인스턴스에 접근
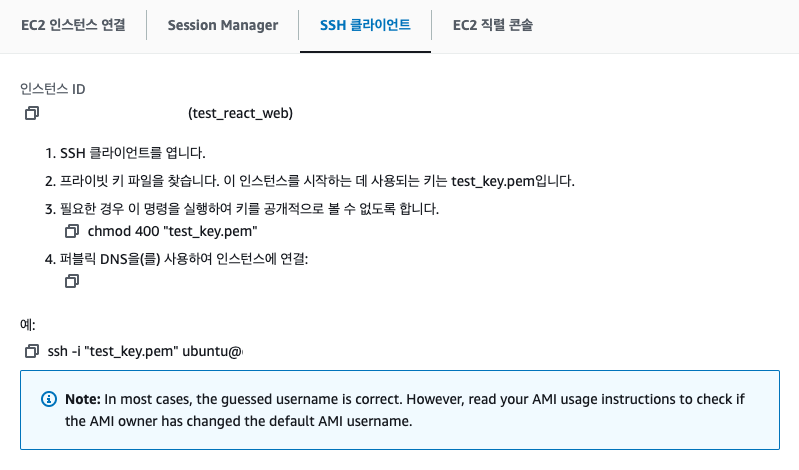
인스턴스 생성 후 연결 페이지로 이동한다.

인스턴스 생성부터 pem키 생성까지 마친 상태에서 터미널을 켠다.
예시 명령어를 입력해준다.
ssh -i {"key.pem"} ubuntu@{인스턴스 퍼블릭DNS}
이렇게 하면 우리가 생성한 인스턴스에 접근된 것이다.

나의 프로젝트 깃에서 가져오기
sudo apt update # 현재 사용 가능한 패키지와 버전 목록만 업데이트
sudo apt upgrade # 목록에 있는 패키지에 대해서 최신 버전으로 재설치apt는 Mac의 brew와 같은 패키지 매니저 입니다.
위 두가지의 명령어를 입력해서 apt를 최신 버전으로 설치해줍니다.
참고로
apt로 패키지를 설치할때apt를 단일로 설치하는 경우도 있고apt-get을 사용하는 경우도 있는데 두 명령어는 동작에는 차이가 없다고 합니다.
apt만 사용해서 설치하는 경우 진행바와 같이 좀 더 시각적으로 편리함을 주기 때문에 저는apt를 사용하겠습니다.

