
What is React?
UserInterface(화면에 보여지는 것)를 만들기 위한 JavaScript 라이브러리입니다.
Who makes the React? why?
페이스북 개발자팀은 지속해서 데이터가 변화하는 대규모 어플리케이션을 구축하기 위해서 리액트를 만들었습니다.
Why is React??
Virtual DOM의 메모리에 기존 UI를 저장해두고 변경되는 UI의 최소 집합을 계산하는 기술입니다. 그래서 데이터가 많고 복잡할 때 브라우저 성능을 향상시켜줍니다. 또한 코드의 가독성이 좋고, 유지 및 보수가 쉽습니다.
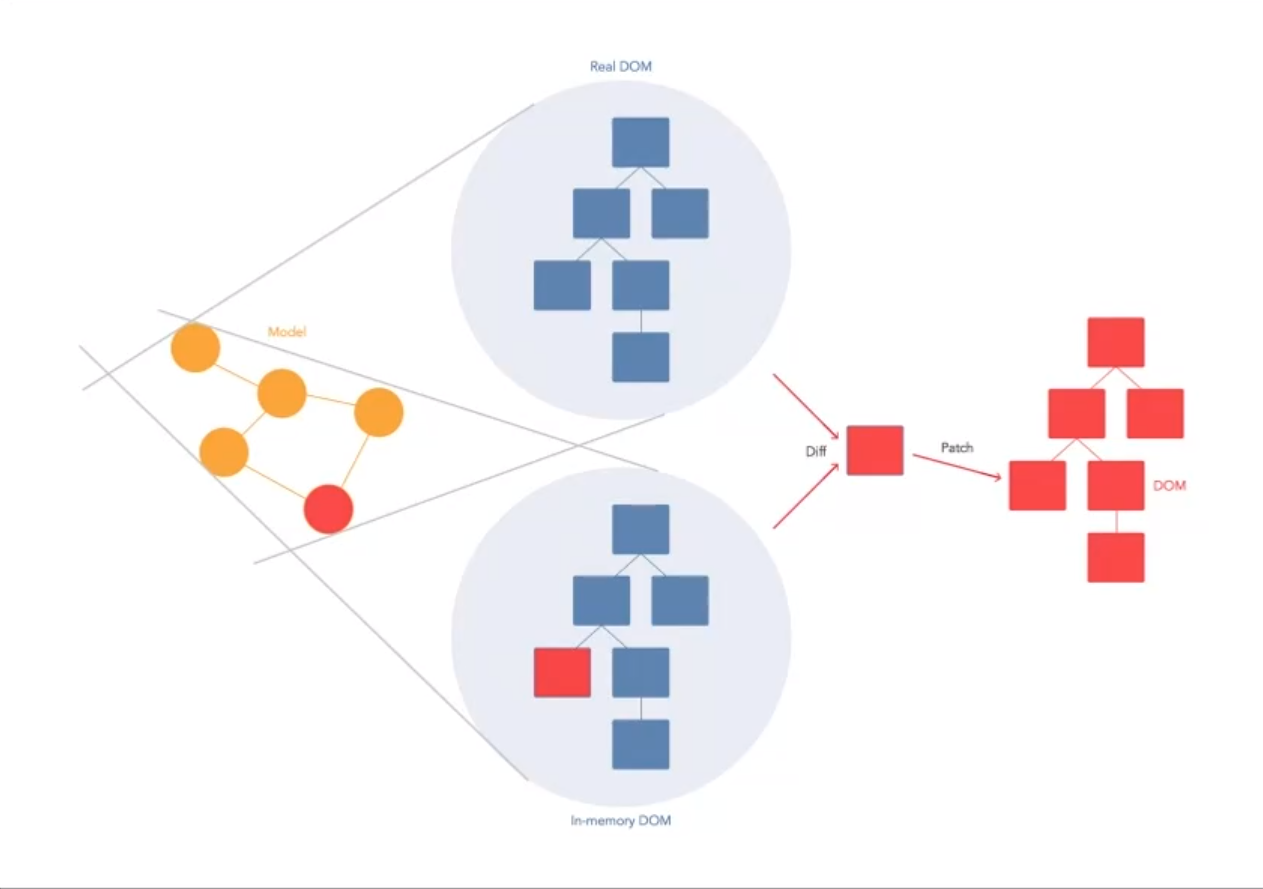
저는 이전에 웹 애플리케이션을 HTML, CSS, JavaScript를 통해서 만들었습니다. JavaScript는 DOM(Document Object Model)방식이므로 HTML의 요소에 직접 접근해서 동적인 기능을 추가했습니다. 페이지 전환시에는 브라우저에서 새로운 HTML파일들을 불러와야했고, 데이터가 많을 때 시간이 오래걸렸습니다. 리액트는 복잡함을 단순화시키며, 브라우저 성능을 향상시켜줍니다. 어떻게 성능을 향상시키는지 아래 사진을 통해 알아보겠습니다!
