Firebase란?
Google에서 개발한 모바일 & 웹 애플리케이션 개발 플랫폼으로 개발자들이 인프라를 구축 및 관리할 필요 없이 제작할 수 있도록 도와줌.
단, 커스터마이징이 힘들다는게 단점.
하지만 사용량만 넘어가지 않는다면 무료라는게 장점.
Firebase 사용법

로그인하면 다음과 같은 화면이 뜨고 우측 상단에
Go to console을 클릭.

프로젝트 만들기 클릭 - 프로젝트 이름 입력 - 계속 - 프로젝트 만들기 - 1분정도 대기 - 완료

빌드 탭에 많은 기능을 지원함.
나는 Firestore를 쓰기 위해 프로젝트를 생성.

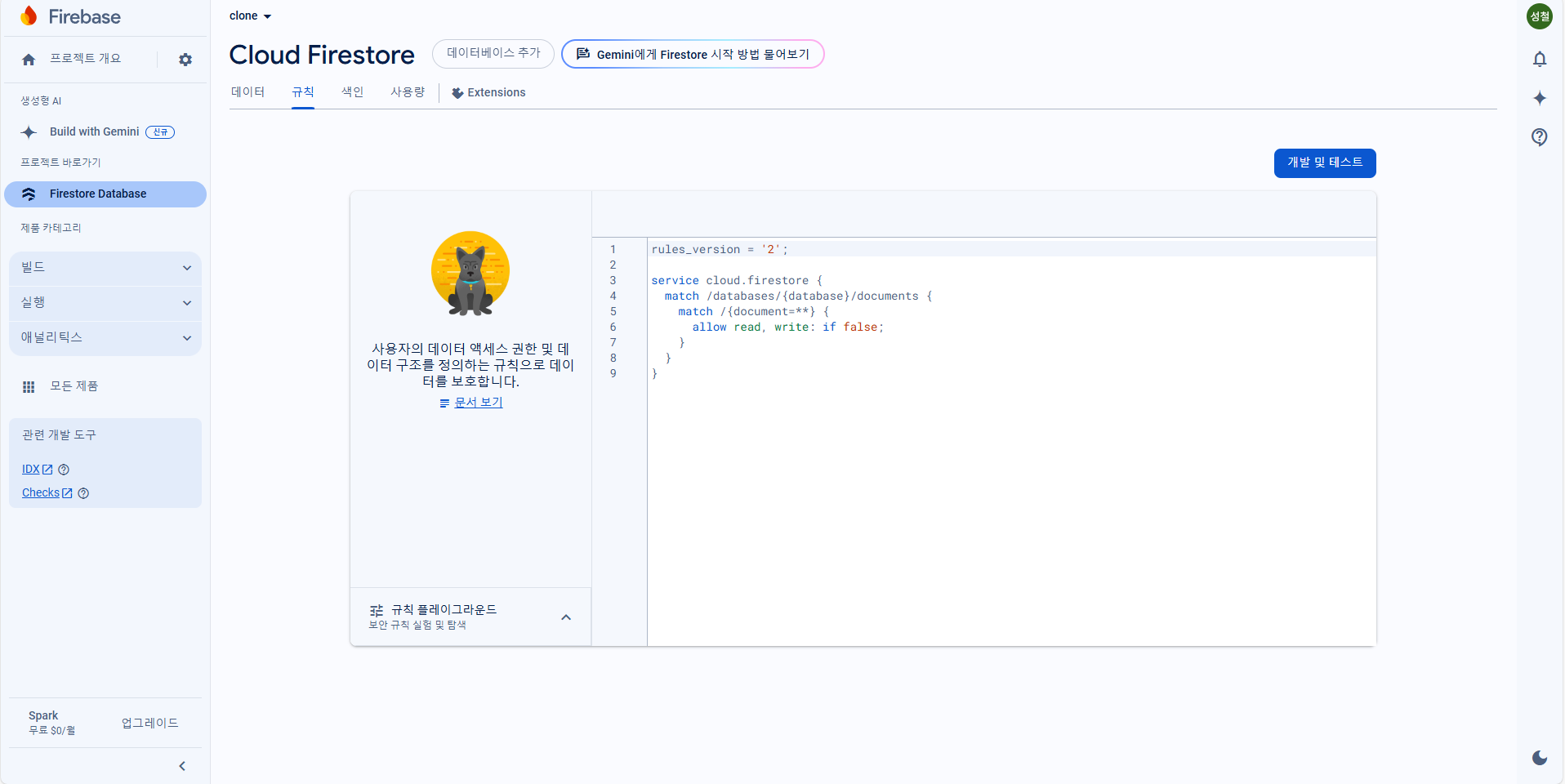
만들고 나서 규칙탭에 allow read, write : if false; 부분을 true로 만들어줘야 함.
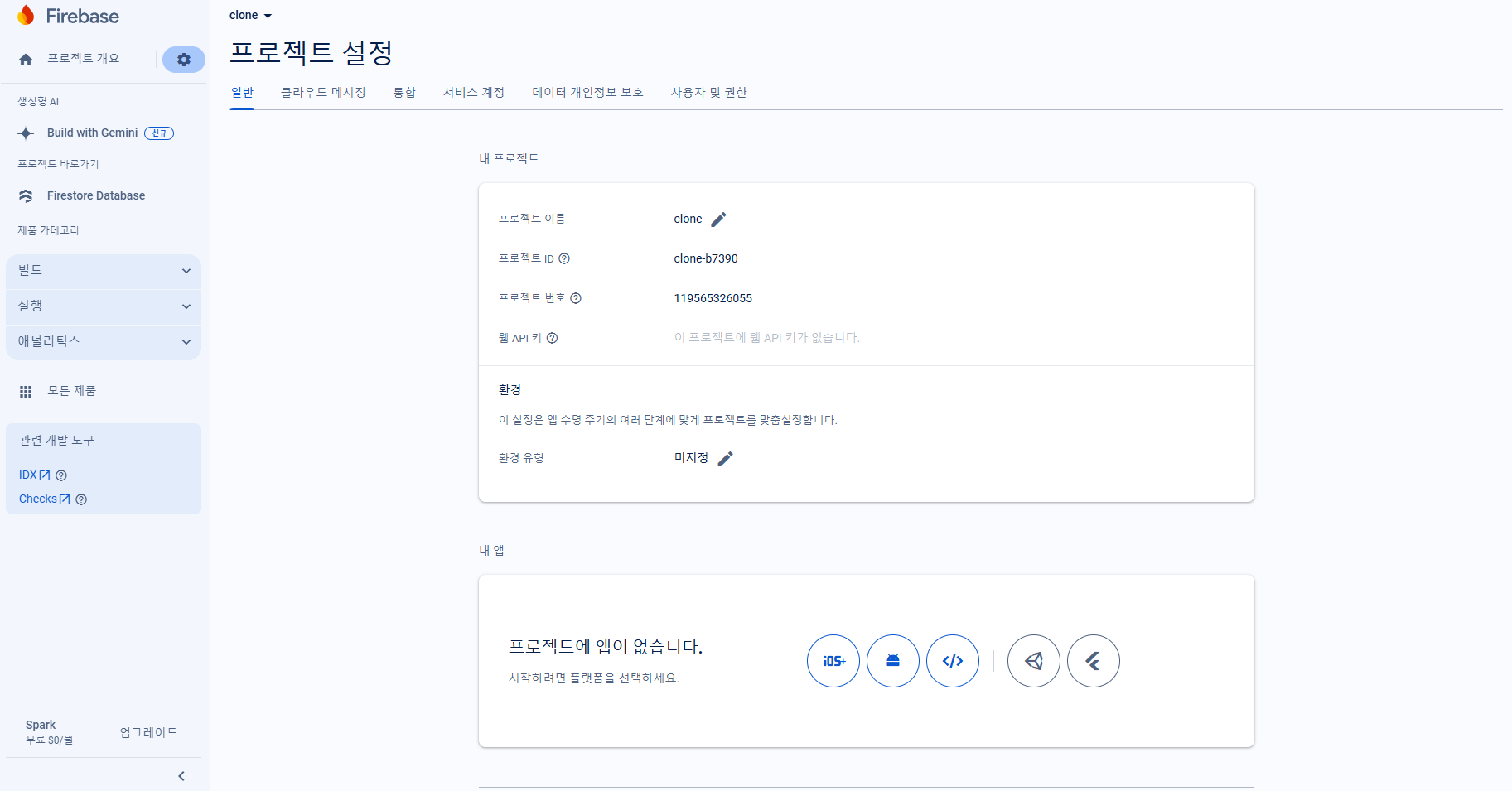
그러고 나서 왼쪽 상단에 톱니바퀴를 눌러주면 프로젝트 설정이 나옴

