작동영상
윈도우 환경

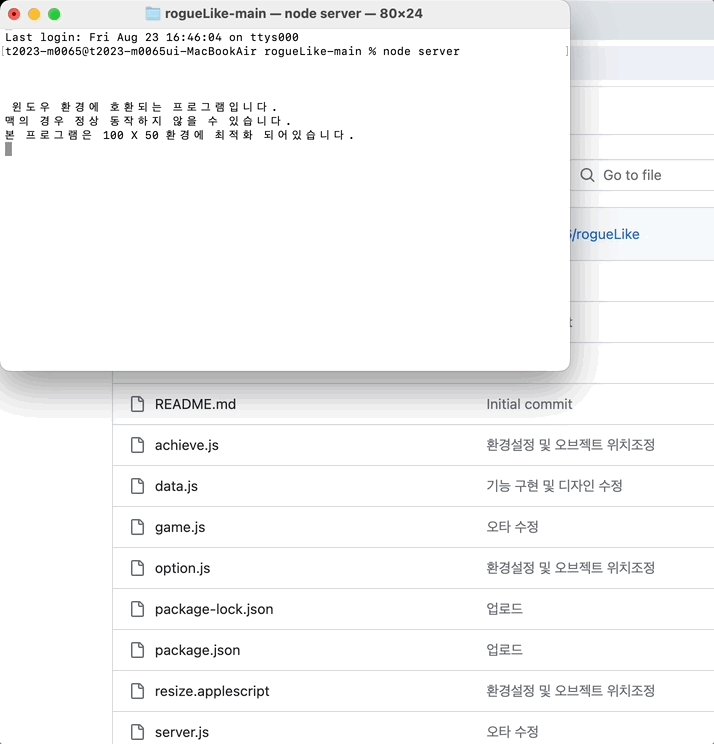
맥 환경
시작 시 초기화 과정

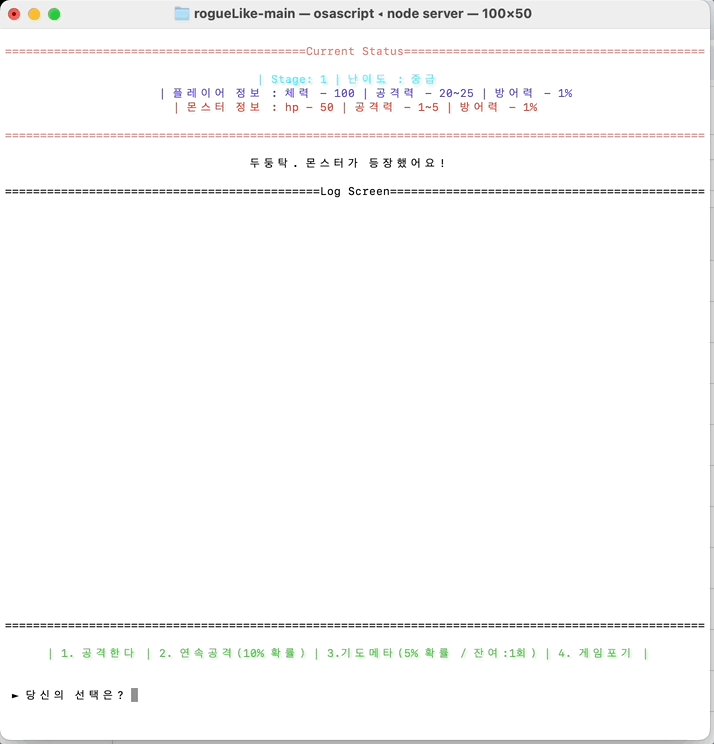
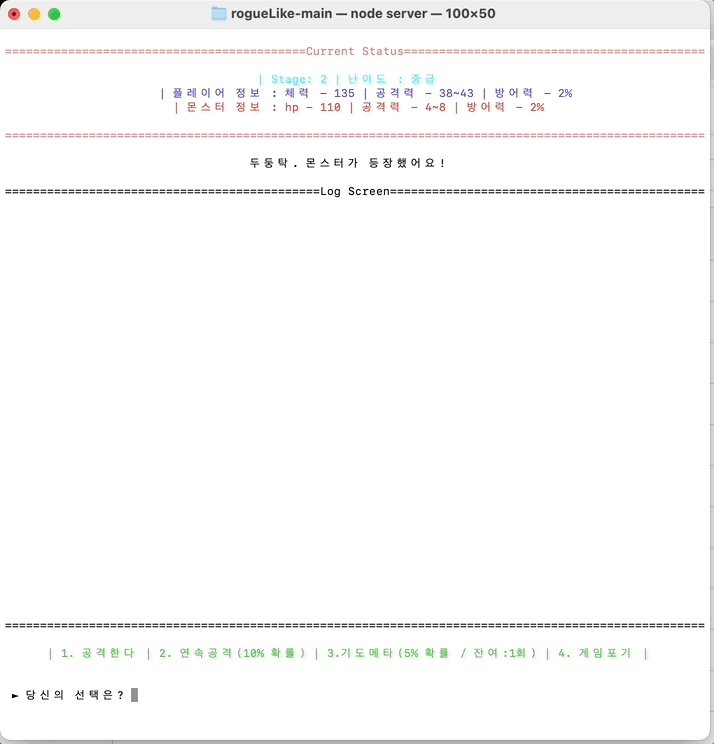
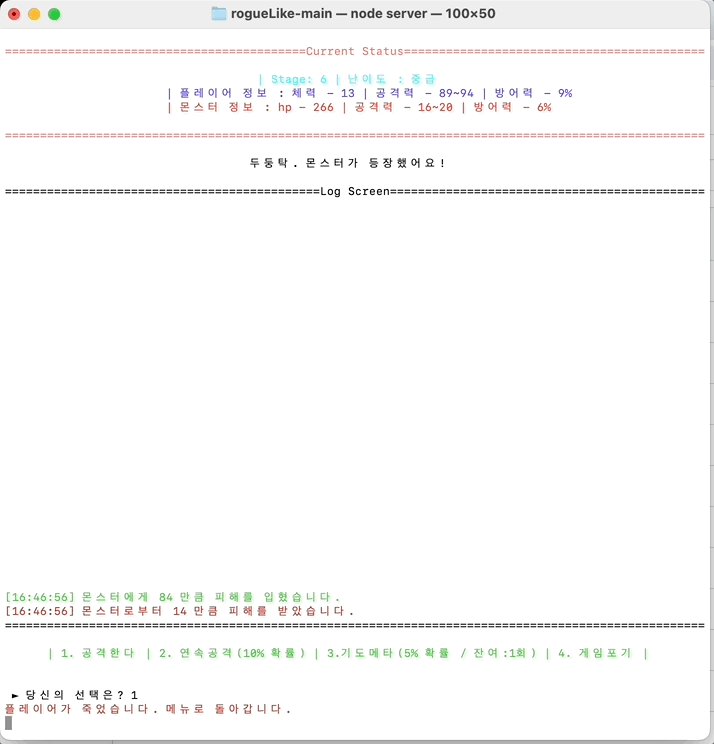
게임 구동

오 마무리..?
server.js를 중점으로 game.js, option.js, achieve.js, data.js로 기능별 분리했다.
아직 구현해보고 싶은 것이나 다른 방식으로 처리, 난이도에 따른 특성 수정 등 하고 싶지만,
우선 과제 제출하고 추후에 node 수업을 들으면서 심심할때마다 패치해 나갈 예정이다.
구현 내용은 다음과 같다.
