What is the Modal?
모달창이란 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌, 레이어를 까는 것을 말합니다. 제거를 하지 않아도 페이지를 이동하거나 클릭 등의 이벤트를 통해 사라지게 할 수 있습니다.
모달 창을 띄우기 위해서는 먼저, 자식 컴포넌트와 부모 컴포넌트의 값들을 주고 받을 수 있어야 합니다! 먼저, 자식 컴포넌트에서 부모 컴포넌트로 값을 전달하는 props에 대해서 알아보겠습니다!

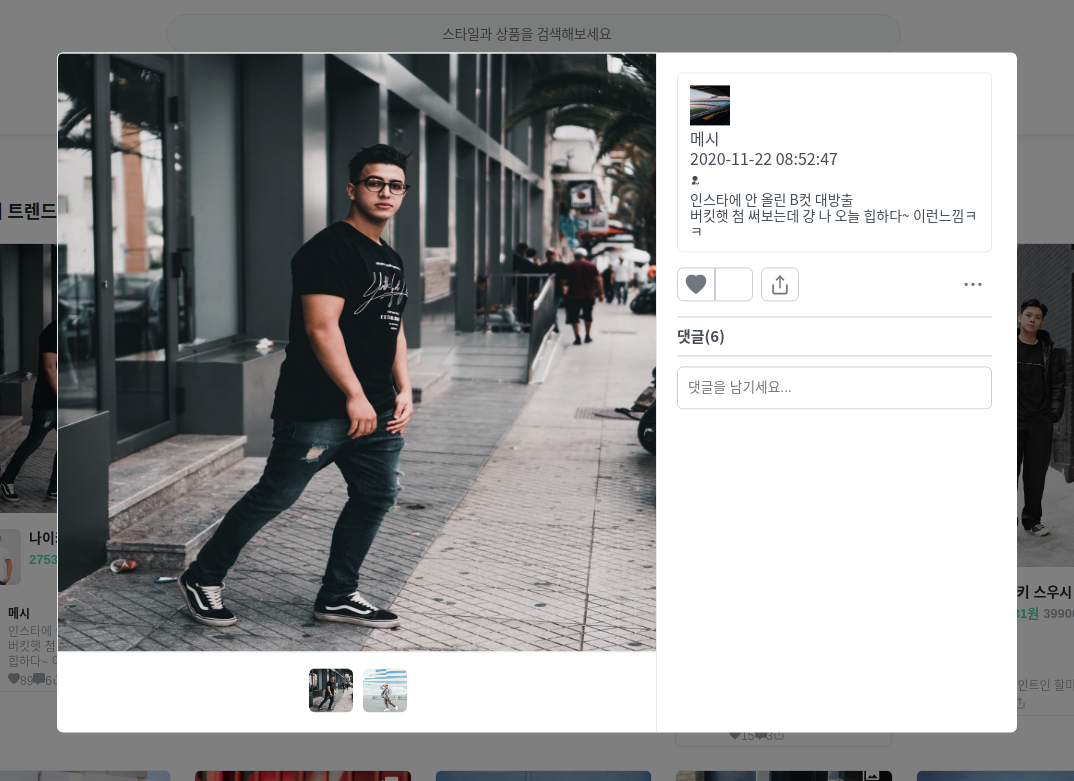
style share를 클론코딩 하면서 모달창에 대해 익혀보았습니다. 아직 미완성인 점 양해 부탁드립니다!
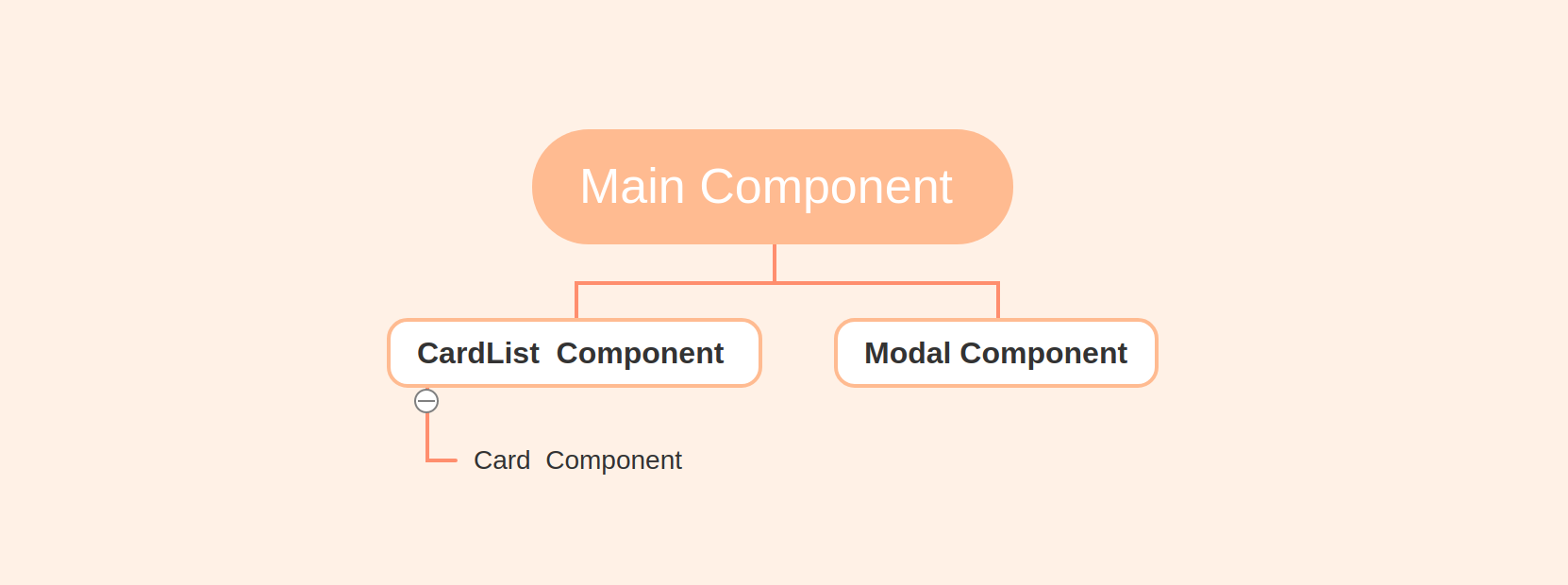
먼저, 컴포넌트 관계에 대해서 알아볼게요

