
프론트엔드 개발의 핵심 3형제중 한명인 HTML부터 복습과 정리를 시작해본다.
HTML이란?
웹사이트의 모습을 서술해 주기 위한 마크업 언어고, 흔히 "뼈대"를 구성해 준다는 식으로 묘사된다.
자주 쓰이는 Tag들
기초적인것 제외, 헷갈릴만한것, 기억해둘만한 것들만 정리해 놓는다.
꾸며주는 태그
<strong>, <u>, <i>: 볼드, 밑줄, italic에 해당
셀프-클로징 태그 (빈 태그)
<br> (줄바꿈), <hr> (수평선) 등이 있다.
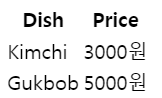
Table 태그
<table>
<tr>
<th>Dish</th>
<th>Price</th>
</tr>
<tr>
<td>Kimchi</td>
<td>3000원</td>
</tr>
<tr>
<td>Gukbob</td>
<td>5000원</td>
</table>
tr로 row를 만들고 td로 행을 만들 수 있으며, 첫 row에 th태그를 사용해서 제목을 넣을 수 있다.
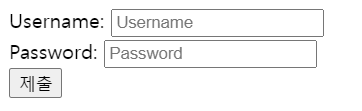
Form
Text/Password
<form action="/" method="POST">
<label for="username">Username:</label>
<input type="text" name="username" id="username" placeholder="Username"><br>
<label for="password">Password:</label>
<input type="password" name="password" id="password" placeholder="Password"><br>
<input type="submit" />
</form>
간단한 로그인 화면을 만드는 예시다. 비밀번호는 input type을 password로 설정해서 마스킹을 한다. submit으로 타입을 설정하며 form을 제출하는 버튼이 만들어진다.
input type에는 checkbox, radio, number, email, file등이 있고, text 필드 대신 textarea 태그를 사용해서 여러 줄이 있는 필드를 만들 수도 있다.
select 태그로 드랍다운 리스트를 만들고 option 태그를 넣어 드랍다운 선택기를 만들 수도 있다.
태그의 특징
block & inline
내용에 상관없이 가로넓이를 전부 차지하는 요소 (div, h1, hr, p, ...)가 블록 요소고, 자기 넓이만큼만 차지하는 요소(span, input, img, a ...)를 인라인 요소라고 한다.
종속 태그
다른 태그와 상호작용을 해야만 제대로 작동하는 태그다 (select, ol, ul, table...)
예시들을 보면:
<select>
<optgroup label = "Group One">
<option>1</option>
</optgroup>
...
</select>방식으로 드랍다운 메뉴에서 그룹을 나눌수 있는데, option이나 select태그 단독으론 작동하지 않는다. 더 잘 알려진 예제는 ol/ul과 li태그인데, 이 경우에도 태그들이 단독으론 작동치 않는다.
HTML 문서구조

위의 Boilerplate의 예시를 보면 head와 body부분으로 크게 나뉘어져 있는데, head부분에는 검색엔진에 사이트가 검색될때 뜨는 정보들이 들어가는 곳이고 (title, meta,...), 브라우저가 보여주는 구역이 body태그 안에 들어간다.