
Redux란 ?
- 애플리케이션 상태(State)를 용이하게 관리하기 위한 프레임워크(오픈소스 JavaScript 라이브러리)
Action
- 상태를 변경(state update)하기 위해 발생
{
type: "EXAMPLE_TYPE",
payload: amount
}Action Creator
- Action을 생성(반환)하는 함수
const withdrawMoney = (param) => {
return {
type: WITHDRAW_MONEY,
payload: amount
}
}Dispatch
- store의 내장 함수 중 하나
- Reducer에게 어떤 action이 발생했는지 알리는 함수
- dispatch(action) <=> dispatch(ActionCreator(param))
Store
- 하나의 App에 단 하나의 Store만 존재
- state, Reducer 및 기타 내장 함수 존재
state
- 데이터 및 UI 상태 등 어플리케이션을 유지하기 위한 정보
- state의 변경 <=> View의 변경
Reducer
- state에 변화를 일으키는 함수
- input: state, action
- Output: state
export sampleReducer (state=initialState, action) {
switch (action.type) {
case WITHDRAW_MONEY:
return {
...state,
amount: payload
}
default:
return state;
}
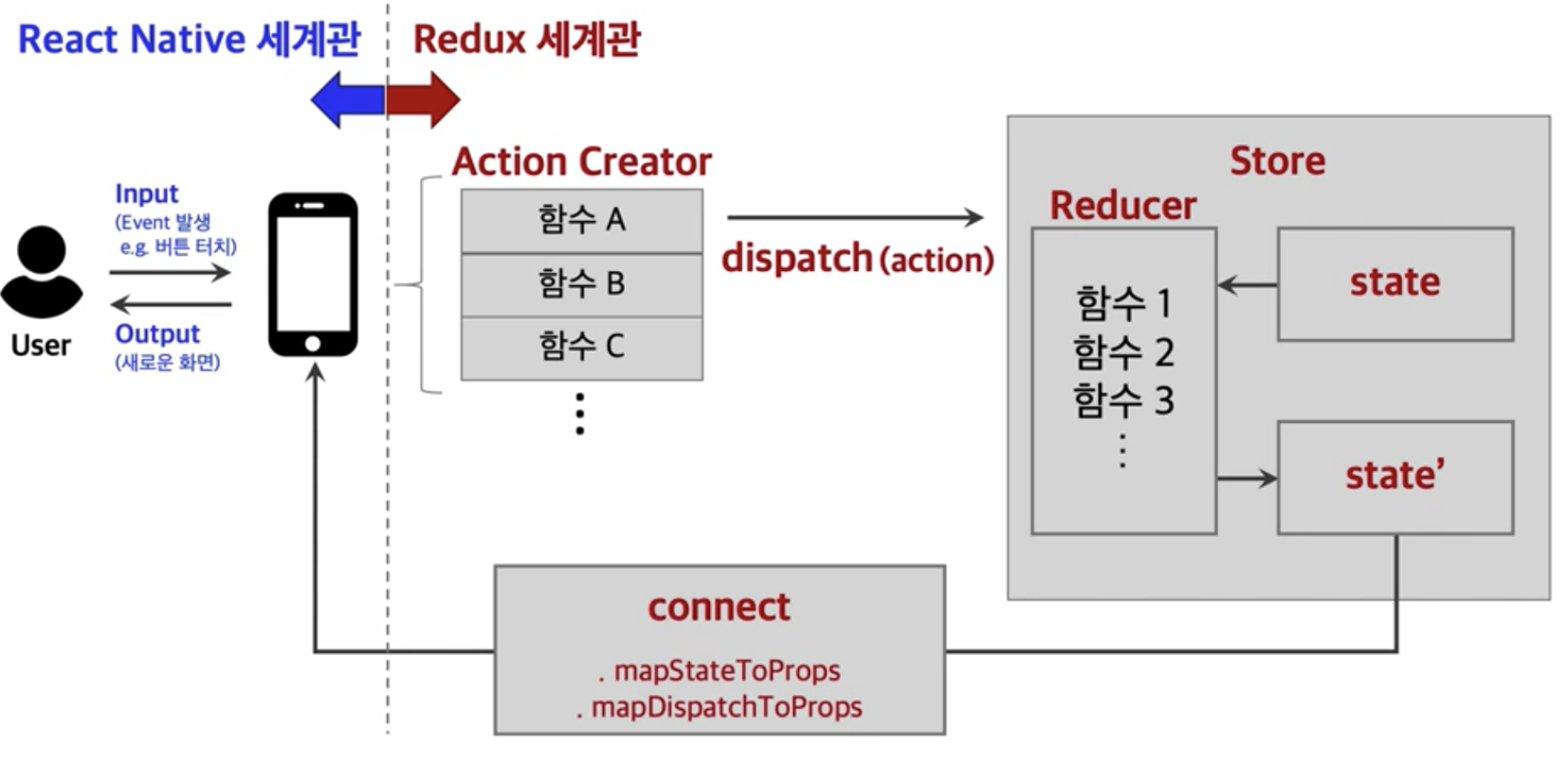
}Connect
- React Native의 세계관과 Redux의 세계관의 연결 함수
- Store 내 state -> connect -> component 내 props
- state 변경 -> 새로운 component 생성
- Store가 가진 state를 어떻게 props에 엮을지 -> mapStateProps
- Reducer에 Action을 알리는 함수 dispatch을 어떻게 props에 엮을지 -> mapDispatchToProps
- connect(mapStateToProps, mapDispatchToProps)(comment)
Redux의 3원칙
-
Single Source of Truth (신뢰 가능한 유일한 정보원)
어플리케이션의 모든 state는 단일 store에서 관리
-
State in Read-Only (state는 읽기 전용)
state의 변경은 반드시 action을 통해서
-
Changes are Made with Pure Functions
(변경은 순수함수를 통해서만) Reducer는 순수함수로 정의 인수변경 x, API 호출 x, 네트워크 요청 x, 순수함수가 아닌 함수(Date.now(), Math.random)의 호출 x