깃허브
최종 구현 ( server.js )
운영체제 플랫폼에 따른 초기화 구현
나중에 따로 쓸일이 있을 것 같아서 이것만 코드를 첨부한다.
async function Initial() {
const platform = os.platform();
if (platform === 'win32') {
// 최초 창크기 설정
execSync(`mode con: cols=100 lines=50`);
// 인코딩 방식 설정
execSync('chcp 65001').toString();
} else{
console.log("\n\n\n 윈도우 환경에 호환되는 프로그램입니다.");
console.log("맥의 경우 정상 동작하지 않을 수 있습니다.");
console.log("본 프로그램은 100 X 50 환경에 최적화 되어있습니다.");
await wait(3000);
exec(`osascript ./resize.applescript`);
console.clear();
}
}
윈도우의 경우 유니코드 UTF-8 로 cmd 환경을 바꾼 다음, 화면의 크기를 게임 권장 사이즈에
맞게끔 조정한다.(100X50)
맥의 경우에는 터미널 환경에서 한글이 깨지는 경우가 없어 따로 인코딩은 진행하지 않고, 화면의
크기만 조정한다.
위에 코드에는 else 구문으로 넣어놓아서 맥 이외의 다른 운영체제도 저렇게 처리되겠지만,
맥만 하고싶으면 else if(platform === 'darwin') 을 넣어주면 된다.
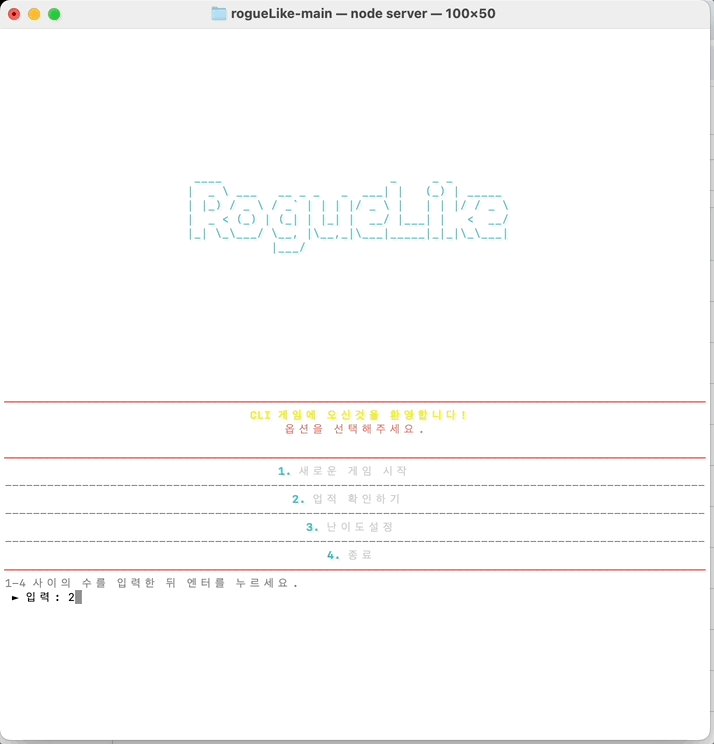
로비 화면 출력
원래는 로비 화면 출력에 들어가는 cols를 사용자 화면 크기에 맞추어 출력할 수 있도록 구현해 놓았었는데, 전역에서 100으로 고정했다.
어차피 최초 초기화 작업에서 cols가 100으로 맞추어지기 때문에 이중으로 구성할 필요성이 없다고 생각됐다.
유저 입력 부분 처리
switch문을 통하여 메뉴에 접근할 수 있도록 구현하였다.
게임 시작 관련
최초 실행 시 Initial 함수 한번 실행 후 나머지는 종료 버튼을 누르지 않는 한 다시 메뉴에서
선택할 수 있게 구현하였다.
처음에 다른 js 파일에서 제대로 종료를 시키지 못하고 돌아오는 경우 버그가 종종 발생했으나,
해당 부분들은 수정하였다.
최종 구현 ( game.js )
플레이어, 몬스터 클래스 수정
플레이어와 몬스터 클래스 constructor에는 체력, 최소공격력, 최대공격력, 방어력이 들어간다.
