AWS EC2 인스턴스 생성 및 git hub 연동 (ssh) 방법에 대해 정리한 글이다.
1. 인스턴스 생성
- AWS EC2 접속해 나의 경우 무난한 linux 서버를 선택했다.
- 인스턴스 유형은 프리티어, 나머지 옵션은 기본값을 선택했다.
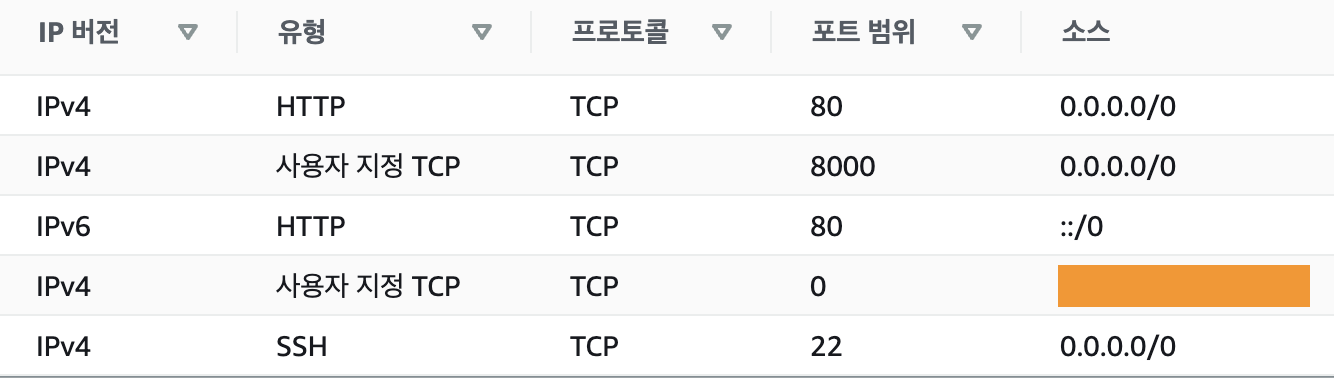
- 보안 그룹에서 Nginx로 react를 배포하기에 http를 추가했고 node.js 개발에서 사용한 서버 포트 번호를 설정했다. (가려져 있는 건 사용중인 ip다)

- 키페어 생성 및 설정
- 프라이빗 키(.pem)을 보안된 위치인 .ssh 하위 디렉터리에 저장
- 필자의 경우 ssh 폴더가 존재하지 않아 따로 생성했다. 관련 링크
- 프라이빗 키(.pem)의 권한 설정
- 프라이빗 키(.pem)을 보안된 위치인 .ssh 하위 디렉터리에 저장
// ssh 하위 디렉토리에 프라이빗 키 이동
mv ~/Downloads/key이름.pem ~/.ssh/key이름.pem
// 프라이빗 키 권한 설정
chmod 400 ~/.ssh/key이름.pem2. 인스턴스 연결
- AWS 페이지 > 인스턴스 선택 > 연결 > ssh 클라이언트 연결 방법에 나와 있는 예시 복사 후 터미널에 입력
ssh -i [프라이빗 키(.pem)경로] [AMI의 사용자 이름]@[인스턴스의 퍼블릭 DNS]3. github 연동 (ssh)
- ssh key 생성을 위해 .ssh 폴더로 이동 후 keygen 명령어를 통해 .pub의 공개키를 생성
cd ~/.ssh
ssh-keygen -t rsa -C github계정 메일(example@github.com)- ls 명령어 입력 > id_rsa.pub 파일 생성됨
cat id_rsa.pub
ssh-rsa 어쩌구저쩌구~~~ 내 메일 계정- github에 ssh key 등록 (settings > SSH and GPG keys > New SSH Key 후 복붙)
4. 필요한 package 설치
- root 권한으로 설치가 가능하기에 전환 후 필요한 패키지 설치 참고 AWS 공식문서
sudo su
// yarn, node.js 설치
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.34.0/install.sh | bash
. ~/.nvm/nvm.sh
nvm install --lts
node -e "console.log('Running Node.js ' + process.version)"
// git 설치
sudo yum update // 초기에 package 들을 update 해준다.
sudo yum install git- 마지막으로 프로젝트 코드를 clone한다.
git clone [url]
// 특정 branch만 clone하고 싶은 경우
git clone -b {branch_name} --single-branch {저장소 URL}
ex) git clone -b javajigi --single-branch https://github.com/javajigi/java-racingcar