

for(let el of record){
const [order, uid, nickName] = el.split(' ')
if(order === 'Leave'){
result.push(uid+ '님이 나갔습니다.')
continue
}
if(order === 'Enter'){
result.push(uid+ '님이 들어왔습니다.')
}
map.set(uid, nickName)
}-
반복문을 순회하여 map은 마지막으로 변한 uid와 nickName을 키 , 밸류로 가지게 해준다

-
result 배열에는 예시 출력의 모양을 가졌으나 uid만 가지고 있게 된다

-
이런 map과 배열을 만들면 이제 uid를 nickName으로 갈아끼워주는 작업만 남게 되는데 2중 for문을 만드는 둥 별 짓을 다해봐도 나는 해결하기가 어려웠다 ..
-
해서 결국 검색의 도움을 받았고 split을 이용해 result의 요소를 쪼개주어서 치환하는 방법을 찾아냈다 !
for (let i = 0; i < result.length; i++) {
const [uid] = result[i].split('님이')
const nickName = map.get(uid)
result[i] = result[i].replace(uid, nickName)
}- 순서대로만 봐도 되는데 result의 값들을 split으로 쪼개주어 uid라는 변수에 저장해준다
- nickName이라는 변수에는 지금 들어가 있는 uid와 연결되어 있는 밸류를 담아주고
- replace함수를 이용하여 치환 후 재할당 해준다

- 나는 for of문을 즐겨 쓰는데 특이한 점을 알아냈다
for (let el of result) {
const [uid] = el.split('님이')
const nickName = map.get(uid)
el = el.replace(uid, nickName)
}-
위와 같은 로직인데 결과를 출력해보면 재할당이 되지 않았다

-
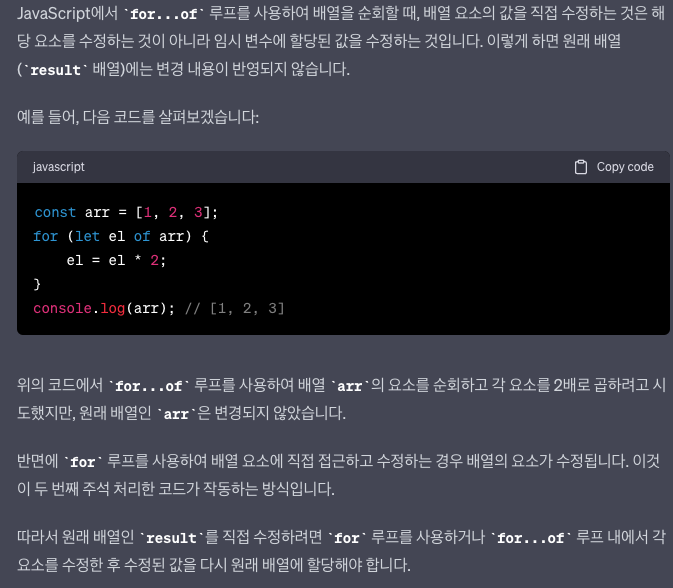
해서 챗지피티에게 물어보았다

-
이말인 즉슨 재할당이 되는 것이 아니라 el이라는 임시 변수만 변형될 뿐이라는 거고 원하는 결과를 얻어내려면 새로운 배열에 다시 할당해줘야한다는 것 !
-
당연한걸까 ? 나는 처음 알았으니 재할당이 필요할땐 일반 for문을 쓰도록 하자
function solution(record) {
const result = []
const map = new Map()
for(let el of record){
const [order, uid, nickName] = el.split(' ')
if(order === 'Leave'){
result.push(uid+ '님이 나갔습니다.')
continue
}
if(order === 'Enter'){
result.push(uid+ '님이 들어왔습니다.')
}
map.set(uid, nickName)
}
for (let i = 0; i < result.length; i++) {
const [uid] = result[i].split('님이')
const nickName = map.get(uid)
result[i] = result[i].replace(uid, nickName)
}
return result
}