하단 내 앱 탭에서 내 프로젝트에 맞는 플랫폼을 선택 후 생성

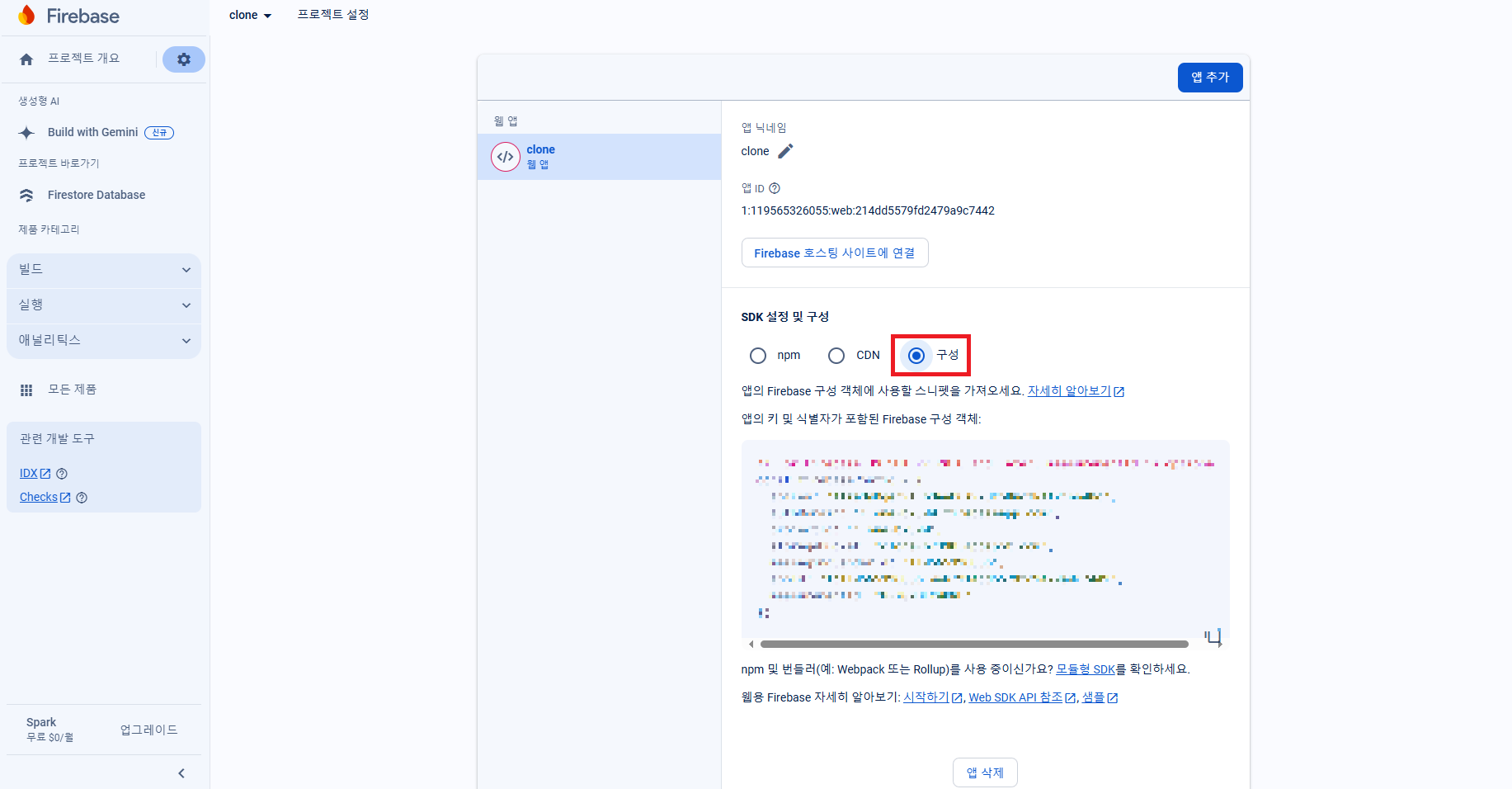
생성이 완료되면 내 API 조회 가능!
<script type="module">
// Firebase SDK 라이브러리 가져오기
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
// 개인 api 값 입력
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
</script>스크립트에 위의 코드 추가해주면 사용 준비 완료!
스크립트의 타입을 module로 설정하면서 기존 사용하던 함수들이 안 먹히는 경우가 있기 때문에 수정이 필요함.
비동기식 클릭 관련 함수
$("#id").click(async function () {
// 실행시킬 명령어
})addDoc 기본 틀
await addDoc(collection(db, "DB명"), db에 넣을 변수명);
})addDoc 사용
$("#btn").click(async function () {
let img = $('#img').val();
let title = $('#title').val();
let sub = $('#sub').val();
let date = $('#date').val();
let doc = {
'img': img,
'title': title,
'sub': sub,
'date': date
};
await addDoc(collection(db, "clone"), doc);
alert('저장 성공!');
window.location.reload();
})공부하던 프로젝트의 일부를 가져왔다.
4개의 데이터를 받아 객체화시켜 db에 넣고 성공하면 메세지를 띄운 후 새로고침 한다는 내용의 코드이다.
단, 여기서 볼 것은 async 함수로 비동기식 처리를 하지만 await을 사용하여 동기식처럼 수행한다.
문제없이 등록이 된다면 웹 사용에 제한이 없겠지만, 문제가 생기면 사용에 제한이 생긴다고 들어서 try catch 블록을 사용하여 에러 처리를 해주면 좋을 것 같다.
getDocs 기본 틀
let docs = await getDocs(collection(db, "DB 콜렉션이름"));
docs.forEach((doc) => {
let row = doc.data();
console.log(row);
}); 객체를 하나씩 받아 row 변수에 넣어 콘솔에 출력하는 코드이다.
getDocs 사용
let docs = await getDocs(collection(db, "clone"));
docs.forEach((doc) => {
let row = doc.data();
let img = row['img'];
let title = row['title'];
let sub = row['sub'];
let date = row['date'];
let temp_html = `
<div class="col">
<div class="card h-100">
<img src="${img}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${sub}</p>
</div>
<div class="card-footer">
<small class="text-muted">${date} </small>
</div>
</div>
</div>`;
$('#card').append(temp_html);
}); 데이터를 db에서 받아와서 각 변수에 넣고 div 태그형식의 코드에 삽입 후 card라는 이름을 가진 요소에 append 시키는 코드이다.
정리하면 그냥 카드 리스트 불러오는 코드이다.