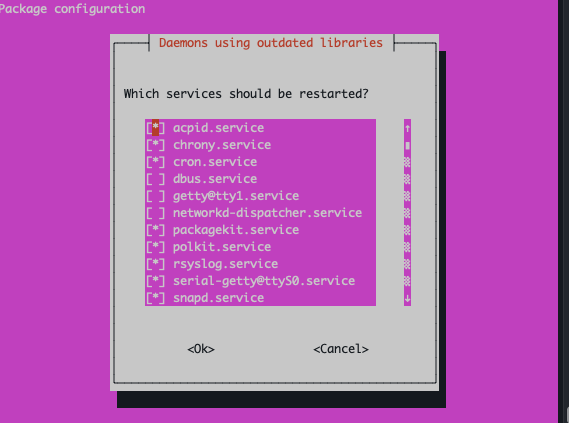
재시작 해야하는 서비스를 지정해주는 이런 화면이 나오면 엔터를 쳐줍니다.
apt -v
명령어로 설치가 잘되었는지 확인해줍니다.
이렇게 터미널로 무언가 할때마다 잘되어있는지 체크해주면 좋습니다 !
ex) 패키지 설치 시에 버전 확인
이제 저의 프로젝트를 가져오기 위해 git을 설치해볼게요.
sudo apt intall git
git --version
git config --global user.name "유저명"
git config --global user.mail "메일"다음과 같은 명령어로 이름과 메일을 설정한 후에
git config --list확인해줍시다.
mkdir project
cd project프로젝트를 저장할 폴더를 만든 후에 옮겨가서 깃 클론을 진행해주겠습니다.
git clone {레파지토리명}여기서 권한 문제가 나온다면 해당 레파지토리에 권한을 등록해줘야합니다.
cd ..다시 돌아가서
ssh-keygen -t rsa키를 생성해줍니다.
cd .ssh
cat id_rsa.pub이렇게 입력하면 .ssh 로 이동해서 아까 생성한 키를 열어줍니다.
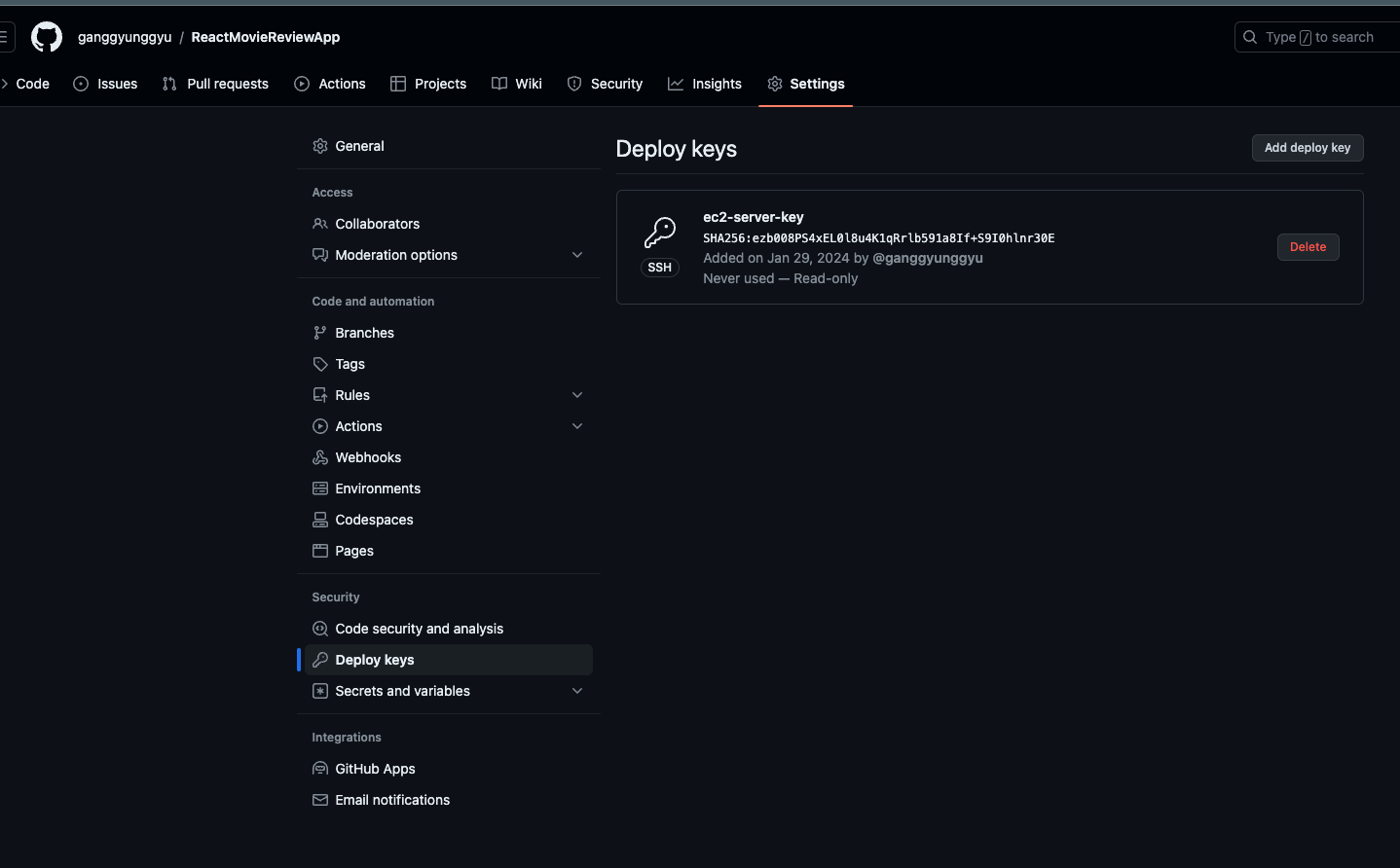
그 키를 복사해서

