
개요
MDN에서는 아래와 같이 정의 하고 있다.
SEO(검색 엔진 최적화)는 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정입니다. 검색 랭크 개선이라고도 합니다.
https://developer.mozilla.org/ko/docs/Glossary/SEO
검색 엔진이 윕사이트를 인터넷 상에서 찾아내어 결과로 노출하는 순위, 빈도를 높이는 과정으로 기술적인것 뿐 아니라, 마케팅, UI, 비지니스 측면도 최적화 과정에 포함한다.
SEO에 관한 산업도 존재하고 마켓도 꽤 커보인다.
 https://www.forbes.com/sites/tjmccue/2018/07/30/seo-industry-approaching-80-billion-but-all-you-want-is-more-web-traffic/?sh=6005f3607337
https://www.forbes.com/sites/tjmccue/2018/07/30/seo-industry-approaching-80-billion-but-all-you-want-is-more-web-traffic/?sh=6005f3607337
여기서는 SEO를 위한 여러 요소 중 엔지니어링 관점에서 어떤 최적화 요소들이 있는지 확인 하려고 한다.
이에 앞서 사람들이 나누어 놓은 SEO정의를 잠시 언급하고 넘어 가면...
on-page SEO - 최적화 노력을 자신의 사이트 내에서 진행한 것
off-page SEO - 웹 페이지로 트래픽을 이끄는 Referring domains들을 이용해 검색 랭크를 끌어올리는 등 사이트 외부에서 최적화 노력을 하는 것
검색엔진 동작
먼저 SEO가 엔지니어링 측면에서 적용하려면 먼저 검색엔진이 어떻게 동작해야 하는지 알아야 한다.
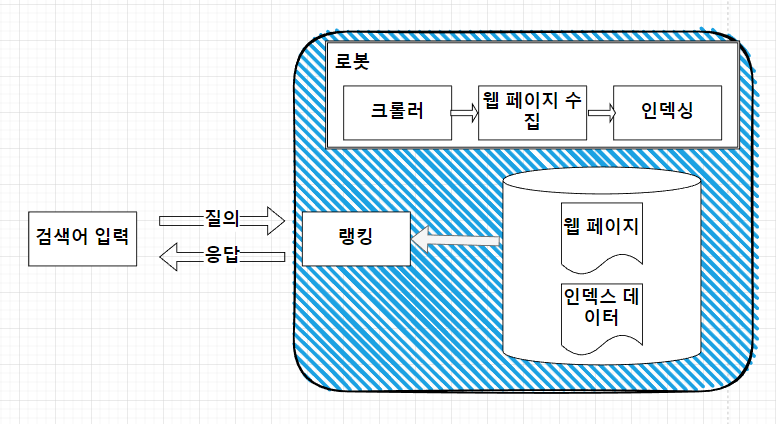
가장 검색엔진 아래와 같은 구조를 가지고 동작한다.

크롤러 - 웹에서 페이지를 크롤링(가져오기)한 다음 인덱스를 생성하는 로봇.
웹페이지 수집(크롤링) - 신규 또는 업데이트된 웹페이지를 찾는 프로세스.
인덱싱 - 알고있는 모든 웹페이지를 저장.
사용자 질의에 바로 웹페이지를 탐색하는것은 오래 걸리기 때문에 미리 웹페이지를 인덱싱 한다.
검색로봇이 이 역할을 하는데, 지속적으로 웹을 돌아다니며 link를 발견하면 웹페이지를 요청하고 해당 웹페이지를 인덱싱하여 저장한다.
사용자가 검색엔진에 질의하며 해당 질의를 인덱싱한 데이터에서 응답하는데, 이때 품질을 위해 검색 결과를 순위화 하여 응답한다.
위와 같은 검색엔진의 동작으로 나의 웹페이지가 검색결과 상단에 노출 되려면 아래의 조건을 만족 해야 한다.
1. 로봇에 수집되어 인덱싱
2. 좋은 웹페이지로 인식
최적화 방법
최적화는 검색엔진결과 상단에 랭크되도록 노력하거나, 어떻게 검색된 사이트가 잘 표현되는지,
우리가 사용하는 여러 브라우저 들은 별도의 검색엔진을 가지고 있어 서로 SEO전략이 다를 수 있다.
먼저 공통적으로 사용하는 최적화 방법과, 한국에서 가장 많이 사용하는 구글과, 네이버의 검색엔진 최적화를 알아 보자.
Robots.txt
-
설명
- robots.txt 파일은 크롤러가 사이트 경로 접근을 제어하기 위한 정보를 담고 있다.
- 권고안이기 때문에 필수는 아니다.
- 사이트 최상단에 위치 해야 하고 접근가능 해야 하기 때문에 일반적으로 https://google.com/robots.txt 와 같은 식으로 root경로를 통해 접근 가능하다.
- 일반 편집기에서 사용 가능한 text 파일로 생성해야 하고 UTF-8 인코딩 되어야 한다.
