가상돔을 알아보기전에 우리는 돔을 먼저 알아봐야한다.
돔(Dom)?

전통적인 돔 건축물로..

정신차리고 다시말하도록 하자
DOM(Document Object Model)을 영어 뜻풀이 그대로 하자면 문서 객체 모델을 의미한다.
그렇다면 여기서 말하는 문서 객체란 무엇일까?
문서 객체란 html, head, body와 같은 태그들을 javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체를 의미한다.
따라서 돔이란 자바스크립트로 메모리에 보관하여 사용이가능한 객체를 의미한다
이객체는 누가만들어주는가?
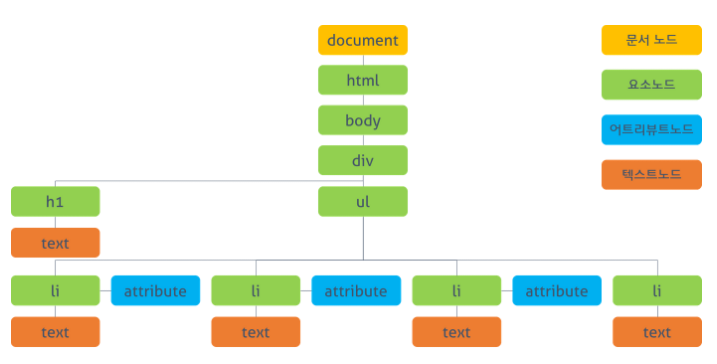
웹 페이지를 이루는 태그들을 자바스크립트가 이용할 수 있게끔 브라우저가 트리구조로 만든 객체 모델을 의미한다.
아래 그림을 살펴보자

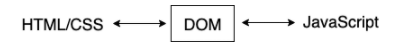
다시 말해 DOM은 HTML과 스크립팅언어(Javascript)를 서로 이어주는 역할을 하며 브라우저가 트리구조로 만든 객체 라고생각하면 된다는것이다.

가상돔(Virtual Dom)
가상돔이 나오게 된 이유
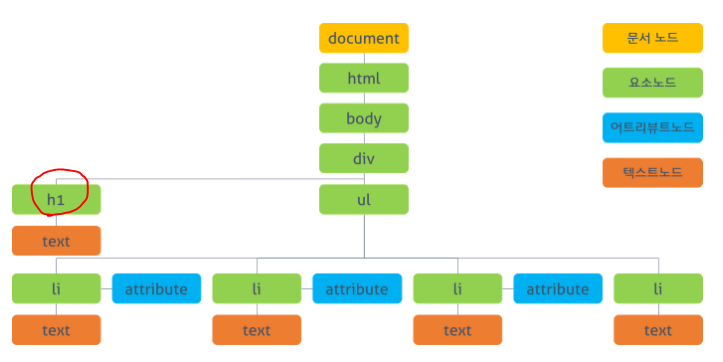
아까의 예시용 트리구조를 우리가 작업하고 있는 페이지라고 가정해 보자.
여기서 h1이라는 태그의 텍스트 색상을 빨간색으로 바꾸고자 한다면 우리는 document.getElementById('h1의 id')라는 DOM 접근 메서드를 이용할 것이다.

이 방식은 두 가지 측면에서 아쉬운 점이 있다.
메모리 누수와 속도
1.누수 측면 만일 개발자가 h1 태그를 찾는 코드를 변수에 저장하지 않고 매번 h1에 관련된 접근 메서드를 사용한다면 매단계마다 저 수많은 document 객체들을 전부 훑으며 찾는 현상이 발생되고 이것은 곧 메모리 누수로 이어진다.
2.속도 측면 h1의 변화가 일어난다면 (DOM의 변화가 일어난다면) css를 다시 연산하고 레이아웃을 구성하고 웹페이지를 다시 그려주는 데에서도 시간이 든다.

아하! 그래서 가상돔이 뭔데??
가상돔이란?
-
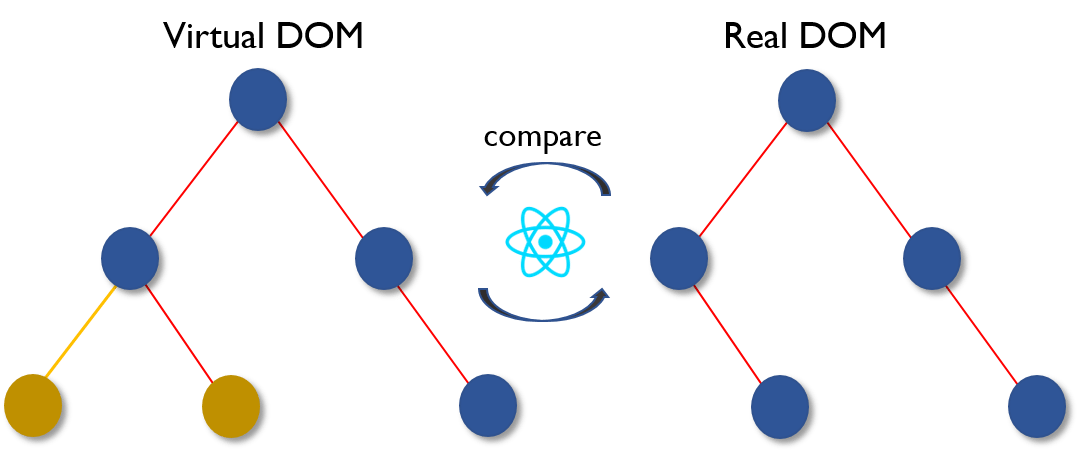
가상DOM이란 실제DOM의 구조를 분석하여, 아래와 같은 형태로 메모리에 저장하고 관리하는 객체라고 볼 수 있다.
-
렌더링시마다 새로운 가상DOM을 생성하여, 상태값 변경 이전/이후 달라진 부분을 비교하는 매커니즘을 사용한다.

여기서 이전 DOM과 새로운 Virtual DOM의 차이가 계산된다.

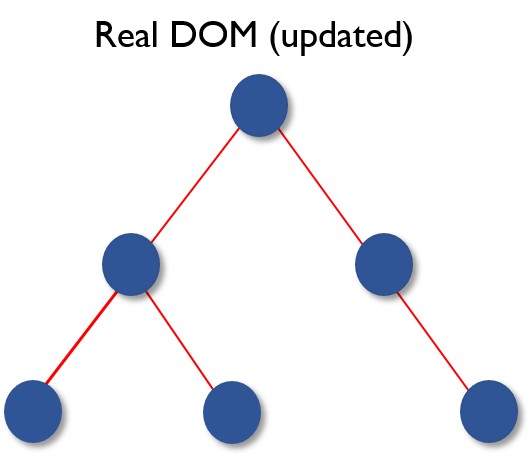
계산이 끝난 후, DOM은 변경된 부분만을 변화시킨다.
작은 규모의 레이아웃(리플로우)이 여러번 발생하는 것보다 큰 규모의 레이아웃이 한 번 발생하는 것은 성능상의 큰 차이를 나타낸다. 리액트는 위와 같은 얕은 비교와 일괄 돔 업데이트 방식을 이용해 성능 향상을 이끄는 것이다.

한마디로 Virtual Dom 짱짱맨!
