What is DevTools?
개발자 도구는 브라우저에 제공하는 하나의 도구입니다. 웹 사이트에서 일어나는 문제를 즉시 파악하고 개선할 수 있도록 도와주며, 즉각적인 수정이 가능합니다. 특히, 프론트엔드 개발자는 개발자 도구를 계속 켜놓고 작업하는 경우가 많습니다!
1. Elements 패널
1. 패널의 기능
1) 웹 페이지의 구성 (DOM)
2) 구성요소의 스타일 속성 (CSS)
3) CSS, UI 수정
2. Styles 부분의 순서가 의미하는 것은?
1) 하나의 요소에 여러개의 css 파일에서 스타일 적용이 가능
2) 가장 상단부터 css 파일의 우선순위(구체적>>>추상적)에 따른 순서
3) CSS Specificity : inline sthle > id > class > tag 순서
3. user agent stylesheet란?
1) 브라우저의 기본스타일 값을 의미하며 브라우저마다 스타일 기본값이 다르다.
2) Chrome, Safari,IE 등 브라우저의 종류에 따라 기본적으로 설정되어 있는 속성 값이 다르기 때문에 개발 시작 단계에서 reset.css 또는 normalize.css 파일에서 기본 스타일 값을 모두 초기화 시키고 작업을 해야 브라우저의 종류에 상관없이 동일한 화면이 출력된다.
2. Console 패널
1. 콘솔의 의미
콘솔은 객체이며 log 등 다양한 메서드를 가진다. 그리고 전역 객체에 접근이 가능하다.
2. 패널의 기능
1) 자바스크립트 코드를 즉시 실행
2) 디버깅
3. 다른 패널에서 Console Panel을 같이 보는 방법은?
우측 상단의 옵션 메뉴에서 콘솔분할보기를 클릭 또는 단축키 ESC를 누르면 된다
3. Network 패널
1. 패널의 기능
1) 웹사이트에서 실시간으로 통신하는 모든 정보를 표시
HTML, CSS JS, XHR, 글꼴, 이미지, 미디어, WS, 기타 등
2) API 크롤링, 페이지 로딩 성능 테스트(호출/응답 시간 표시)
3) 이미지, 영상 등의 소스(mock data)
2. 패널의 탭 종류와 기능
XHR(XmlHttpRequest): AJAX(실시간으로 브라우저와 서버가 통신)요청을 생성하는 JavaScript API이다.
브라우저에서 서버에 API를 호출할때 호출을 제대로 했는지 또는 응답을 제대로 했는지 알 수 있다.
-> 브라우저, API, 서버 중 어디에서 에러가 났는지 확인할 수 있다.
즉, 프론트엔트와 백엔드 개발자의 소통을 돕는 참기능을 가진다.
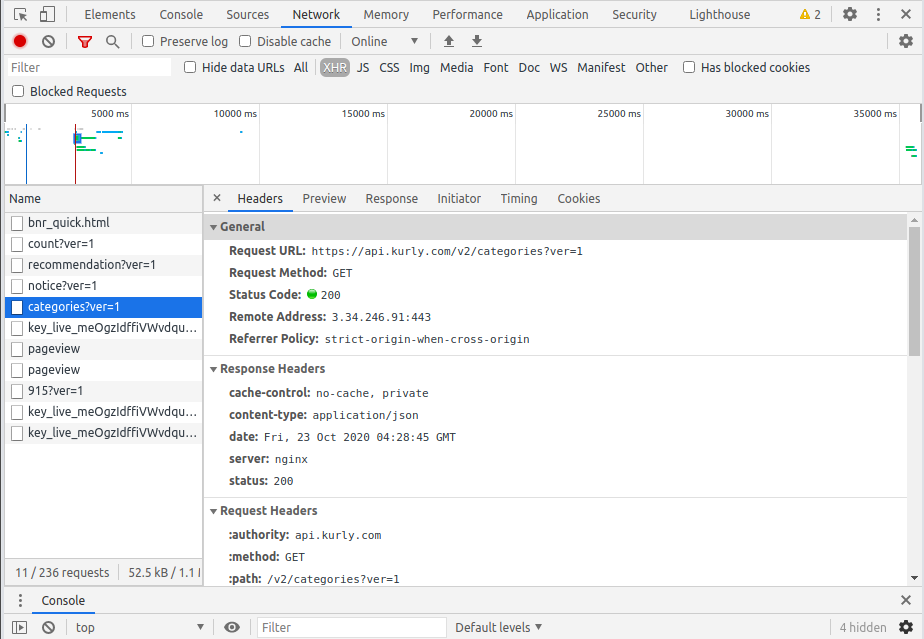
3. Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾기

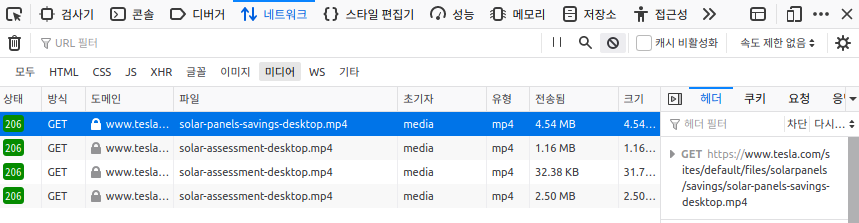
4. Tesla(테슬라) 홈페이지의 자동차 동영상 url 가져오기
네트워크 - 미디어 - mp4 파일을 더블클릭해서 실행하면 된다. 도메인은 아래를 참고해주세요.

4. Application 패널
1. 패널의 기능
1) 브라우저 저장소
2) Local storage, Session storage, Cookie
2. Local Storage?
로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터를 저장한다.
사용 예시
1) 지속적으로 필요한 데이터(자동 로그인 여부 등)
2) UI 정보들(에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색 시 그대로 유지됨)
3. Session Storage?
세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장한다.
사용 예시
1) 탭을 닫기 전 잠시 필요한 정보를 저장할 때 쓰이는데 보안이 중요한 은행, 구체적인 유저 정보등을 저장할 때 쓴다.
4. Cookie?
쿠키는 만료기한이 있는 저장소이다. 시간제한을 설정할 수 있고, 프론트-백엔드 통신과 관련이 있으므로 용량은 작다. Key-Value 페어의 문자열 형태로 데이터를 저장한다. (세미콜론으로 구분)
사용 예시
1) 서비스가 직접적이지 않은 데이터를 저장한다.
2) 오늘만 하는 이벤트 팝업이나 서비스 약관 동의 창 등이 해당된다.
5. Local storage에 특정 데이터를 저장하고 가져오는 방법
1) 데이터 저장
- localStorage.setItem("key", "value")
- sessionStorage.setItem("key", "value")
- setcookie("key", "value", "지속시간 (초단위)")
2) 데이터 호출 - localStorage.getItem("key")
- sessionStorage.getItem("key")
- document.cookie
3) 기타 메서드 - removeItem, clear 등의 공통 메서드가 존재한다.