 사진출처
사진출처
이전에는 UI가 바뀔때마다 Real DOM에 접근시켰다면, React는 UI를 Real DOM에 저장해두고 새로운 UI를 Virtual DOM에 입력해서 Real DOM과 Virtual DOM의 다른 부분만 업데이트하는 방식입니다. 데이터가 복잡하고 많을수록 이전보다 성능이 향상된 브라우저를 경험할 수 있습니다.
이해가 쏙쏙되는 영상
What is JSX?
JavaScript의 확장버전으로, JavaScript내에 HTML문법을 사용하는 언어입니다.
Component
UI를 구성하는 최소단위입니다.
Props
부모 컴포넌트로부터 전달 받은 데이터를 지니고 있는 객체, 컴포넌트 Properties입니다. 부모 컴포넌트의 state 상태값, event handler를 넘겨줄 수 있습니다.
state
컴포넌트 내에서 사용가능한 컴포넌트의 상태값입니다. 화면에 보여줄 컴포넌트의 정보를 지니고 있는 객체입니다.
constructor() {
super();
this.state = {
clicked: false
}
}
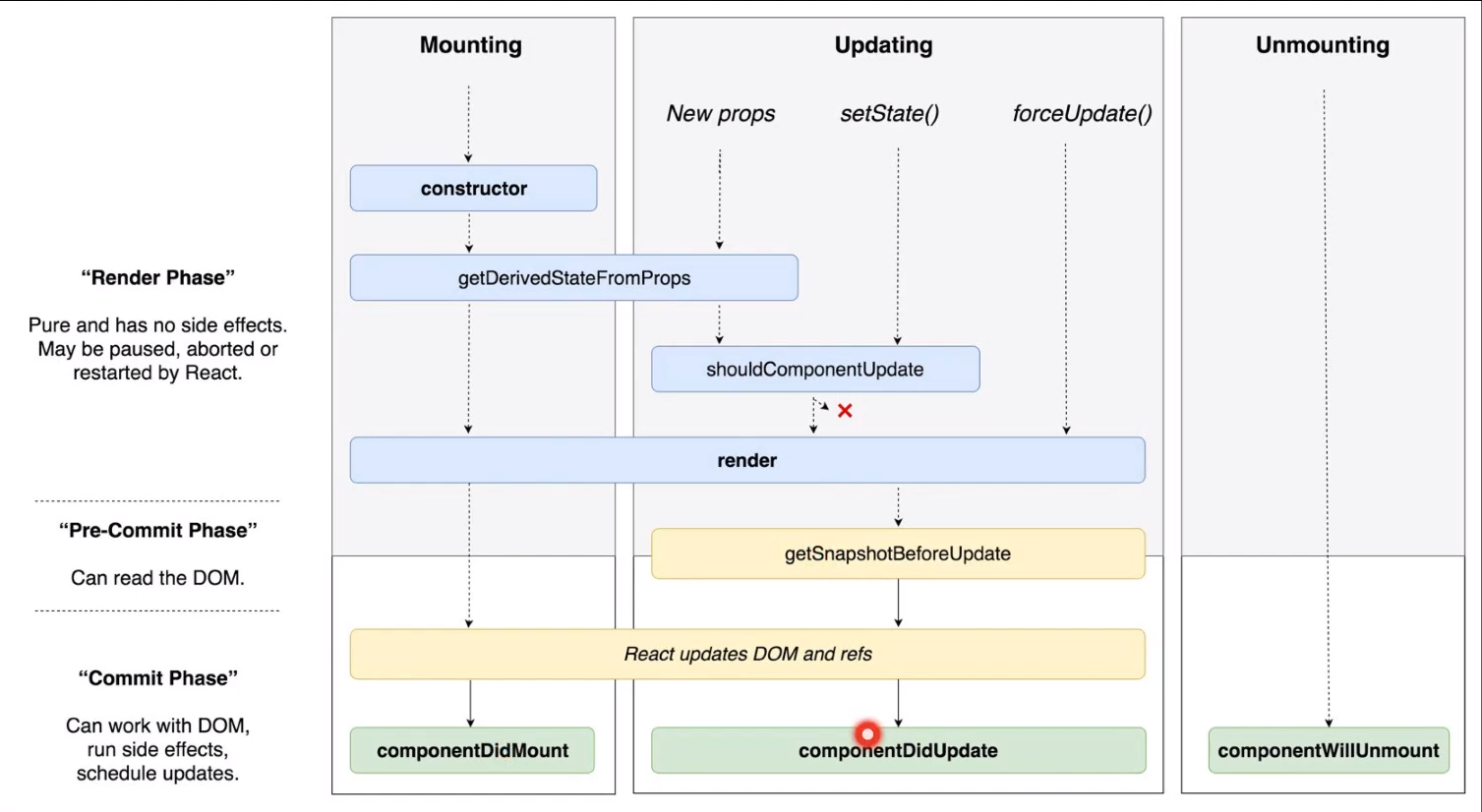
React 컴포넌트의 LifeCycleAPI (React.Component에서 제공하는 메서드)
컴포넌트 호출 (UI 생성까지) Mounting

출처: https://twitter.com/dan_abramov/status/981712092611989509
참고: 인프런
카운터라는 컴포넌트를 만들 때, LifeCycle에 따른 내용은 다음과 같습니다.
class Counter extends Component {
