레이블
레이블 위젯
레이블은 기본적으로 텍스트를 표시하는 위젯이나, 이미지도 함께 표시할 수 있다.
label = Label(윈도우 혹은 컨테이너, option, ...)
레이블로 화면에 이미지 표시하기
레이블로 이미지도 표시할 수 있다. PhotoImage 클래스의 생성자를 호출할 때, 이미지 파일 이름을 주면 된다.
PhotoImage 클래스의 생성자에 이미지 파일의 이름을 주면 이미지 파일을 객체로 만들 수 있다. 레이블을 생성할 때, 이미지 객체를 image 매개 변수를 통하여 전달한다.
PhotoImage 클래스는 jpg 확장자를 지원을하지 않는다.
from tkinter import *
window = Tk()
# 이미지 인스턴스를 생성하여 photo 변수에 저장
photo = PhotoImage(file='a1.gif')
label = Label(window, image=photo)
# 이미지 객체를 레이블에서 참조를 얻는 것이다.
label.photo = photo
label.pack()
window.mainloop()
레이블에 이미지와 텍스트를 동시에 나타내기
두 개의 레이블을 이용하여 이미지와 텍스트를 동시에 나타낼 수 있다.
from tkinter import *
window = Tk()
photo = PhotoImage(file="test.gif")
label1 = Label(window, image=photo).pack(side="right") # 이미지는 윈도우의 오른쪽 배치
message= "아 공부하기싫다. 격하게 하기싫다. 하지만 해야한다. 그게 내 역할이니까..."
label2 = Label(window, justify = LEFT, # 텍스트를 왼쪽으로 정렬현다.
padx = 10, # 양쪽의 안쪽에 10px만큼의 간격을 준다.
text=message).pack(side="left") # 레이블은 윈도우의 왼쪽에 배치
window.mainloop()레이블의 색상과 폰트 변경하기
레이블에 font 속성을 설정하면 폰트를 변경할 수 있다. 색상은 bg, fg 속성을 사용하여 변경한다.
from tkinter import *
window = Tk()
Label(window,
text="Times Font 폰트와 빨강색을 사용합니다.",
fg = "red",
font = "Times 32 bold italic").pack()
Label(window,
text="Helvetica 폰트와 녹색을 사용합니다.",
fg = "blue",
bg = "yellow",
font = "Helvetica 32 bold italic").pack()
window.mainloop()레이블에 텍스트 값을 가져오기
cget()
레이블의 텍스트를 가져오는 특정 메소드는 존재하지 않으나, 지정된 옵션의 값을 반환하는 cget()이 있다.
# cget() 를 이용한 레이블의 텍스트 값 가져오기
import tkinter as tk # tkinter 대신 tk 라는 명칭을 사용
class test(object):
def __init__(self):
self.window = tk.Tk()
self.window.geometry('200x80')
self.label = tk.Label(self.window, text='cget을 이용했습니다.')
self.button = tk.Button(self.window, text='누르면 label의 텍스트를 출력합니다.', command=self.cget_print)
self.label.pack()
self.button.pack()
self.window.mainloop()
def cget_print(self):
print(self.label.cget('text'))
if __name__ == '__main__':
app = test()레이블 객체의 'text'키에 접근
# cget() 를 이용한 레이블의 텍스트 값 가져오기
import tkinter as tk # tkinter 대신 tk 라는 명칭을 사용
class test(object):
def __init__(self):
self.window = tk.Tk()
self.window.title('레이블의 text키 값을 이용')
self.label = tk.Label(self.window, text='레이블의 text 키 값을 이용')
self.label.pack()
self.button = tk.Button(self.window, text='누르면 출력됩니다.', command=self.text_key)
self.button.pack()
self.window.mainloop()
def text_key(self):
print(self.label['text'])
if __name__ == '__main__':
app = test()Stringvar 클래스를 이용
# Stringvar 클래스를 이용하여 레이블의 텍스트 값 가져오기
import tkinter as tk # tkinter 대신 tk 라는 명칭을 사용
class test(object):
def __init__(self):
self.count = 1
self.window =tk.Tk()
self.text = tk.StringVar()
self.text.set(str(self.count))
self.label = tk.Label(self.window, textvariable=self.text)
self.label.pack(side='top')
self.button = tk.Button(self.window, text='누르면 1씩 증가하면서 출력됩니다.', command=self.test_Stringvar)
self.button.pack(side='bottom')
self.window.mainloop()
def test_Stringvar(self):
self.count += 1
print(self.text.get())
self.text.set(str(self.count))
if __name__ == '__main__':
app = test()텍스트 입력
엔트리 위젯
엔트리(Entry) 위젯도 tkinter의 기본 위젯 중의 하나이다. 응용 프로그램에서 사용자로 부터 입력을 받을 때 사용한다. 즉 사용자가 입력한 텍스트 문자열을 가져올 수 있다. 이 위젯을 사용하면 사용자가 한 줄의 텍스트를 입력할 수 있다.
