CH5 과제 추가구현 중복로그인 비 허용
현재 deviceId와 userId가 동일시되어 사용되고 있기 때문에 중복 로그인 시 문제를 야기할 수 있다.
따라서, 서버측에서 중복 로그인 시도 시 Fail code를 보내면 로그인이 되지 않을 것이다.
기존 코드
export const initHandler = async (socket, userId, payload) => {
const { user, lastX, lastY } = await addUser(socket, userId, payload.latency);
joinGameHandler(user);
const initResponse = createResponse(
HANDLER_IDS.INITIAL,
RESPONSE_SUCCESS_CODE,
{ userId, lastX, lastY },
userId,
);
socket.write(initResponse);
};기존에는 최초 패킷 교환 시 이미 세션에 등록되었는지 확인하는 절차가 없다. 간단하게 추가해준다.
변경된 코드
export const initHandler = async (socket, userId, payload) => {
let initResponse;
const isLoggedIn = getUserById(userId);
// 이미 로그인 된 userId라면, RESPONSE_FAIL_CODE 반환
if (isLoggedIn) {
initResponse = createResponse(HANDLER_IDS.INITIAL, RESPONSE_FAIL_CODE, { userId }, userId);
} else {
// 유저 세션 등록
const { user, lastX, lastY } = await addUser(socket, userId, payload.latency);
// 게임 세션 등록
joinGameHandler(user);
initResponse = createResponse(
HANDLER_IDS.INITIAL,
RESPONSE_SUCCESS_CODE,
{ userId, lastX, lastY },
userId,
);
}
socket.write(initResponse);
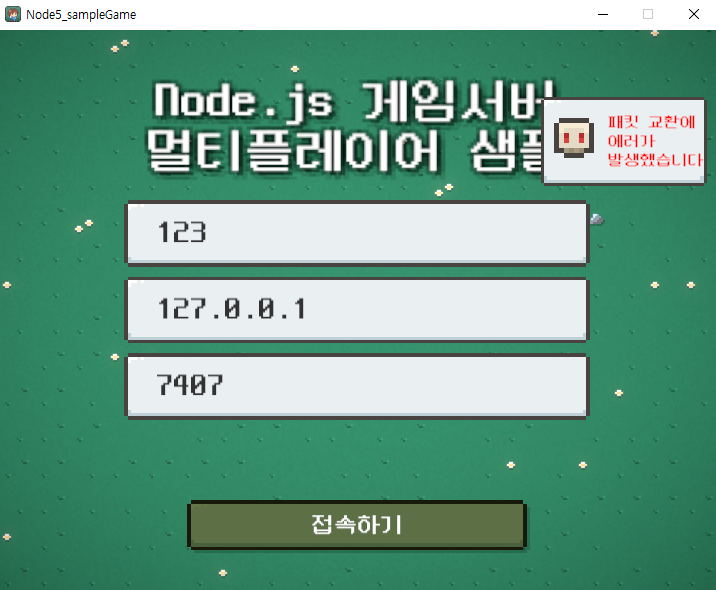
};적용 화면

현재 클라이언트 코드에는 RESPONSE_SUCCESS_CODE를 제외한 모든 상수가 패킷교환 실패로 코딩되어 있기 때문에 위와 같이 뜬다.
PING 도 서버와 클라이언트 구현했지만..
로컬 환경인데도 평균 30ms 의 시간이 발생한다..
내일까지 조치해보고 TIL 작성해야곘다.
아으 쉽게 잘 풀리는 일이 없네 💢

