브라우저
흔히 인터넷 검색을 하려면 구글을 사용한다. 이런 사이트에 접속할 수 있게 해주는 도구가 바로 브라우저이다.
브라우저의 종류로는 크롬, 사파리, 파이어폭스, 엣지같은 것들이 있다.
종류는 다양하지만 사이트에 접속한다는 공통된 의도를 가지고 있다.
주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것이다.
자원은 보통 HTML 문서지만 PDF나 이미지 혹은 다른 형태가 될수도 있다.
자원의 주소는 URI(Uniform Resource Identifier)에 의해 정해진다.
브라우저는 HTML과 CSS 명세에 따라 HTML파일을 해석해서 표시하는데, 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 최근에는 대부분의 브라우저가 이 표준 명세를 따른다.
URI : 통합 자원 식별자(Uniform Resource Identifier)로 인터넷의 우편물 주소같은 것이다.
정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.URL : 통합 자원 지시자(Uniform Resource Locator)로 URI의 가장 흔한 형태이며 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다.
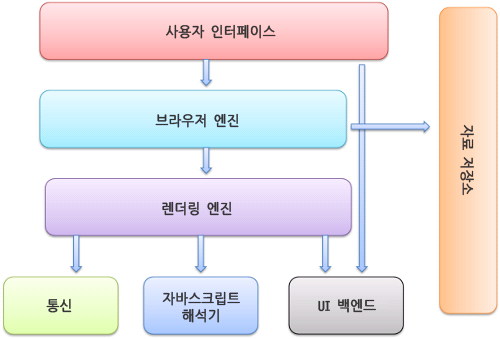
기본 구조

- 사용자 인터페이스: 주소 표시줄, 이전/다음 버튼, 북마크 메뉴같이 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
- 브라우저 엔진: 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어한다.
- 렌더링 엔진: 요청항 콘텐츠를 표시한다. 예를들어 HTML을 요청한다면, HTML과 CSS를 파싱하여 화면에 표시한다.
- 통신: HTTP 요청과 같은 네트워크 호출에 사용된다. 통신은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행된다.
- UI 백엔드: 콤보 박스와 창 같은 기본적인 장치를 그린다. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서 OS사용자 인터페이스 체계를 사용한다.
- 자바스크립트 해석기: 자바스크립트 코드를 해석하고 실행한다.
- 자료 저장소: 자료를 저장하는 계층이다. 쿠키를 저장하는 것과 같이 모든 종류의 자원을 하드디스크에 저장할 필요가 있다. HTML5 명세에는 브라우저가 지원하는 웹 데이터베이스가 정의되어 있다.
그런데 크롬은 다른 브라우저와 다르게 각 탭마다 별도의 렌더링 엔진 인스턴스를 유지한다고 한다.
각 탭이 독립된 프로세스로 처리된다는데, 이것 때문에 크롬이 다른 브라우저에 비해 무겁다고 느껴지는 것인가 싶다.
렌더링 엔진
렌더링 엔진은 요청받은 내용을 브라우저 화면에 표시하는 일을 한다.
이 과정을 "렌더링"이라고 하며 이 렌더링을 진행하는 프로그램을 렌더링 엔진이라 한다.
크롬, 사파리는 웹킷(Webkit) 엔진을, 파이어폭스는 게코(Gecko) 엔진을 사용한다.
동작과정
렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB단위로 전송한다.
렌더링 엔진의 기본적인 동작과정은 다음과 같다.

-
서버로부터 받은 HTML 문서를 파싱하여 DOM 트리를 구축한다.
-
구축된 DOM 트리를 바탕으로 렌더 트리르 구축한다. DOM 트리가 구축되는 동안 동시에 브라우저는 렌더 트리를 구축한다.(병렬진행)
-
렌더 트리 생성이 끝나면 배치가 시작된다. 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다.
-
이제 렌더 트리를 그리면 우리가 보는 화면이 출력된다.
파싱과 DOM트리 구축
파싱
문서 파싱은 브라우저가 코드를 이해하고 사용할 수 있는 구조로 변환하는 것을 의미한다.
파싱 결과는 보통 문서구조를 나타내는 노드 트리인데 파싱트리(parse tree) 또는 문법 트리(syntax tree)라고 부른다.
파싱은 문서에 작성된 언어 또는 형식의 규칙에 따르는데, 파싱할 수 있는 모든 형식은 정해진 용어와 구문규칙에 따라야 한다. 이것을 문맥 자유 문법이라고 한다.
인간의 언어는 이런 모습과 다르기 때문에 기계적으로 파싱이 불가능하다.
예를 들어 소스코드를 기계코드로 만드는 컴파일러는 파싱트리 생성후 이를 기계코드 문서로 변환한다.
컴파일 과정에서 파서 트리는 다음의 과정 중에 있다.

문서 소스로부터 파싱트리를 만드는 과정은 아래와 같다.

이런 파싱과정이 반복된다.
DOM 트리
파싱트리는 DOM 요소와 속성노드의 트리로서 출력 트리가 된다.
DOM 트리에서 DOM은 문서 객체 모델(Document Object Model)의 줄임말이다.
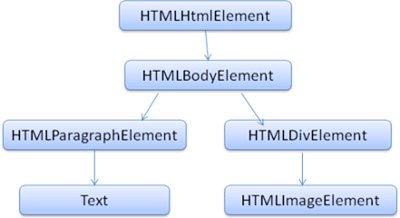
DOM은 마크업과 1:1의 관계를 맺는다. 예를 들면
<html>
<body>
<p>Hello world</p>
<div><img src="example.png" /></div>
</body>
</html>이 마크업은 아래와 같은 DOM트리로 변환된다.

HTML과 마찬가지로 DOM 은 W3C에 의해 명세가 정해져 있다.
정리해보면
브라우저 내에서도 사용자에게 보여지는 화면같이 Front-end부분이 있고, 렌더링 엔진에서 Back-end부분이 있는 것처럼 보인다.
렌더링 엔진이 렌더링을 하려면 우선 HTML 파싱을 하고 렌더트리를 구축하고 렌더트리 배치하고 렌더트리를 그린다.
여기서 파싱은 문맥 자유 문법을 따르는 일련의 과정으로 진행된다.
이렇게 파싱트리가 생성된다. 이 파싱트리는 DOM 요소와 속성 노도의 트리로서 출력 트리가 된다.
DOM은 문서객체 모델(Document Object Model)의 줄임말이며, DOM은 마크업과 1:1 관계를 갖는다.