사용자가 위젯의 가능한 디스플레이보다 더 긴 문자열을 입력하면, 문자열이 스크롤된다.
이 때 화살표 키를 이용하여 문자열의 보이지 않는 부분으로 이동할 수 있다.
여러 줄의 텍스트를 입력 받아야할 경우는 텍스트 위젯이 더 적절하다. Entry 위젯은 단일 글꼴로 제한된다.
Entry 위젯의 생성은 아래와 같다.
entry_test = Entry(루트윈도우 혹은 컨테이너, option, ...)
아래는 두 개의 엔트리를 이용하여 이름과 나이를 입력받는 프로그램이다.
# 엔트리 위젯(타 언어에서는 TextField): 사용자가 데이터를 입력할 수 있도록 해주는 위젯
from tkinter import *
def show():
print("이름: %s \n나이: %s" %(e1.get(), e2.get()))
return
window =Tk()
Label(window, text='이름').grid(row=0, column=0)
Label(window, text='나이').grid(row=1, column=0)
# 엔트리 객체 만들기
e1 =Entry(window)
e1.grid(row=0, column=1)
e2 =Entry(window)
e2.grid(row=1, column=1)
# 버튼 생성
# window.quit은 윈도우 창을 닫을 때 사용하는 메서드
# sticky 속성은 버튼의 주어진 기본배치값(중앙정렬)을 다른 정렬로 바꿀 때 사용한다.
Button(window, text='종료', command=window.quit).grid(row=2,column=0,sticky='W',pady=5)
Button(window, text='출력', command=show).grid(row=2, column=1,sticky='W',pady=5)
window.mainloop()
위의 코드에서 Button의 매개변수 sticky는 주어진 영역 내에서 위치를 조정한다. 속성 값으로 W, E, S, N, NW, NE, SW, SE을 가진다. 기본값으로 '중앙정렬'이며 위의 코드에서는 W으로 왼쪽으로 배치시킨다.
show 함수 내에서 e1의 메서드 get() 은 입력 받은 내용을 가져온다.
종료 버튼에서의 window.quit는 프로그램의 종료를 위미한다.
텍스트 위젯
텍스트 위젯(text widget) 여러 줄의 텍스트 영역에 사용된다 텍스트 위젯은 다양한 작업에 사용되는데 간단한 여러 라인 영역을 제공하는 것이지만 간단한 텍스트 편집기, 웹 브라우저로도 사용된다.
텍스트 위젯은 링크를 표시하거나 이미지, HTML의 표시에도 사용된다. 심지어 텍스트를 표시할 때도 CSS 스타일을 사용할 수 있다.
Text() 메소드로 텍스트 위젯을 만들 수 있으며, 아래와 같이 insert() 메서드를 이용하여 텍스트 위젯에 데이터를 추가할 수 있다.
