which side

웹을 공부하다보면 Server Side와 Client Side, Back-end와 Front-end라는 이야기를 들어볼 기회가 있다.
상상하기 쉽게 언어로 표현하자면
백엔드는 PHP, NodeJS, Flask 등으로 이루어져 있다.
프론트엔드로 html, css, 자바스크립트를 사용할 수 있다.
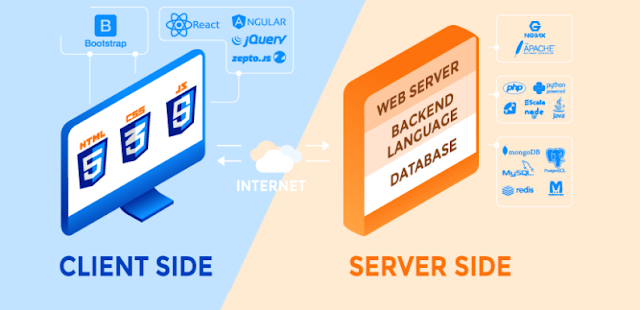
Client side
클라이언트(사용자) 측에서 처리하는 것이다.
클라이언트가 입력한 것을 수신해 HTML로 만들어 크롬과 같은 애플리케이션에 해석해서 표시한다.
대표적으로 Javascript가 있다.

Server side
서버(제공자) 측에서 즉시 처리하는 것이다.
Server side는 클라이언트로 보낼 웹 페이지(HTMl, Javascript등이 담긴 것)을 만든다.
중요한 작업들(사용자 유효성, DB 관련 등등)을 수횅한다.
대표적인 언어로 Java, PHP, Ruby, Python, Node.js 가 있다.

즉 서버와 클라이언트는 웹 페이지로 서로 커뮤니케이션을 하는 것이다.
Client side 언어를 다루고 그에 관련된 개발자는 프론트 엔드,
Server side 언어를 다루고 그에 관련된 개발자는 백엔드 라고 부른다.
예시
HTTP 통신에 있어 브라우저의 주요 기능 중 하나는 Server에서 HTML 문서를 수신하는 것이다.
브라우저에서 요청한 HTML 문서가 PHP 등의 Server side 스크립트 언어를 포함하고 있으면, 서버 쪽에서 이 부분을 처리하여 결과를 브라우저에 송신하게 된다.
(브라우저를 클라이언트로 이해하면 된다.)
MMORPG 장르에서 클라이언트-서버 구조가 사용된다.
대부분의 게임에서 게임 캐릭터 정보와 게임 아이템 정보의 위조를 방지하기 위해 이를 서버사이드로 처리한다.
데이터를 Server side로 처리할 시 장단점
(Client side로 처리할 때와 비교)
✅ 장점
서버 관리자의 입장에서 데이터 위조의 가능성을 줄일 수 있다.
서버쪽의 데이터가 확실히 진짜이며 클라이언트 쪽에서 위조해서는 안되는 민감한 데이터의 경우 Server side로 처리해야 한다.
예를들어 인터넷 뱅킹의 이체 관련 처리나 MMORPG의 게임 아이템 관련 처리에서는 Client side로 처리를 최소화해야 한다.
이때 Client 사용자의 입장에서는 클라이언트 컴퓨터의 처리부담이 줄어든다.
❎ 단점
서버 관리자의 입장에서 서버의 처리 부담이 커져 서버 비용이 늘어날 수 있다.
데이터를 Client side로 처리할 시 장단점
(Server side로 처리할 때와 비교)
✅ 장점
서버 관리자 입장에서 서버의 처리부담을 줄여 서버 비용을 줄일 수 있다.
처리하는 데이터가 보안에 민감한 경우, 클라이언트 내에서 처리 가능한 부분에 대해서는 통신에 대비하여 암호화할 필요가 없어져 암호화 소요가 줄어든다.
❎ 단점
서버 관리자의 입장에서 Client side에서 처리한 결과를 되받아야 하는 경우에 결과의 진위성을 알기 어렵다.
이것은 클라이언트 쪽에서 데이터를 위조하기 쉽다는 말과 같다.
서버쪽의 데이터가 확실한 진위이며 클라이언트 쪽에서 위조해서는 안되는 민감한 데이터의 경우 Server side로 처리해야 한다.
클라이언트 사용자에게는 클라이언트 컴퓨터의 처리 부담이 많아진다.
참고자료
https://chlolisher.tistory.com/131
https://kamang-it.tistory.com/42
https://3dmpengines.tistory.com/1834
https://nitro04.blogspot.com/2020/06/web-sever-side-client-side-1.html