


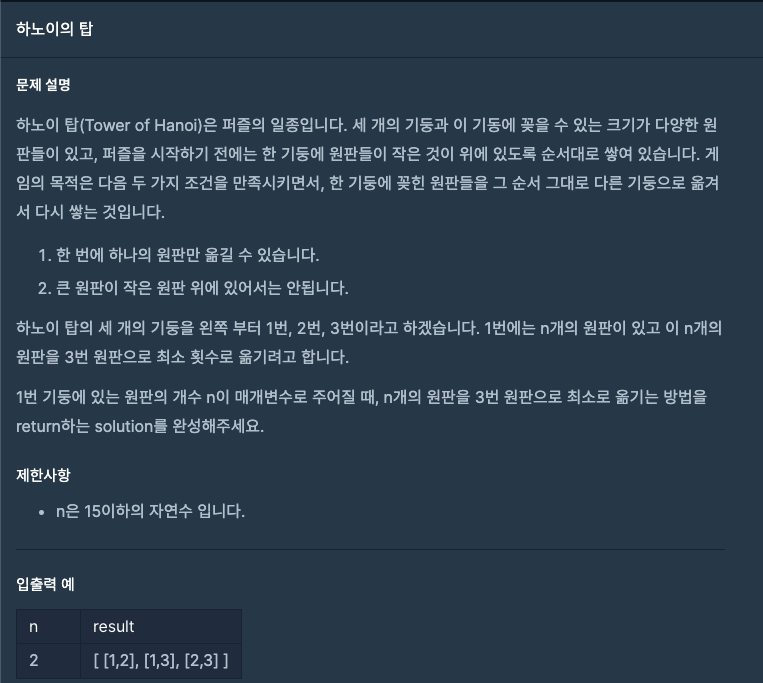
재귀함수를 이용하는 대표적인 문제 하노이의 탑이다
- 주어지는 원반은 위로 갈수록 작아지고 작은 원반의 위에는 더 큰 원반을 얹을 수 없다
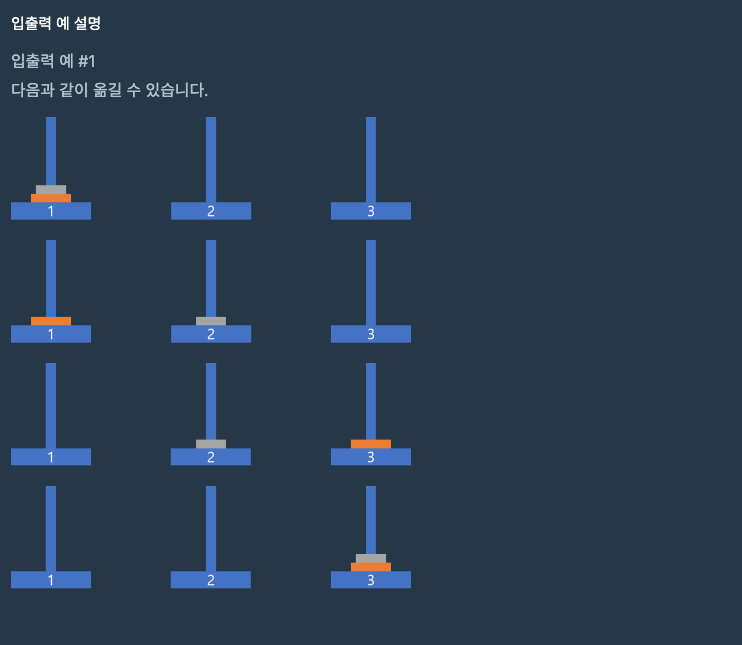
- 모든 원반을 3번 위치로 옮기는 것이 목적이다
- 한번에 하나의 원반만 이동이 가능하다
function solution(n) {
let answer = []
const hanoi = (n, from, mid, to) => {
if(n == 0){
/*
재귀 함수에는 종료 조건을 반드시 명시해 주어야 한다
이 문제의 경우 n은 원판의 개수를 의미하고
함수가 실행되면서 n은 1씩 줄어든다
남은 원판이 0이 된다면 함수를 종료해준다
*/
return
}else{
/*
원판이 남아 있는 경우에 실행할 함수
자기 자신을 호출하여 함수 컨텍스트에 쌓이기 시작한다
기존의 from, mid, to : 1, 2, 3
*/
hanoi(n - 1 , from, to, mid);
//from, to, mid : 1, 3, 2
answer.push([from, to]);
//[1, 2] >> [1, 3] >> [2, 3] 순으로 푸쉬
hanoi(n - 1, mid, from, to);
//from, to, mid : 2, 1, 3
}
}
hanoi(n, 1, 2, 3)
return answer
//answer : [[1, 2], [1, 3], [2, 3]]
//만약 원반이 세개라면
//[[ 1, 3 ], [ 1, 2 ],[ 3, 2 ], [ 1, 3 ],[ 2, 1 ], [ 2, 3 ],[ 1, 3 ]]
}
가장 큰 원반을 옮기기 위해서는 작은 원반을 모두 다른곳에 옮겨주고 다시 쌓고 과정을 반복해야 하는데
몇개의 원반이 들어오든 이 과정은 동일하다..
이해해보려고 노력하고 디버깅도 많이 해봤지만 아직도 확실히 모르겠다
하노이의 탑의 과정 자체는 이해했지만 from, to, mid의 위치가 바뀌면서 n이 1씩 줄어들고
그러는 와중에도 또 함수가 호출되고 n이 0이 될때까지 반복하며 answer에 원반을 옮기는 과정을 push해주는데 결론은 이게 재귀이거니 해야할까?