# 텍스트 위젯: 멀티 라인 텍스트 영역에 사용하는 것,
# 타언어에서는 TextArea 라고 호칭한다. 텍스트 편집기 등에서 이용한다.
from tkinter import *
window = Tk()
# 텍스트 위젯 인스턴스 생성
# width의 값은 숫자나 알파벳은 1자리, 한글은 2자리를 차지한다.
t = Text(window, height=3, width=60)
t.pack()
# END 매개변수 텍스트 끝부분에 넣겠다는 의미다.
t.insert(END,'어머나 어머나 이러지 마세영~! \n남자의 마음은 갈대랍니당~!')
window.mainloop()
window.mainloop()tkinter를 이용한 그래픽
캔버스 생성
파이썬에서는 윈도우에 그림을 직접 그리지 않고 캔버스(Canvus)라는 위젯을 윈도우 위에 생성한 다음 캔버스에 점, 선, 사각형, 원 등의 그림을 그리게 되어 있다. Canvus 위젯을 사용하면 많은 그래픽 기능을 사용할 수 있다. Canvas 위젯을 이용하여 그래프를 그린다거나 그래픽 에디터를 작성할 수도 있고 많은 종류의 커스텀 위젯을 작성할 수 있다.
캔버스 위젯도 tkinter에 포함되어 있다.
from tkinter import *
window = Tk()
w = Canvas (window, width=300, height=200)
w.pack()위의 코드에서 캔버스를 생성하는 생성자를 호출한 후 인자값으로 가로, 세로의 길이를 주고 있다.
캔버스를 생성 한 후 pack()을 이용하여 호출해 준다.
선과 사각형 그리기
그림을 그리기 위해서는 좌표계가 필요하다. 일반적으로 그래픽에서도 좌표계를 이용한다. 수학에서는 카테시안 좌표계를 이용하나, 그래픽에서는 좌측 상단을 (0, 0)로 하여 기준으로 한다.
from tkinter import *
window = Tk()
# 너비: 300px, 높이: 200px
# 좌측 상단: (0, 0) 우측 하단: (300, 200)
w = Canvas (window, width=300,height=200)
w.pack()
# 선의 굵기는 width를 통해 조정이 된다.
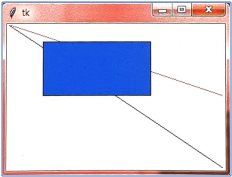
w.create_line(0, 0, 300, 200)
w.create_line(0, 0, 300, 100, fill="red")
w.create_rectangle(50, 25, 200, 100, fill="blue")
window.mainloop()실행 결과:

위의 코드에서 create_line 은 선을 create_rectangle은 사각형을 그린다. 형태는 다음과 같다.
.create_line(시작 x좌표,시작 y좌표, 끝 x좌표,끝 y좌표)
.create_rectangle(좌측상단 x좌표, 좌측상단 y좌표, 우측하단 x좌표, 우측하단 x좌표,)
fill 속성은 '채운다'는 의미로 안의 색을 지정하여 채워준다.
캔버스 위젯에 추가된 항목(선,사각형, 원) 들은 삭제하기 전까지 유지된다. 만약 그리기 속성을 변경하고 싶으면 coords(), itemconfig(), move()를 사용할 수 있다. 필요 없을 때는 delete()를 이용하여 삭제할 수 있다. 캔버스에 그리기 항목이 많아지면 무척 느려지므로 필요 없는 경우에는 지체 없이 삭제하는 편이 좋다.
from tkinter import *
window = Tk()
w =Canvas (window, width=300, height=200)
w.pack()
i = w.create_line(0, 0, 300, 200, fill="red")
w.coords(i, 0, 0, 300, 100) # 좌표를 변경한다.
w.itemconfig(i, fill="blue") # 색상을 변경한다.
#w.delete(i) # 삭제한다.
#w.delete(ALL) # 모든 항목을 삭제한다.
window.mainloop()색상 설정하기
문자열을 통해 색을 설정할 때는 색상 이름(영어)를 사용하면 된다. 예를 들어 'red', 'blue', 'green' 와 같이 색상의 이름을 그대로 사용하면 된다.
