
react에서 컴포넌트를 선언하는 방식은 클래스형 컴포넌트와 함수형 컴포넌트로 두 가지 방식이 있다.
현재 클래스 컴포넌트는 자주 사용하지 않지만 사용하는 기업들이 있고 그 프로젝트의 유지보수를 위해서는 클래스형 컴포넌트에 대한 개념은 알고 있어야한다.
1) 선언방식
함수형 컴포넌트
import React from 'react';
import './App.css';
function App() {
const name = 'react';
return <div className="react">{name}</div>
}
export default App;클래스형 컴포넌트
import React, {Component} from 'react';
class App extends Component {
render() {
const name = 'react';
return <div className='react'>{name}</div>
}
}
export default App;- class 키워드 필요
- Component를 상속받아야 한다.
- render() 메소드가 반드시 있어야 한다.
2) 일반적 차이
클래스형 컴포넌트
- state, lifeCycle 관련 기능이 사용 가능하다.
- 메모리 자원을 함수형 컴포넌트보다 조금 더 사용한다.
- 임의 메서드를 정의할 수 있다.
함수형 컴포넌트
- state, lifeCycle 관련 기능사용 불가능 [Hook을 통해 해결됨]
- 메모리 자원을 함수형 컴포넌트보다 덜 사용한다.
- 컴포넌트 선언이 편하다.
3) 기능 (state 관리)
클래스형 컴포넌트
- constructor 안에서 this.state 초기값 설정
constructor(props) { super(props); this.state = { monsters: [], userInput: "", }; }
- constructor 없이 바로 state 초기값 설정
class Monsters extends Component { state = { monster: [], userInput: "", }
- this.setState 함수로 state의 값을 변경
onClick={() => { this.setState({ number: number + 1 }); }}
4) props 사용차이
props
- 컴포넌트의 속성을 설정할 때 사용하는 요소
- 읽기 전용
- 컴포넌트 자체 props를 수정해서는 안된다.
- 모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 한다.
- 수정되는 것은 state
클래스형 컴포넌트의 props
class MyComponent extends Component {
render() {
const {name, favoriteNumber, children} = this.props;
return (
<div>
안녕하세요, 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.<br/>
제가 좋아하는 숫자는 {favoriteNumber}입니다.
</div>
);
}
}함수형 컴포넌트의 props
const MyComponent = ({ name, children }) => {
return (
<div>
안녕하세요. 제 이름은 {name}입니다.<br/>
children 값은 {children}입니다.<br/>
</div>
);
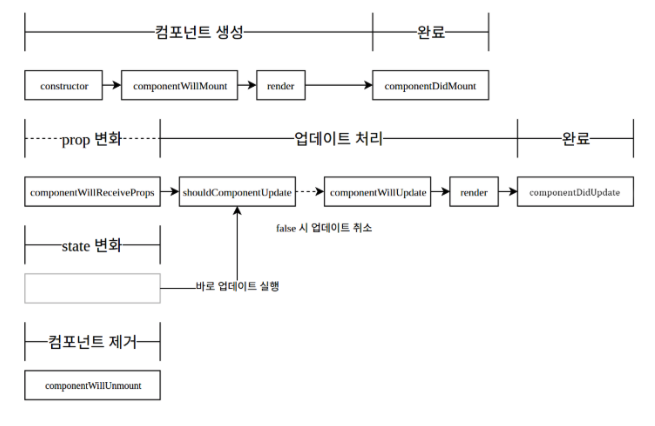
};5) LifeCycle

6) 이벤트 핸들링
클래스형 컴포넌트에서 이벤트 핸들링
- 요소에서 적용하기 위해서는 this를 붙여야 한다.
handleChange = e => { this.setState({ message: e.target.value }); } handleClick = () => { alert(this.state.message); this.setState({ message: '' }); } render() { return ( <input type = "text" name="message" placehilder="아무거나 입력하세요!" value={this.state.message} onChange={this.handleChange} /> <button onClick={this.handleClick}>확인</button> ); }
함수형 컴포넌트에서 이벤트 핸들링
- 요소에서 적용하기 위해서는 this가 필요없다.
const onClick = () => { alert(message); setMessage(''); }; const onKeyPress = e => { if(e.key === 'Enter'){ onClick(); } }; return ( <input type = "text" name="message" placehilder="아무거나 입력하세요!" value={message} onChange={onChangeMessage} onKeyPress={onKeyPress} /> <button onClick={onClick}>확인</button> );