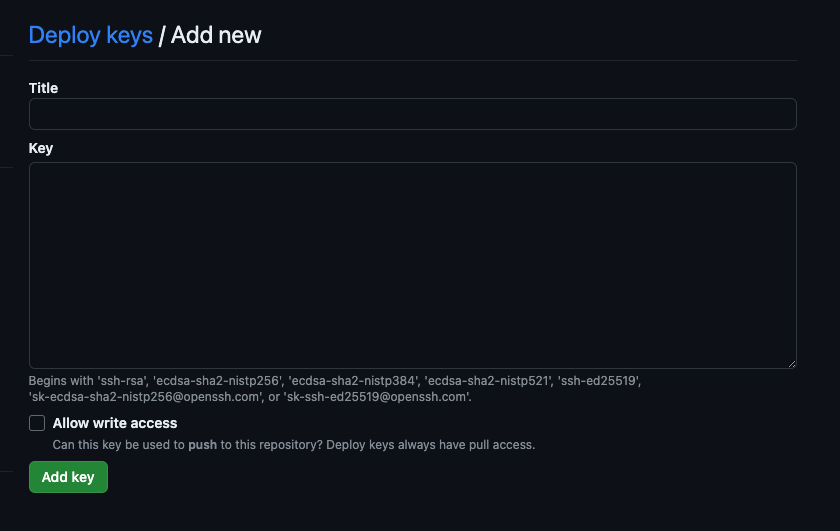
키를 추가해줍니다.

키 이름을 작명하고 아까 복사한 내용을 넣어주시면 됩니다.
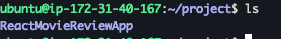
그 다음에 다시 clone을 해보니 잘되는군요 !
그렇게 제 프로젝트를 EC2에 가져오는것 까지 되었습니다.

이제 저희에게 필요한 패키지를 설치해보겠습니다 !
패키지 설치
node.js
sudo apt install nodejs노드 버전 관리를 위해 n 이란 모듈을 설치할건데
sudo npm install -g nn을 설치해주고
n -V설치가 잘 되었는지 확인해줍시다.
sudo n ltsn을 이용해 노드를 lts버전으로 설치해줍니다.
가장 대중적인 버전입니다.
그 다음에
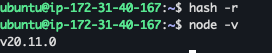
node -v버전을 확인해보면 아마 업데이트가 안되어 있을겁니다.
sudo node -vsudo로 확인해보면 올바른 버전을 가리키고 있는데 이럴땐
hash -r을 이용해서 셋팅 해주면 정상적으로 노드 버전이 표기 될것 입니다.

yarn
저는 프로젝트를 할때 yarn을 주로 이용합니다.
yarn은 npm과 거의 유사한 기능을 제공하지만 병렬연산 지원부터 업데이트가 활발하고 빠른 최신 모듈이기에 yarn을 이용해 진행해보겠습니다.
sudo npm install -g yarn
yarn -v글로벌로 설치하여 버전을 확인해줍시다.

