
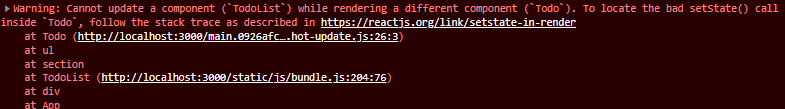
이 에러의 원인은 컴포넌트의 렌더링 과정에서 상태를 변경하기 때문에 발생하는 거라고 한다.

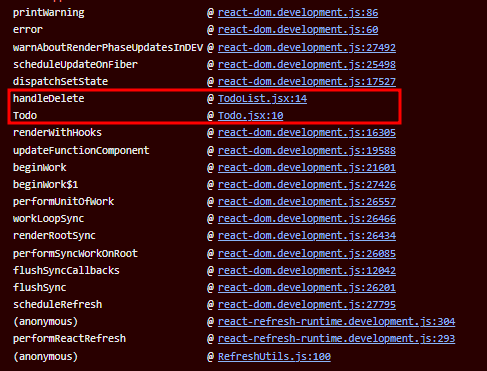
빨간 네모가 쳐진 부분에 에러가 난 건데...
const handleDelete = onDelete(todo);이렇게 짜버린 것이다... (왜 그랬지 ㅋㅋㅋㅋ!!!!!!!)
실수한 김에 왜 이렇게 하면 안 되는지에 대해서 써보기로 했다.
const handleDelete = onDelete(todo);로 작성하면 컴포넌트가 렌더링 될 때 onDelete함수가 바로 실행된다. 만약 onDelete함수 내에서 상태를 변경하는 로직이 있다면, 상태가 컴포넌트 렌더링 도중에 변경되게 된다. (나의 경우에는 상태를 변경하는 로직이 있었다...)
그렇기 때문에 다음과 같이 작성해야한다.
const handleDelete = () => onDelete(todo);이제 렌더링 과정에서는 동작하지 않고 이벤트가 실제로 발생했을 때만 상태를 변경한다.