별도의 메서드로는 attack과 stageAbility가 있다.
attack의 경우 최소공격력과 최대공격력 사이 랜덤값을 돌려 리턴해주는 역할을 하고
stageAbility의 경우 플레이어는 스테이지를 클리어했을 경우 스테이지 비례 성공보상이 주어지며, 체력은 50~100 사이 랜덤값에서 스테이지로 나눈만큼 회복되고, 공격력은 현재 체력대비 10~20% 사이 랜덤한 값이 증가된다.
방어력은 매 스테이지당 1% 증가한다.
몬스터의 경우 스테이지 비례 기본 체력에서 스테이지 * 60 만큼 증가하고 공격력은 스테이지의 3배만큼, 방어력은 스테이지와 같다.
보너스 스테이지 구현
4판 클리어당 보너스 스테이지가 등장하는데, 여기서 보상을 선택하여 얻을 수 있다.
선택할 수 있는 보상은 체력 회복, 공격력 증가, 방어력 증가가 있다.
체력은 해당 스테이지 몬스터의 최대공격력의 5배만큼 회복.
공격력은 최대 공격력의 30%만큼 증가
방어력은 3% 증가한다.
선택을 잘못했을 경우 스테이지는 날라간다.
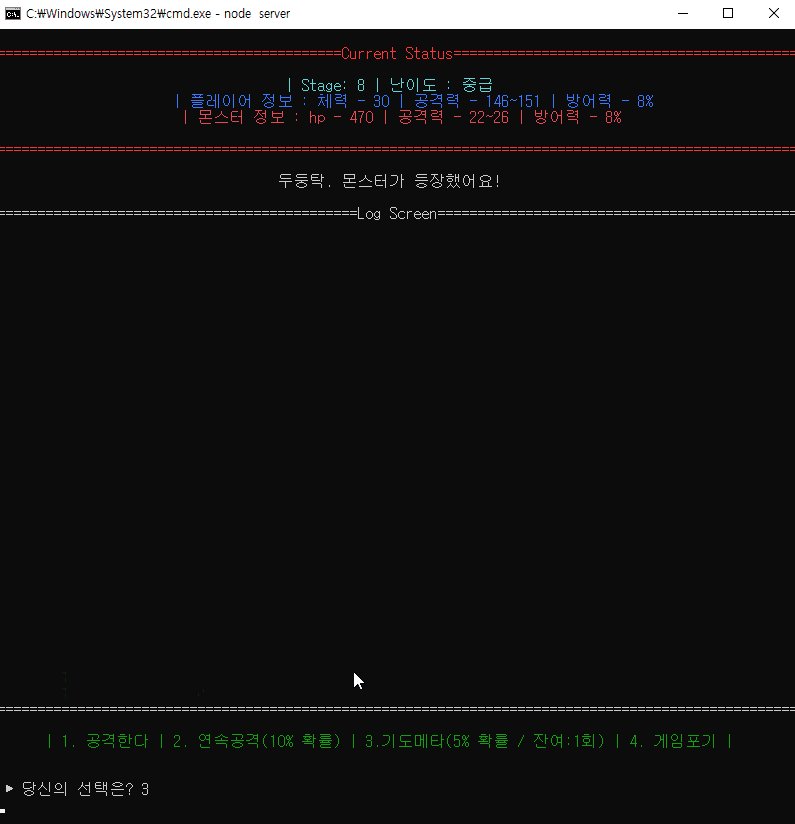
상태창 구현
현재 스테이지, 난이도, 플레이어정보, 몬스터 정보를 띄운다.