테스트를 위해 React 프로젝트 script모드로 실행해보기
cd project/{깃으로 클론한 레파지토리 프로젝트}접근하여
yarn installyarn으로 실행하기 위해 설치해주는데 아까 글로벌로 설치해서 될줄 알았는데 안되네요 !?..
ㅎㅎ
아무튼 그 다음에
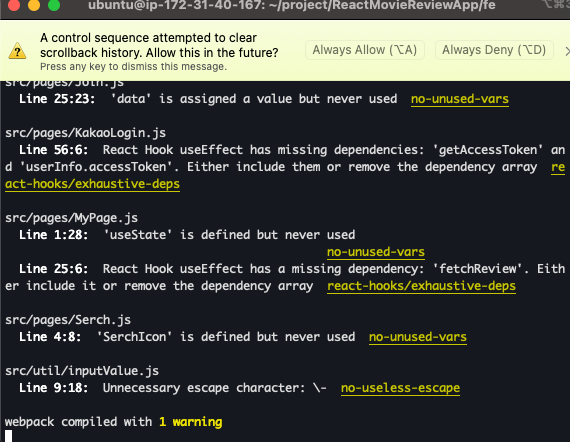
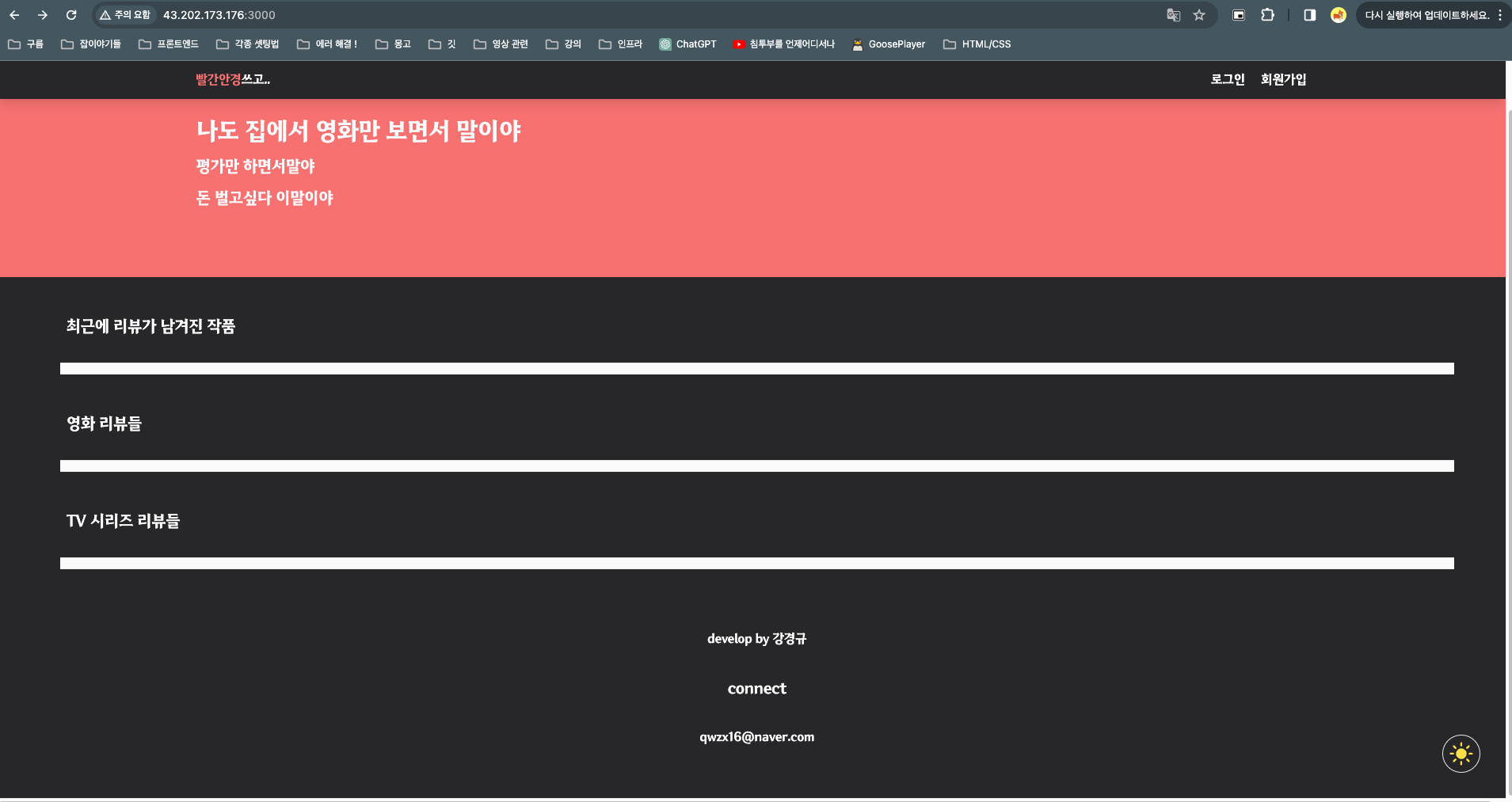
yarn start를 입력하여 스크립트 모드의 리엑트를 실행시켜주겠습니다!
저희의 리엑트 포트번호는 보통 3000이고 Vite일 경우 5173이죠.