최상위 부모 컴포넌트에서 자식 컴포넌트인 Modal.jsx를 만들어줍니다.
그 다음 최상위 컴포넌트에서 받은 데이터를 자식 컴포넌트에 전달합니다.
<div className={isModal ? '' : 'displayNone'}>
<Modal
modalData = {modalData}
getData = {this.getData}
commetData = {this.commetData}
closeModal = {this.closeModal}
key={cards.id}
id={cards.id}
contentImg={cards.ootd_list?.contentImg}
productImg={cards.ootd_list?.productImg}
productName={cards.ootd_list?.productName}
price={cards.ootd_list?.price}
sale={cards.ootd_list?.sale}
authorImg={cards.ootd_list?.authorImg}
author={cards.ootd_list?.author}
date={cards.ootd_list?.date}
tagName={cards.ootd_list?.tagName}
description={cards.ootd_list?.description}
follower={cards.ootd_list?.follower}
commentNum={cards.ootd_list?.commentNum}
share={cards.ootd_list?.share}
commentAuthorImg={cards.ootd_list.comments?.commentAuthorImg}
commentAuthor={cards.ootd_list.comments?.commentAuthor}
comment={cards.ootd_list.comments?.comments}
/>
</div>홈페이지에서 카드를 클릭했을 때 모달창이 뜨게 하려면 Card Component에서 Event를 만든 후 props를 통해 handling하는 값을 최상위 컴포넌트로 전달해줍니다.

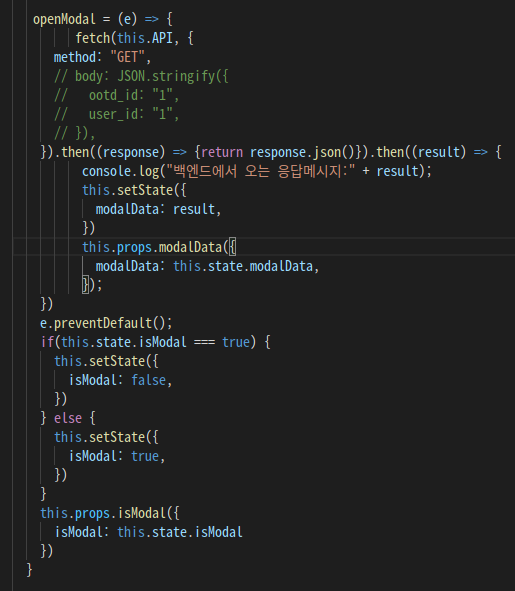
먼저 onClick 함수를 만들었습니다. 함수는 다음과 같습니다.

this.props.isModal({isModal: this.state.isModal})state에 저장한 isModal 값을 상위 컴포넌트로 전달하는 내용입니다!
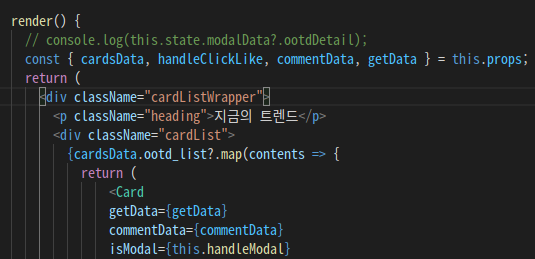
그 다음, CardList에서 props로 데이터를 받습니다.

<Card isModal={this.handleModal} /> 다음을 작성하고 handleModal 함수를 선언합니다.

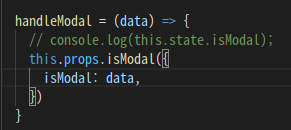
한 번 더 상위 컴포넌트로 전달해야하기 때문에 함수로 받아서 매개변수로 받은 data를 props의 isModal에 전달합니다. Main 컴포넌트에서 다음과 같이 값을 전달받습니다.
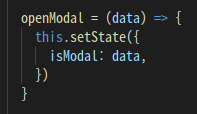
<CardList isModal={this.openModal} />

마지막으로 전달받은 값을 state에 저장해서 사용할 수 있습니다!
