StyleCode
Fashion & Beauty 정보공유 플랫폼인 StyleShare를 클론코딩한 사이트입니다!
팀원 소개
FrontEnd
장호철(PM)
박현재(본인)
엄문주
BackEnd
백승찬
김민구
정현석

PM님의 리더쉽 덕분에 일사천리로 진행되었고, 서로 의사소통이 잘 되어서 아주 재밌게 프로젝트에 임했습니다!!! 그리고 팀원들의 열정 덕분에 저도 끝까지 밀어붙일 수 있었어요:) 멋진분들과 함께 할 수 있어서 영광이었습니다!!
프로젝트 진행기간
2020.11.16 ~ 2020.11.27 (12일간)
프로젝트 진행방식
Agile Scrum 방식으로 프로젝트를 진행했고, Tool은 Trello를 이용했습니다!
Standup Meeting은 매일 아침 어제 한 일, 오늘 할 일, 함께 해야하는 일의 우선순위 등을 공유하며 서서 진행했습니다. 그리고 회의 내용은 한명씩 돌아가면서 Trello에 기록했습니다 :) 기록 덕분에 함께 알아야 할 내용, 기억이 나지 않았던 것은 찾아볼 수 있어서 좋았습니다!!

.png)
.png)
프로젝트 결과물
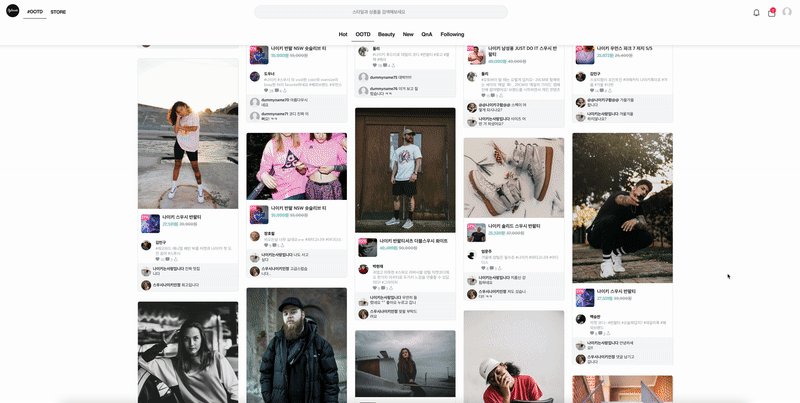
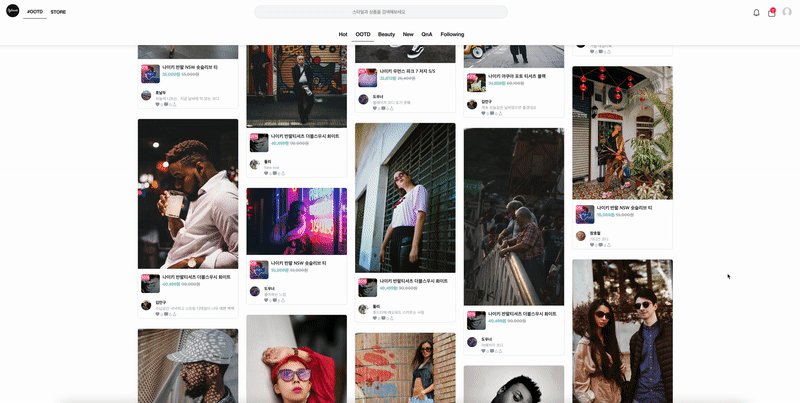
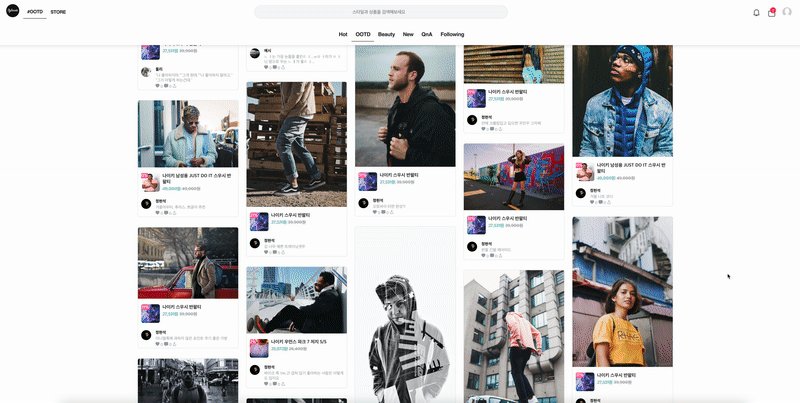
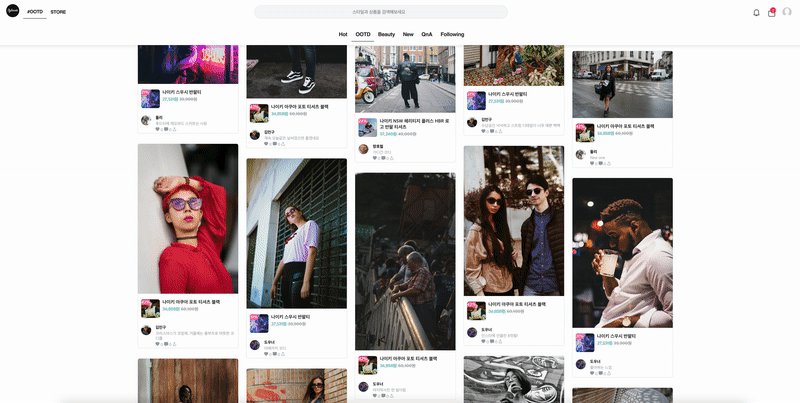
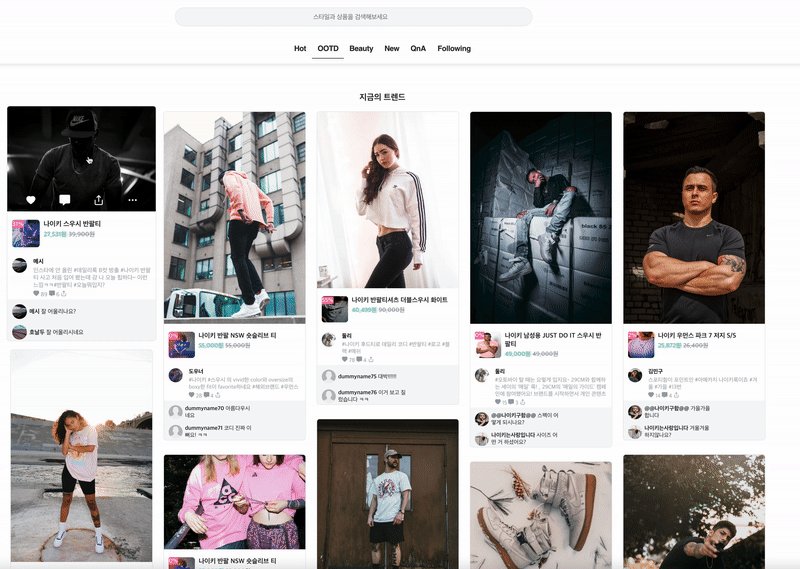