저는 이렇게 해서 리엑트 프로젝트를 실행해주었습니다.
잘실행됐다면 이제 접근할수 있는 탄력적IP를 생성해서 인스턴스에 연결해주겠습니다.
하나만 무료로 사용 가능하니 주의
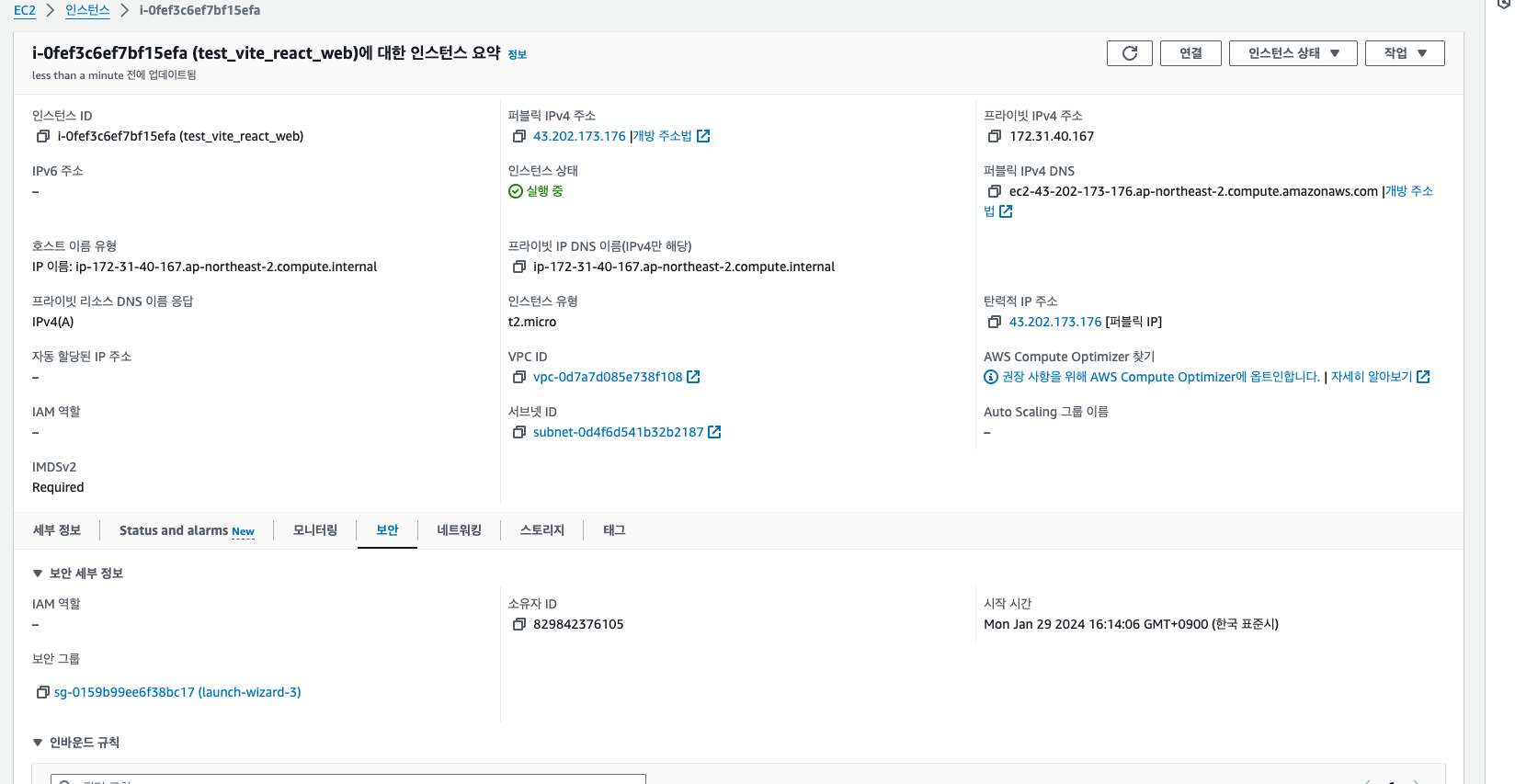
탄력적IP를 생성한 다음에 인스턴스의 보안 탭을 클릭합니다.