- 크롤러는 robots.txt정보를 해석하여 액세스 할 수 있는 URL을 접근한다.
-
파일 규칙
- 하나 이상의 그룹으로 구성
- 각 그룹은 User-agent로 시작
- 대소문자 구분함
- 위에서 밑으로 내려가며 처리
- 와일드 카드 문자 사용가능 ($, * 등, sitemap 제외)
지시어 설명 예시 User-agent 접근 가능한 검색 엔진 User-agent: Googlebot Disallow 접근 가능 하지 않은 경로 및 파일 Disallow: /search Allow 접근 가능한 경로 및 파일 Allow: /search/static Sitemap 크롤링해야 하는 콘텐츠를 표시하는 파일.크롤러의 사이트 수집을 도움 https://www.google.com/sitemap.xml
메타 태그 이용
-
설명
- 웹페이지의 정보를 담고 있는 HTML 태그이다.
- 크롤러는 모든 메타 태그 속성이 아니고 인식 가능한 특정 메타 태그의 속성을 참조하여 인덱싱한다.
- 기본 SEO에 사용되는 테그 이외에 Googlebot(Google), Yeti(Naver)는 서로 추가적인 name으로 별도 기능을 제공한다.
- 직접적으로 검색랭크를 올리는데 기여하지는 않는다. 다만, 양질의 정보를 인덱스하고 결과로 보여주기 때문에 사용자 유입 측면에서 필요한 활동이다.
-
SEO에 사용되는 메타 태그 정리
name 설명 예 title 페이지의 제목으로 검색 결과 화면에 제목으로 사용된다. 
description 페이지에 대한 요약으로 검색 결과 화면에 페이지 설명으로 사용한다. 
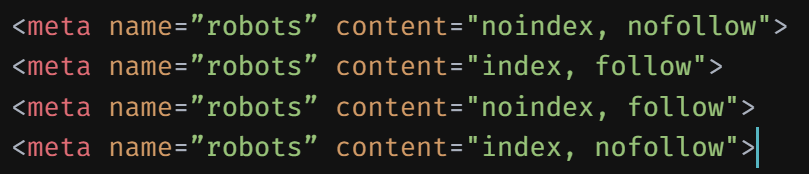
robots 검색 엔진에 웹 페이지를 탐색해야 하는지 여부와 방법을 알려준다. index: 로봇에게 페이지를 색인화하도록 지시한다.
noindex: 로봇에게 페이지를 색인화하지 않도록 지시한다.
follow: 로봇에게 페이지의 링크를 크롤링하도록 지시하고, 또한 해당 링크를 보증한다.
nofollow: 로봇에게 페이지의 링크를 크롤링하지 말 것을 지시하고 어떠한 승인도 암시하지 않는다.
charset 웹 페이지에 대한 문자 인코딩을 설정한다.
웹 페이지의 텍스트가 어떻게 표시되는지 브라우저에 알려준다.
UTF-8을 쓰는게 유리하다.1. UTF-8: Unicode 문자 인코딩
2. ISO-8859-1: 라틴 알파벳 문자 인코딩
viewport 웹 페이지의 표시 영역을 설정한다.
다양한 화면 크기(예: 데스크톱/태블릿/모바일)에서 페이지를 렌더링하는 방법을 브라우저에 지시하는 데 사용된다.
이는 검색엔진이 모바일 친화적인 웹페이지라는 사실을 알게하여 검색랭킹을 올리는데 도움을 준다.
-
Open Graph 이용
오픈 그래프 프로토콜은 모든 웹 페이지가 소셜 그래프에서 리치 오브젝트가 될 수 있게 한다.
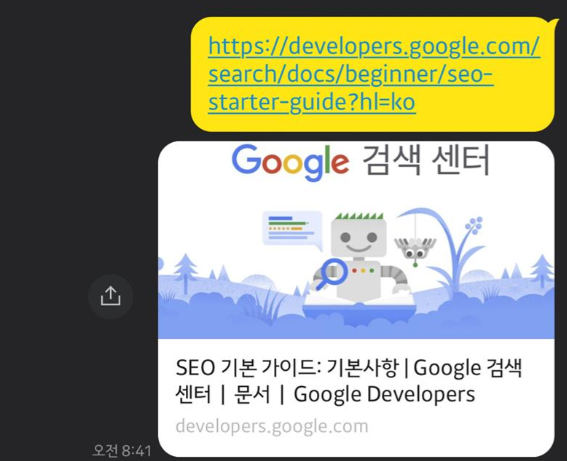
단순 링크만 보면 링크의 웹페이지가 어떤 페이지인지 알 수 없는 불편함을 오픈 그래프로 어느 정도 해소 가능하다.
예를 들어 아래와 같이 카카오톡같은 소셜앱에 링크를 공유한 경우 웹 페이지의 정보가 함께 표현된다.

사용법은 일반 메타데이터와 동일하게 사용한다.