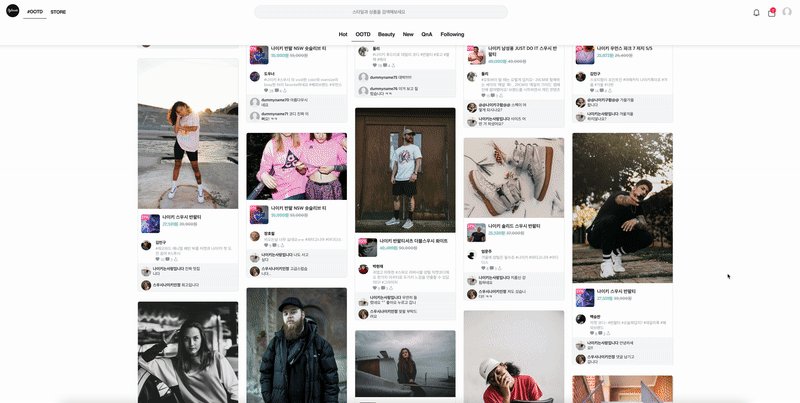
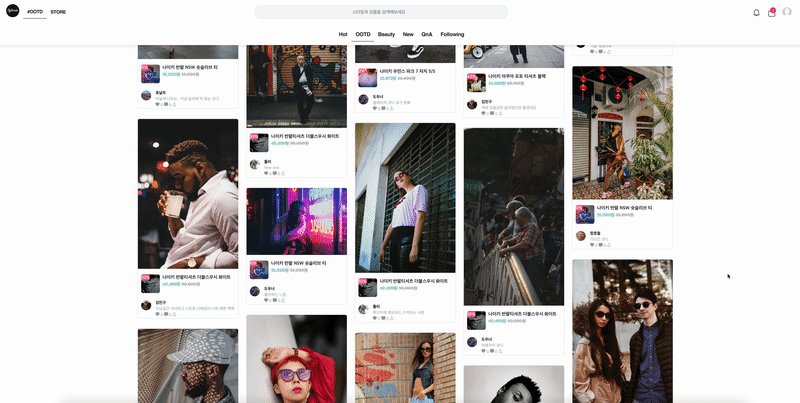
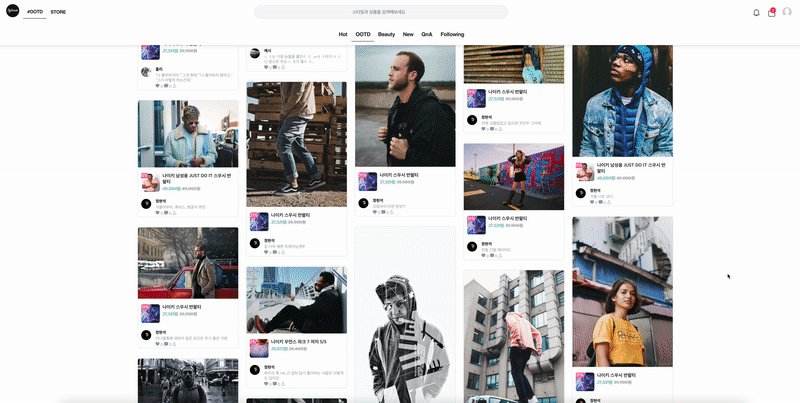
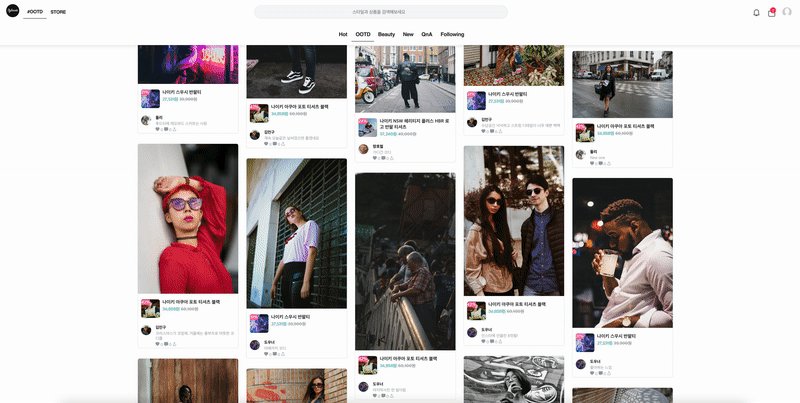
OOTD
Main

많은 데이터를 예쁜 사진들로 구해주신 민구님 ㅠㅠ God... 감사합니다! 거의 하루 20시간 백엔드와 통신할 수 있었던 것은 행운이었어요 하루종일 함께해준 백엔드 승찬님께 감사드립니다!!
Main화면은 Grid Templete으로 구현했고, 그 다음 라이브러리를 이용해서 핀터레스트 레이아웃을 적용했습니다! 무한스크롤은 Quary String을 이용해서 구현할 수 있었습니다.