보안 그룹을 눌러주고

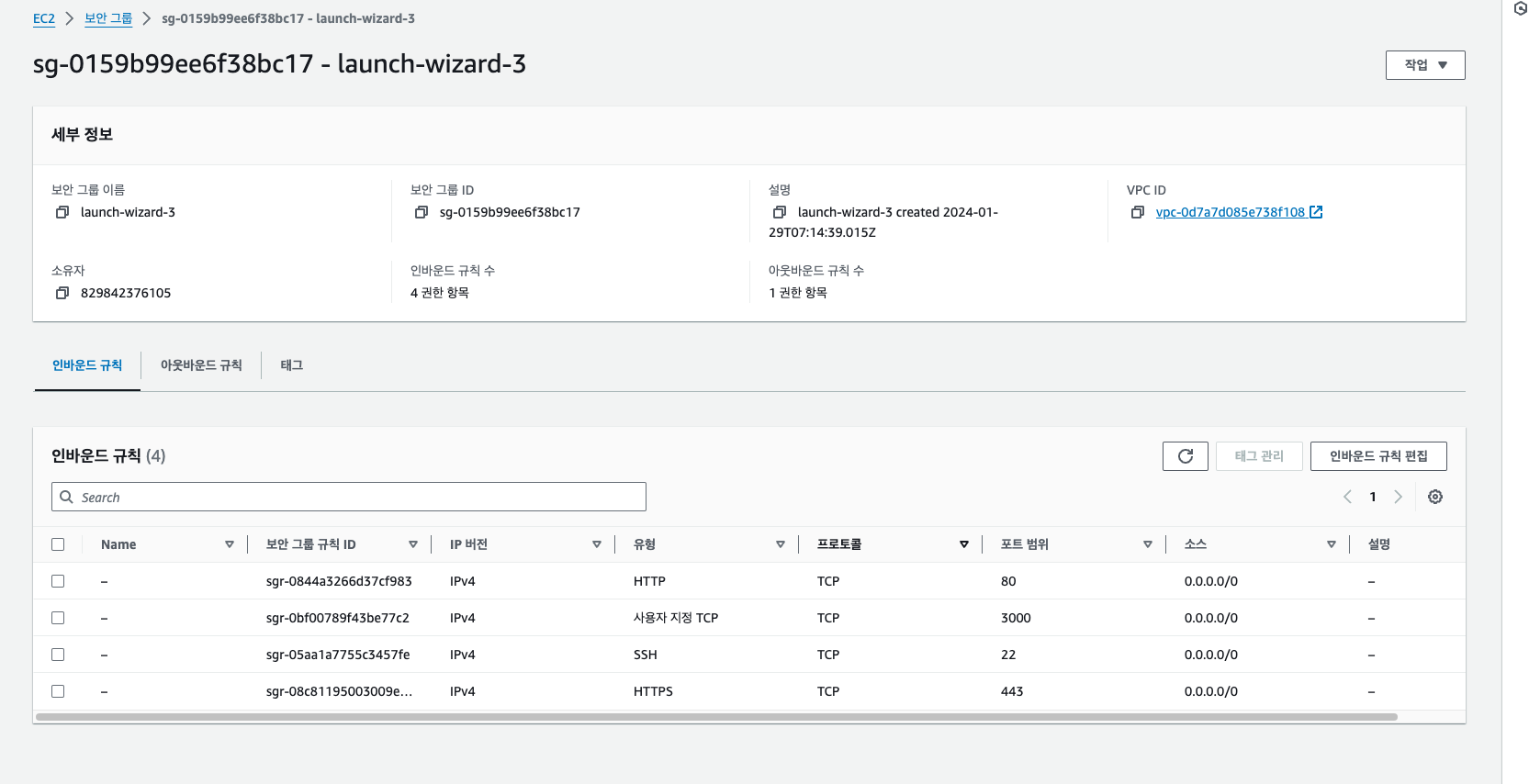
인바운드 규칙 편집 페이지로 가서

이런식으로 3000번 포트번호에 접근할수 있도록 규칙을 추가해줬습니다.
이젠 {틴력적IP주소}:{포트번호}로 접근하면 저희의 리엑트 프로젝트로 접근할수 있습니다.

여기까진 잘되었습니다..
그런데 이렇게 스크립트 모드로 실행해보는건 단지 EC2 셋팅이 잘되었나 확인하는 정도지 실제로는 빌드파일을 만들어서 배포하는 과정까지도 진행해야하고 그 과정에서 입력되는 명령어를 CI/CD로 자동화 시켜주는 작업도 해주어야합니다.
이번 포스팅은 여기까지 .. 20000

