Cookie
HTTP는 Stateless이다. 서로 다른 두 Request 간에 정보나 데이터를 공유할 수 없다.
로그인을 요청하는 리퀘스트와 로그인해야만 볼 수 있는 정보를 요청하는 Request가 동시에 발생한다고 하자.
첫 번째 Request는 Response로 로그인이 완료되었다는 사실을 받겠지만, 두 번째 Request의 경우에 그 사실을 확인할 수가 없다.
이것이 쿠키를 사용하는 이유이다.
기본적으로 쿠키는 오랜시간 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있다.
쿠키에 민감한 정보를 담는 것은 위험하다.
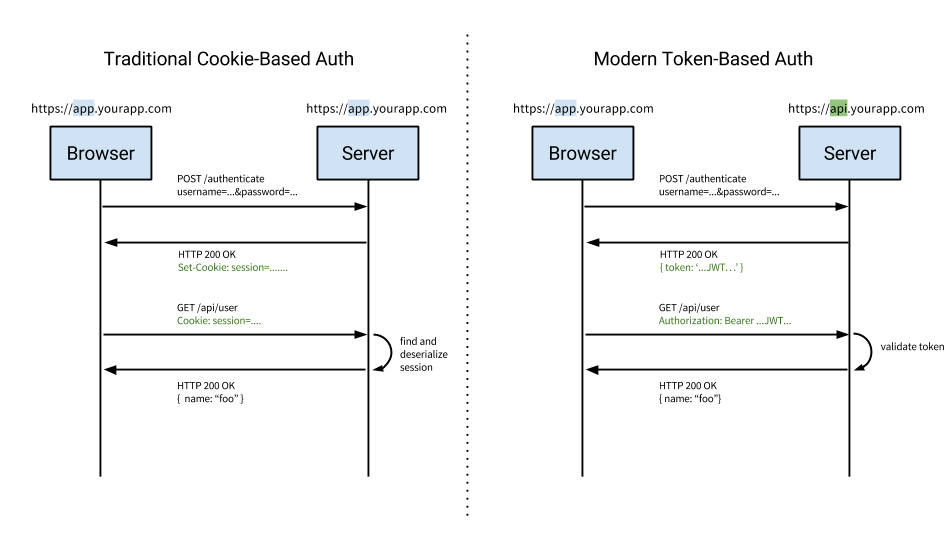
쿠키 기반 사용자 인증의 작동방식

쿠키는 서버에서 발급되며 브라우저의 메모리에 저장된다.
-
로그인 시 토큰 등을 쿠키로 제공하면
이후 브라우저를 통해 Request를 진행할 때마다 HTTP 헤더(header)에 해당 쿠키가 포함되어 전송된다.
서버는 그 쿠키를 확인함으로 로그인된 적합한 유저라는 사실을 확인하고, 로그인이 필요한 페이지를 보여줄 수 있게 된다. -
로그인을 하게되면
서버에서 쿠키가 제공된다.
쿠키는 브라우저의 메모리에 저장되며 이후 사용자가 접근할 때마다 HTTP 헤더(header)로써 전송된다.
서버는 사용자가 인증되었으므로 요청된 정보를 제공하면 된다. -
로그인을 할 경우
DB에 저장된 사용자 정보와 일치하는지 여부를 확인한 후 서버가 쿠키를 발급한다.
매 Request마다 쿠키는 헤더에 포함된다. -
사용자가 로그아웃하면
서버는 쿠키를 빈 문자열(null)로 초기화한다.
이렇게 되면 쿠키에 정보가 없으므로 로그인이 필요한 정보에 대한 접근 권한을 잃게 된다.
Cookie 기반 사용자 인증의 장점
쿠키를 기반으로 사용자 인증을 하면 쿠키를 저장하고 헤더에 포함시켜 Request를 전송하는 역할을 브라우저가 도맡아 담당한다.
서버를 개발하는 과정에서 쿠키를 발급해 주기만 하면, 서버측에서는 달리 신경 쓸 것이 없게된다.
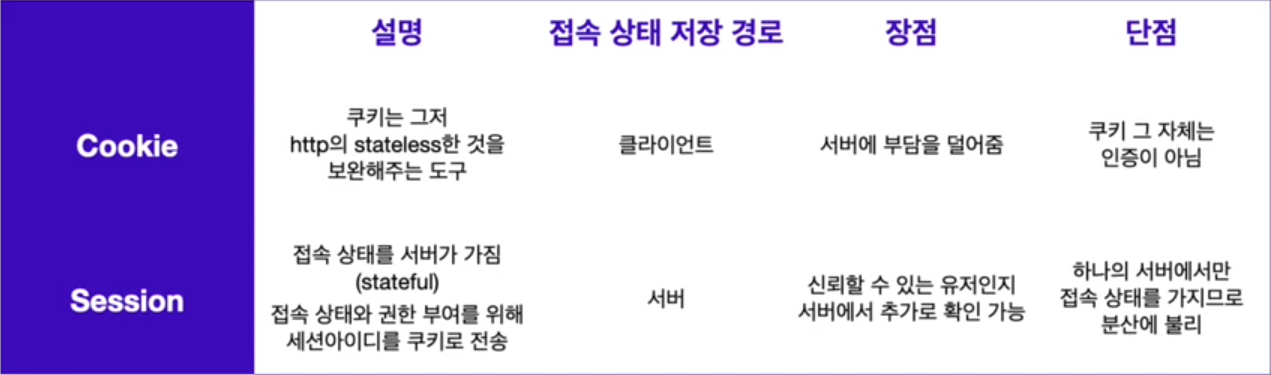
Cookie와 Session 비교

참고자료
https://leonkong.cc/posts/auth-based-cookie.html
https://tofusand-dev.tistory.com/89
https://velog.io/@junhyeok/Cookie-Session