
}
aside > ul > li > a {
display: block;
color: #fff;
padding: 10px 0 10px 20px;
}
aside > ul > li > a.active {
background-color: #4CAF50;
}
aside > ul > li > a:hover:not(.active) {
background-color: #555;
}
aside > h1 {
padding: 20px 0 20px 20px;
color: #fff;
}
/* Section */
section {
float: right;
/* aside width */
margin-left: 200px;
}
article {
margin: 10px;
padding: 25px;
background-color: white;
}6) Footer 사용 예시
footer {
/* footer를 aside위에 올리기 위해 사용(부유객체) */
position: absolute;
height: 60px;
width: 100%;
padding: 0 25px;
line-height: 60px;
color: #8a8c8f;
border-top: 1px solid #dee5e7;
background-color: #f2f2f2;
}2. What is the inline?
<span>, <a>, <img> 태그 등은 inline 요소이다. 요소끼리 한 줄에, block과는 반대로 바로 옆에 요소가 위치할 수 있다는 뜻이다.
그러나, <display>와 <float> 속성을 통해 상호 설정이 가능하다.
사용 예시
li {
display: inline;
}
span {
display: block;
}3. What is the float?
float는 정렬하기 위한 css의 속성으로, 기사문처럼 이미지 주위를 텍스트로 감싸기 위해 만들어졌다.
float의 활용
1) clear 프로퍼티
float로 정의한 두 박스가 있을 때 겹쳐서 마치 떠 있는 것 같을 때 clear를 사용하여 분리시킬 수 있다.
사용 예시
.first-box {
float: left;
width: 200px;
height: 100px;
margin: 1em;
}
.after-box {
clear: left;
}2) clearfix 핵
이미지 박스 또는 텍스트 박스가 이를 감싸고 있는 컨테이너 밖으로 넘치는 경우를 말한다.
해결 방법은 컨테이너에 overfolw: auto;를 사용하는 것이다.
이제는 레이아웃에 빠질 수 없는 개념들에 대해서 알아보겠습니다!!
What is the responsive web design?
반응형 웹디자인의 발단은 사용자가 사용하는 장치(모바일 또는 PC)의 화면폭에 따라 화면이 망가지는 문제 때문이다. 또한 사용자가 어떤 장치를 사용하느냐에 따른 하나의 최적화된 웹사이트를 제공하기 위함이다. 사용되는 핵심 기술은 @media 이고 viewport 너비(width)를 기준으로 디자인한다.
What is the viewport?
웹페이지의 가시영역을 의미하며 검색엔진최적화(SEO)를 위해 meta tag를 사용한다.
사용 예시
<meta name="viewport" content="width=device-width, initial-scale=1.0">What is the media query?
@media를 사용하여 미디어 별로 style을 지정하는 것을 Media Query라고 한다. 반응형 웹디자인을 구축할 때 사용된다.
사용 예시
@media screen and (max-width:599px) {
nav li {
display: inline;
}
}
.container {
display: -webkit-flex;
display: flex;
}
nav {
width: 200px;
}
.flex-column {
-webkit-flex: 1;
flex: 1;
}What is the flex-box model?
Flexbox는 모던 웹을 위하여 고안된 CSS3의 새로운 layout 방식이다. 복잡한 레이아웃도 적은 코드로 보다 간단하게 표현할 수 있다.
4가지의 장점
1. 1줄의 코드 추가로 수평 정렬이 가능
2. 요소들의 상하좌우 정렬과 순서 변경이 간단
3. 요소들의 간격 조절이 간단
4. 서로 다른 height를 갖는 요소들의 수평정렬 시에도 간단하게 상하중앙 정렬이 가능
사용 예시
<head>
<meta charset="UTF-8">
<title>Flexbox Layout Example</title>
<style>
.flex-container {
margin: 10px;
padding: 15px;
border-radius: 5px;
background: #60B99A;
}
.flex-item {
margin: 10px;
padding: 20px;
color: #fff;
text-align: center;
border-radius: 5px;
background: #4584b1;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
<div class="flex-item">4</div>
<div class="flex-item">5</div>
</div>
</body>flex 모델에서 요소의 수평과 수직 정렬하는 방법 !!
.vertical-align {
display: flex;
justify-content: center;
align-items: center;
}