기본
property | 설명 | 예시 |
|---|---|---|
| og:title | 그래프에 표시될 객체의 제목(예: "SEO 기본 가이드") | <meta property="og:title" content="엘비스 (2022) - IMDb" /> |
| og:type | 개체 유형(예: "비디오") 지정한 유형에 따라 다른 속성이 필요할 수도 있다. | <meta property="og:type" content="video.movie" /> |
| og:image | 그래프 내의 개체를 나타내는 이미지 URL | <meta property="og:url" content="https://m.media-amazon.com/images/M/MV5BMmUzMTRjMTItZDJlYi00YzAwLTk0NTAtMDJkMWQ1NzVkYjlkXkEyXkFqcGdeQXVyMTA3MDk2NDg2._V1_FMjpg_UX1000_.jpg" /> |
| og:url | 그래프에서 영구 ID로 사용될 개체의 표준 URL(예: "https://www.imdb.com/title/tt3704428/") | <meta property="og:url" content="https://www.imdb.com/title/tt3704428//"> |
옵션
property | 설명 | 예시 |
|---|---|---|
| og:audio | 해당 객체와 함께 사용할 audio file 경로 | <meta property="og:audio"content="https://www.imdb.com/vidio/elvis.mp3" /> |
| og:description | 웹 페이지에 대한 설명 | <meta property="og:audio" content="엘비스: Directed by Baz Luhrmann. With Austin Butler, Tom Hanks, Olivia DeJonge, Helen Thomson. From his childhood in Tupelo, Mississippi to his rise to stardom starting in Memphis, Tennessee and his conquering of Las Vegas, Nevada, Elvis Presley becomes the first rock 'n roll star and changes the world with his music." /> |
| og:determiner | 문장에서 이 개체의 제목 앞에 나타나는 단어. (a, an, the, ", auto의 열거형) | <meta property="og:determiner" content="the" /> |
| og:locale | 이러한 태그가 표시된 로케일. language_TERRITORY의 기본값은 en_US. | <meta property="og:locale:alternate" content="en_US" /> |
| og:locale:alternate | 가능한 다른 언어 로케일 | <meta property="og:locale:alternate" content="es_ES" /> |
| og:site_name | 각 페이지의 이름이 아닌 사이트의 대표 이름 | <meta property="og:site_name" content="IMDb" /> |
| og:vidio | 해당 객체를 보완하는 비디오 파일의 URL | <meta property="og:video" content="https://www.imdb.com/vidio/elvis.mp4" /> |
SPA 에서의 최적화
현대 앱은 대부분 SPA(Single page application)으로 제작된 경우가 많다. 이 경우는 최초 index.html을 로드해 왔을때 하나의 커다란 번들링된 js파일을 로드하여 view를 랜더링 한다. 그전 까지는 컨텐츠가 거의 없는 html 페이지가 대부분일 것이다.
이런 경우 검색엔진의 크롤러가 단 하나의 index.html만 읽게 된다. 이 경우 두가지 문제가 있다.
첫번째는 html페이지가 root에 하나 뿐 이어서 각 페이지의 메타 테그로 정보를 크롤러에 알려 줄 수가 없다. 메타 테그의 컨텐츠를 동적으로 변경 하지 않는 이상 link 주소에 따른 각 웹페이지의 정보를 알 수 있는 메타 테그가 없어 정보가 한정적이게 된다.
두번째로 다양한 링크로 들어 왔을 때 스크립트 실행 전까지는 html이 완성 되지 않아 컨텐츠를 알 수 없어 검색이 안 될 수 있다.
첫번째 문제 해결
각 페이지의 정보를 크롤러에게 알려 줄 수 없는 문제는 link를 타고 들어오는 크롤러에게 동적으로 메타 테그를 변경하여 알려 줄 수 있으면 된다.
직접 구현보다 각 React 같은 경우 react-helmat, vue 같은 경우 vue-meta와 같은 라이브러리를 이용하여 해결 한다.
자세한 내용은 따로 포스팅 하겠다.
두번째 문제 해결
스크립트를 실행해야 컨텐츠가 생성되는 SPA에서는 두가지 방법으로 미리 html을 만들어 내어 검색엔진 크롤러에게 재공한다.
Prerender: 웹 앱을 빌드 시점에 적정 HTML로 사전에 구성한다.
SSR(Server Side Rendering): 서버에서 사용자에게 보여질 페이지를 구성해서 보여준다.
해결 방법은 간단히 말해 html에 비여 있는 컨텐츠를 사용자에게 재공되기 이전에 미리 생성하는것이다.
다만 목표에 도달하는데 일반적으로 위의 두가지 방법을 사용하고 있다.
이 내용도 따로 포스팅 하는게 좋을것 같다.
참조
https://web.dev/rendering-on-the-web/
https://ogp.me/
https://rankmath.com/blog/what-is-a-referring-domain/
https://developers.google.com
https://www.thedigitalmkt.com/off-page-seo/
https://developer.mozilla.org/ko/docs/Web/HTML/Element/meta
https://searchadvisor.naver.com/
https://ahrefs.com/blog/seo-meta-tags/
