💡 브라우저 주소 창에 naver.com을 입력했을 때 어떤 과정을 거쳐 네이버 페이지가 화면에 보이게 되는 것
브라우저의 주요 기능
- 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것
- 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다
- 자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다
- 브라우저는 W3C(웹 표준화기구)에서 정한 HTML, CSS 명세에 따라 HTML 파일을 해석해서 표시
- 최근에는 대부분의 브라우저가 표준 명세를 따라서 호환성 문제 해결
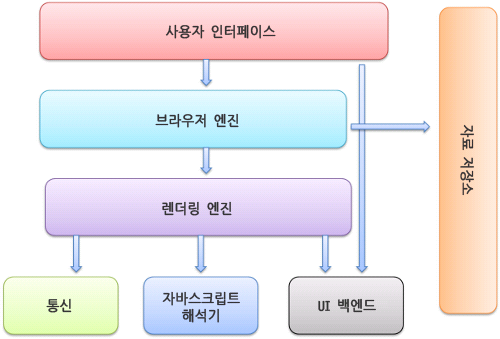
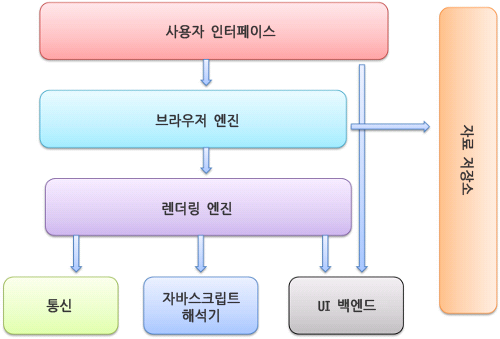
브라우저의 기본 구조

- 사용자 인터페이스 - 주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분
- 브라우저 엔진 - 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
- 렌더링 엔진 - 요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
크롬은 대부분의 브라우저와 달리 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지하는 것이 주목할만하다. 각 탭은 독립된 프로세스로 처리된다.
렌더링 엔진
- 요청받은 내용을 브라우저 화면에 표시하는 일
- HTML 및 XML 문서와 이미지를 표시할 수 있음
- 파이어폭스, 크롬, 사파리는 두 종류의 렌더링 엔진으로 제작
- 파이어폭스: 게코 엔진
- 사파리와 크롬: 웹킷 엔진
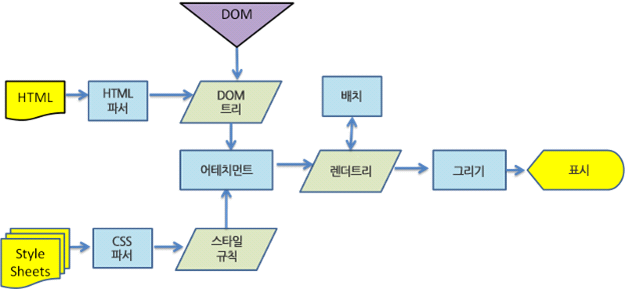
동작 과정
- 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작. 문서의 내용은 보통 8KB 단위로 전송됨



- DOM 트리 구축을 위한 HTML 파싱
- 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환
→ DOM: 문서 객체 모델 (Document object Model)로 HTML 문서의 객체 표현, - 외부 CSS 파일과 함께 포함된 스타일 요소도 파싱
- 콘텐츠 트리 내부에서 태그를 DOM 노드로 변환
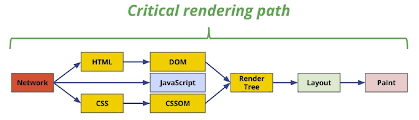
- 렌더 트리 구축
- DOM 트리와 CSSOM 생성하여 렌더트리 생성
- 정해진 순서대로 화면에 표시
- 렌더 트리 배치
- 각 노드가 화면의 정확한 위치에 표시되도록 배치
- 렌더 트리 그리기
- UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 냄 (실제 픽셀로 변환해서 그려짐)
파싱 일반
- 파싱은 렌더링 과정에서 매우 중요한 과정임
- 문서 파싱: 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것
- 문서 구조를 나타네는 노드 트리로 변환됨.
- 문서 소스로부터 파싱트리를 만듦
- 파싱트리를 생성 후 이를 기계코드 문서로 변환

HTML 파서
- HTML파서는 HTML마크업을 파싱 트리로 변환. W3C에 의해 HTML의 어휘와 문법 정의됨. 현재 버전은 HTML4와 초안상태로 진행중인 HTML5임
렌더 트리
- display 속성에 "none" 값이 할당된 요소는 트리에 나타나지 않는다(visibility 속성에 "hidden" 값이 할당된 요소는 트리에 나타난다).