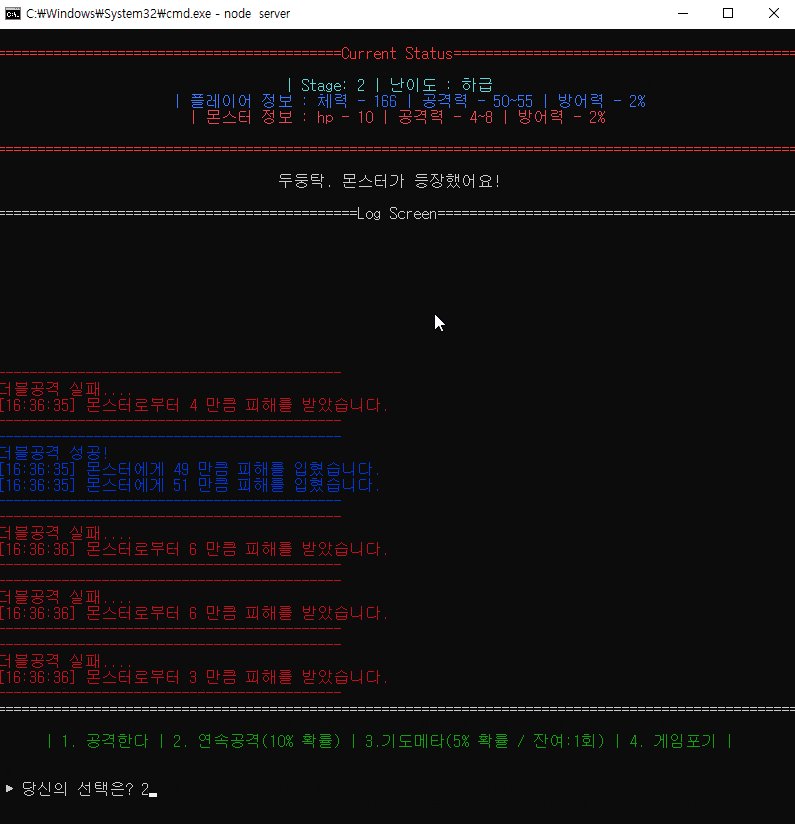
배틀 로그 구현
최대 띄울 수 있는 로그의 수를 30개로 제한.
로그 초과 시 맨 위에 로그부터 지우고 추가
로그는 현재 시간이 기록됨
행동패턴 4가지 구현
-
공격
각 클래스의 attack 메서드를 호출하여 상대의 방어력을 대입 후 각 클래스에 적용한다. -
연속공격
10% 확률로 attack 메서드를 2번 호출한다.
실패할 경우 플레이어는 공격하지 못하고 데미지를 받는다.
플레이어와 몬스터가 살아있는 한 무한으로 시도할 수 있다. -
기도메타(도망가기)
5% 확률로 몬스터의 체력을 0으로 만들고 스테이지를 클리어 한다.
스테이지당 단 1번만 시도할 수 있다. -
게임포기
게임을 중도에 포기하고 메인메뉴로 나갈 수 있다.
이 경우 업적은 등록되지 않는다.
플레이어 사망 또는 스테이지 모두 클리어 시 업적등록 및 메인 회귀
상황이 종료되었을 경우 현재 스테이지 정보와 난이도 정보를 data.js에 넘긴다.
메인메뉴 업적 탭에서 확인할 수 있다.
최종구현 (achieve.js)
클리어 및 도전 내역 확인
게임이 종료 되었을 때 (포기 제외) 배열에 등록된 정보를 가지고 와서 띄워줌.
초기화 기능도 넣으려다가 어차피 껐다가 키면 날라가기 때문에 구현하지 않음.
최종구현 (option.js)
원래는 cmd 배경색을 변경하여 다크모드 화이트모드를 지정하는 옵션탭을 만드려고 했으나,
지원하지 않는 것으로 종결...
이름은 option이지만 실제로는 난이도를 조정할 수 있다.
현재 난이도 표시
현재 지정된 난이도를 표시한다.
난이도 정보는 data.js 내 level 객체에서 받아온다.
한글화의 경우 level 객체 내 메서드에서 처리한다.
현재 난이도 조정
난이도를 선택하여 data.js에 접근하여 수정한다.
수정하면 메뉴로 되돌아가게끔 구현했다가 변경이 되었는지 확인하기 위해 option.js에서
머물게끔 구현했다.
마치며..
작동은 잘 하는데,, 이게 맞게 코딩을 한건가 의구심이 든다.
추후에 실력이 쌓였을 때 보면 참담할 것 같다.
열심히 배우고 첫 개인과제 작품인만큼 시간날때마다 수정해줘야겠다.