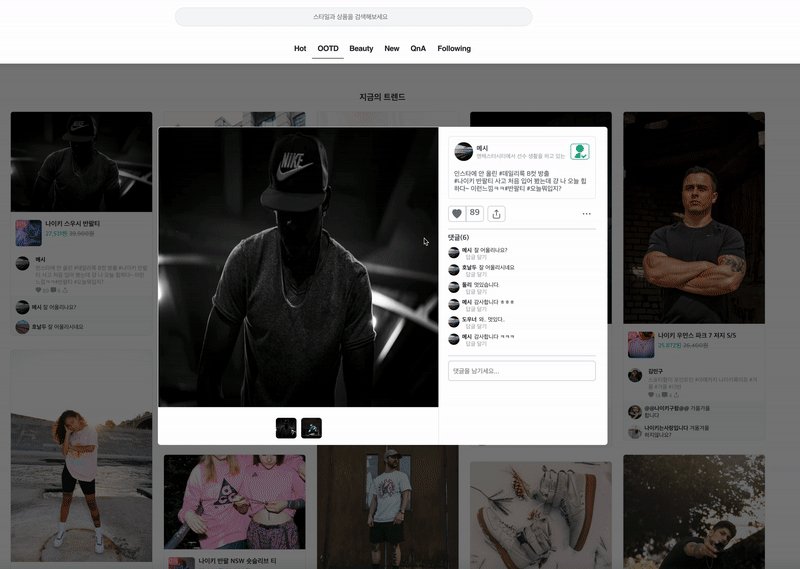
Modal창, 좋아요 및 댓글 기능

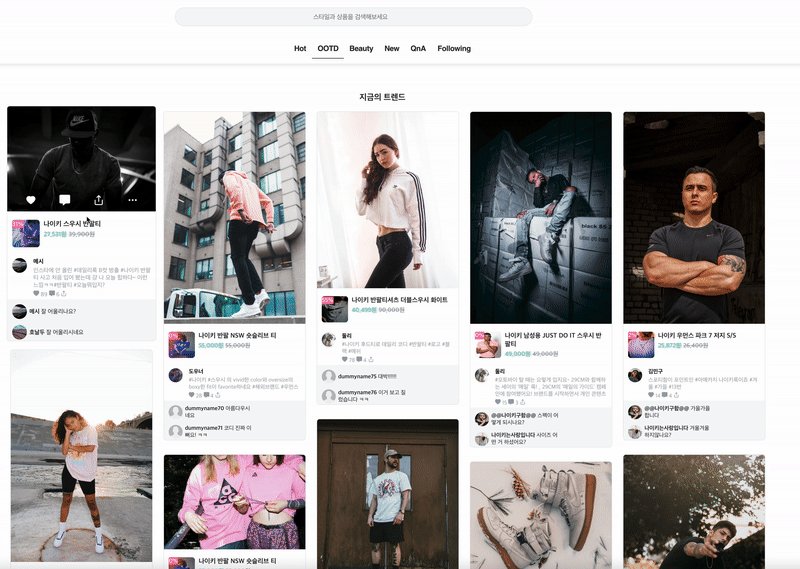
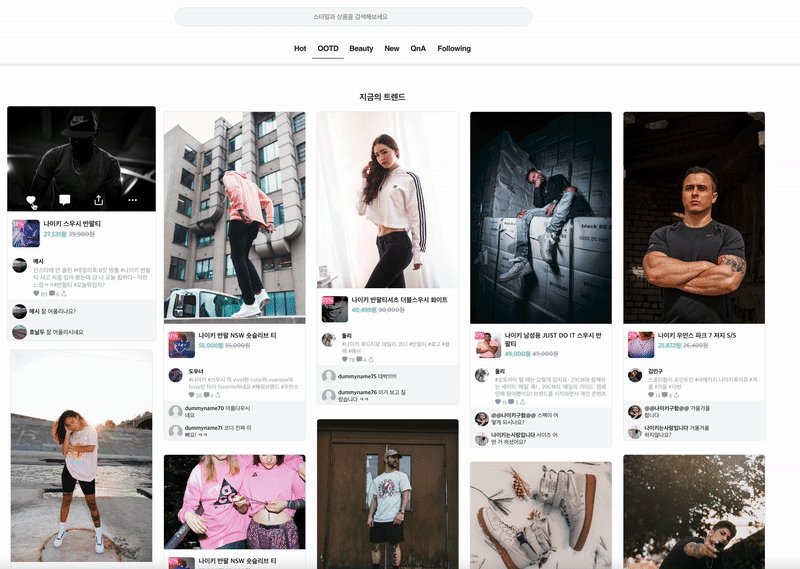
navbar 검색기능

1차 프로젝트 목표 체크리스트로 점검
- Scrum - 스크럼 진행 방식에 대해서 이해했고 Trello 와 같은 tool 을 활용하여 스크럼 방식 아래 프로젝트 진행할 수 있다
- Standup Meeting - 매일 아침 미팅을 통해 어제 한 일, 오늘 할 일, blocker 세 가지를 공유하며 팀원들과 미팅을 진행할 수 있다.