Constructor(props){
super(props);
}
state = {
number: 1
}
handleIncrease = () => {
this.setState({
number: this.state.number+1
})
}
render() {
return(
)
}Constructor는 빈화면을 보여주는 것으로 class의 instance가 생성될 때 항상 호출되는 함수(생성자)입니다. 초기화할 값들을 Constructor에서 세팅합니다.
Render() 메서드는 props 또는 state의 값이 바뀌었을 때 어떤 html을 가져올 것인지를 선택하는 것입니다. 이 때 return값이 화면에 출력됩니다.
ComponentDidMount
(state, props 생성 또는 변경 : Update)
ComponentDidUpdate
--컴포넌트가 필요없어--
ComponentWillUnmount
Third-party Library
React가 프레임워크가 아닌 라이브러리로 불리는 이유는 내장된 라이브러리가 부족해서 third-party 라이브러리를 사용하기 때문입니다. 유연하다는 것이 장점이기도 합니다.
npm: node package manager 패키지 관리 도구
CRA: Create-React-App 리액트 프로젝트를 시작하는데 필요한 개발 환경을 세팅해주는 도구(toolchain), 처음 React를 배우는 입장에서 빨리 개발하기 위해서 사용한다
Babel: ES6 -> ES5 문법으로 바꿔주는 컴파일러
사용자 정의 코드 => Component : 가독성이 좋고, 유지/보수가 용이하며, 재사용성이 좋다