색 관련 매개변수는 fill과 outline이 있다. fill은 '색을 채우는 것'이고 outline은 '경계선의 색' 이다.
from tkinter import *
window = Tk()
w = Canvas (window, width=300, height=200)
w.pack()
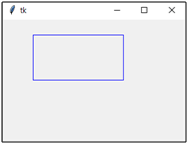
w.create_rectangle(50, 25, 200, 100, outline="blue")
window.mainloop()출력 결과

일반적인 색상
RGB(빨강, 초록, 파랑)를 이용하여 세상의 모든 색을 표현할 수 있으며, 이를 각각의 색을 16진법을 이용해 프로그램에서도 색을 표현할 수있다. 형태는 '#000000'이다.
from tkinter import *
window = Tk()
w = Canvas (window, width=300, height=200)
w.pack()
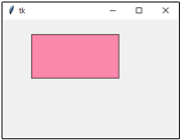
w.create_rectangle(50, 25, 200, 100, fill="#FA88AB")
window.mainloop()출력 결과

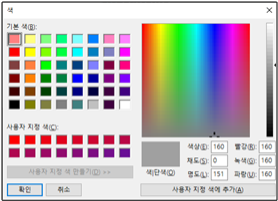
색상을 사용자로 부터 입력받기
tkinter.colorchooser 모듈의 askcolor()를 호출하면 대화 상자를 통하여 사용자로부터 색상의 값을 입력받을 수 있다.
from tkinter import *
from tkinter.colorchooser import *
window = Tk()
button = Button(window, text='버튼을 클릭하세영!')
button.pack()
color = askcolor()
print(color)
# 컬러를 출력하면 튜플 형태로 나오는데, 이의 인덱스 1의 자리에 선택한 색이
# 16진법의 문자열로 나타나있다.
button['fg'] = color[1]
window.mainloop()
출력 결과:
((0.0, 0.0, 160.625), '#0000a0')

이미지 표시하기
화면에서 이미지를 띄우는 것는 어플리케이션에서 무척 중요하다.
tkinter에서 이미지를 표시할려면 먼저 PhotoImage() 를 통해 이미지를 가져와 create_image() 함수를 사용해야 한다.
아래의 코드는 D드라이브 안의 이미지를 가져온다.
from tkinter import *
window = Tk()
canvas = Canvas (window, width=300, height=200)
canvas. pack()
img = PhotoImage(file="D:\\starship.png")
# 아래의 anchor=NW는 이미지의 북서쪽를 기준으로 배치시킨다.
canvas.create_image(20, 20, anchor=NW, image=img)
window.mainloop()D 드라이브의 starship.org 이미지 파일은 PhotoImage()에 의해 읽혀져서 img 변수에 저장되었다. 그리고 create_image() 함수를 통해 화면에 표시한다. 함수의 첫번째 매개변수는 이미지가 표시되는 좌표이며, anchor=NW는 이미지의 왼쪽 상당을 기준점으로 사용하라는 의미다. 즉 이미지의 왼쪽 상단이 좌표(20, 20)에 놓아진다. 마지막 매개변수로 표시할 이미지를 가져온다.
tkinter가 읽을 수 있는 이미지 파일은 PNG, GIF 등이다. 만약 다른 형식의 이미지 파일을 읽는 기능이 필요하다면 Python Imaging Library (http://www.pythonware.com/products/pill)를 사용하여야 한다.
다양한 도형 그리기
tkinter는 직선, 사각형 뿐만 아니라 원, 원의 일부분, 타원, 다각형, 글자를 넣을 수 있다.
# 사각형에 내접한 원 그리기
# entent는 각도를 말한다.
canvas.create_arc(10, 10, 300, 300, extent=270, fill='red', width='10')
# 타원 그리기
canvas.create_oval(50,50,250,350)
# 다각형 그리기
canvas.create_polygon(0,0, 150, 110, 250, 20, fill='blue')
# 글자 나타내기
canvas.create_text(100, 350, text='아녕하세요', font=('고딕 15 bold' ))