
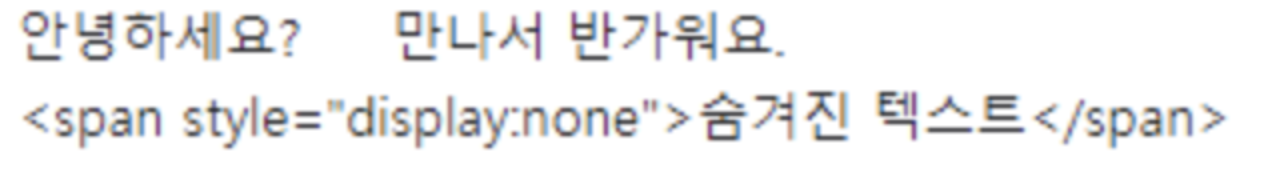
<div id="my_div">
안녕하세요 ? 만나서 반가워요
<span styled='display: none'>숨겨진 텍스트</span>
</div>innerHTML
- innerHTML은 'Element'의 속성으로, 해당 Element의 HTML, XML을 읽어오거나 설정할 수 있다.
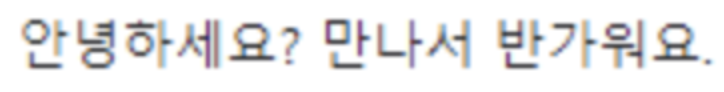
innerText
- innerText는 'Element'의 속성으로, 해당 Element 내에 사용자에게 보여지는 텍스트 값을 읽어온다.
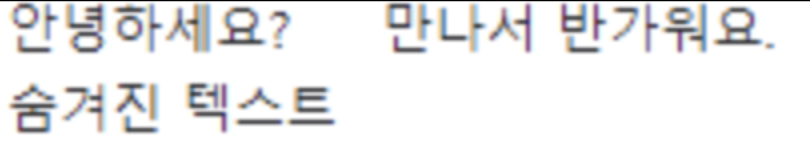
textContent
- textContent은 'Node'의 속성으로, innerText와 달리
<script>나<style>태그와 상관없이 해당 노드가 가지고 있는 텍스트 값을 그대로 읽는다.