Next.js란?
- 리액트를 위해 만든 오픈소스 자바스크립트 웹 프레임워크
- 리액트에 없는 SSR, SSG, ISR 기능 제공
- 수많은 내장 컴포넌트와 플러그인으로 거대한 상용 애플리케이션에도 적용 가능
- “설정보다 관습” 취지에서 만들어짐
1. React의 문제점
- 클라이언트 사이드에서만 작동
- SEO 효과 거의 볼 수 없음
- 어플리케이션 실행 초기에 성능 부담
- 웹 앱을 표시하려면 브라우저가 전체 웹 애플리케이션 번들을 다운로드 후 내용을 분석하고 실행해서 결과를 얻어야하기 때문
2. SSR이란?
- 웹 애플리케이션을 서버에서 미리 렌더링하는 방식
- 리액트 앱을 순수한 HTML 페이지로 미리 렌더링해둔 후 브라우저가 다운로드하여 즉각 화면에 표시하고, 클라이언트에서 자바스크립트 번들을 다 받으면 사용자가 상호작용
→ 위 연구의 결과로 Vercel이 Next.js 만듦
3. Next.js 기능
- 코드 분할
- 서버 사이드 렌더링
- 파일 기반 라우팅
- 경로 기반 프리페칭
- 정적 사이트 생성
- 증분 정적 콘텐츠 생성
4. React와의 차이점
- React는 라이브러리, Next.js는 프레임워크
- 라이브러리와 프레임워크의 차이
- 라이브러리는 애플리케이션 코드가 흐름을 직접 제어
- 프레임워크는 애플리케이션 코드가 프레임워크가 짜놓은 틀에서 수동적으로 동작 (제어의 역전)
- 라이브러리와 프레임워크의 차이
- Next.js는 SSR페이지나 정적 생성 페이지 모두 Node.js에서 실행되기 때문에 fetch, window, documnet같은 웹브라우저 전역객체나 canvas같은 HTML요소에는 접근 불가
- 클라이언트 사이드 앱 만들때 CRA대신 Next.js 사용
- 많은 내장 컴포넌트와 최적화 기능 사용 가능
- 프로그레시브 웹 앱이나 오프라인 웹 앱을 쉽게 만들 수 있음
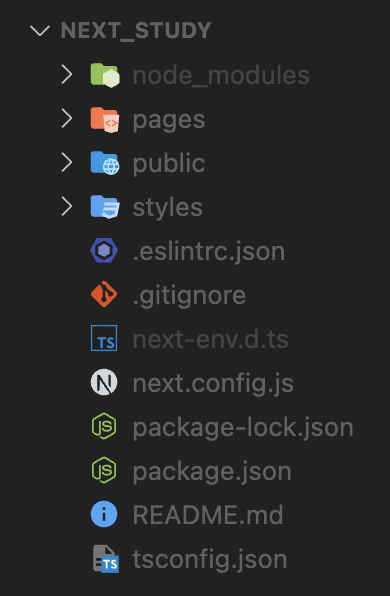
프로젝트 기본 구조
npx create-next-app

- pages/
- Next.js의 내비게이션
- 해당 폴더 내 모든 자바스크립트 파일은 퍼블릭 페이지
- 필수 디렉터리
- public/
- 웹 사이트의 모든 퍼블릭 페이지와 정적 콘텐츠
- 이미지, 컴파일된 CSS스타일시트, 컴파일된 JS, 폰트 등
- 필수 디렉터리
- 웹 사이트의 모든 퍼블릭 페이지와 정적 콘텐츠
- styles/
- 스타일시트
- 꼭 필요한 디렉터리는 아님
- next-env.d.ts
- 수정해도 되지만 지워서는 안됨
출처: 실전에서 바로 쓰는 Next.js