- Communication - 팀원들과 소통이 필요한 경우 올바른 방법을 통해 의견을 주고 받으며 조율할 수 있다.
- Git - 기본적인 Flow에 따라 Git을 사용할 수 있으며, brach를 생성하고 올바른 이름과 내용을 commit message를 작성할 수 있다.
- 문제 해결 능력 - 모르는 과제를 마주하는 경우 Google 검색, stackoverflow 등을 활용하여 문제를 해결할 수 있다.
- Q&A - 스스로 문제 해결이 잘 안 되는 경우, 혹은 누군가가 도움을 요청하는 경우 동기, 혹은 멘토와 올바른 방법으로 질문과 대답을 주고 받을 수 있다.
- CRA 초기 세팅을 나 혼자서도 어느 정도 할 수 있다.
- Routes.js에 라우트를 추가할 수 있다.
- Pages, Components의 차이점을 알고 어디에 어떤 컴포넌트를 만들어야 하는지 안다.
- event handler를 정의해서 특정 이벤트에 부여할 수 있다.
- [?] 포스트맨을 사용하여 api를 호출하고, 응답을 확인할 수 있습니다.
- fetch나 axios를 사용하여 백앤드에 api를 호출하고, 응답받은 데이터를 활용하여 화면에 보여줄 수 있다.
- 로그인 사용자의 token을 왜 localStorage에 저장하는지 설명할 수 있다.
- map을 사용해서 jsx 리턴하여 목록을 구현할 수 있을 것 같다.
- query string이나, path로 동적 라우팅을 구현할 수 있다.
- 자식컴포넌트에서 부모컴포넌트에 어떻게 데이터를 넘겨야 하는지 알고 있다.
- scss를 왜 쓰는지 알고, scss의 mixin 기능 등을 자유자재로 활용할 수 있다.
스스로 부족함을 느끼는 부분
올바른 방법으로 질문과 대답을 주고받는 것, Stackoverflow를 사용하여 문제를 해결하는 것, 포스트맨을 사용하는 것. 2차 프로젝트 때 추가로 배워보겠습니다!! 어떻게 이 많은 것들을 이해하고 적용할 수 있을까 고민했던 부분들을 자연스럽게 접할 수 있었고 점점 익숙해지고 있습니다. 정말.... Amaizing... 2차 때도 파이팅해서 함께 성장하도록 하겠습니다!!
함께하는 재미를 일깨워 준 첫 프로젝트
첫 Planning Meeting 과정에서 논의 끝에 StyleCode의 OOTD 부분을 맡기로 했습니다. 메인화면, 장바구니, 로그인 등 많은 부분을 팀원분들이 고생해서 만들어주신 덕분에 OOTD에 집중할 수 있었고 백엔드 백승찬님과 기능 하나하나 맞춰가면서 백엔드와 협업의 중요성을 체감할 수 있었습니다!! 덕분에 많이 배웠어요:) 혼자서는 하기 힘든 일들을 함께 작업해 나가면서 보람을 느꼈습니다. 그리고 Git을 이용하면서 내가 짠 코드가 프론트엔드 팀원분들에게 영향을 미치기 때문에 조심해야 한다는 것을 실수를 통해 배웠습니다. CSS에서 body에 적용한 부분을 찾아준 팀원분들께 미안하고 또 감사했던 부분 ㅠㅠ 저의 실수를 널리 이해해주시고 침착하게 수정할 수 있어서 다행이었습니다!! 앞으로 직접 DOM ref를 참조하거나 CSS에 기능을 줄 때는 merge 했을 때 문제가 생기지 않도록 이해하면서 적용해야 한다는 것을.. 뼈저리게 느꼈어요 ㅠㅠ 팀원 분들 정말 고생 많으셨습니다 다들 인성도 훌륭하고 꾸준히 성장하시는 걸 보니 대성하실 거에요!! 2차 프로젝트도 파이팅!


jetzt 박..