셋업
sudo npm install -g @vue/cli
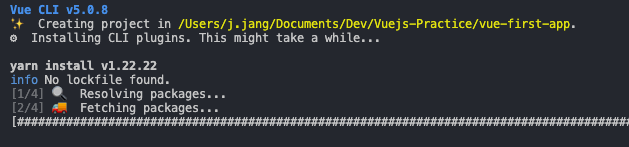
vue create vue-first-app
위처럼 프로젝트를 초기화한다.
npm run serve
yarn serve그리고 위의 커맨드중 하나로 개발서버를 실행한다.

이쁘게 켜진다.
컴포넌트 구조
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
name: 'App',
components: {
HelloWorld
}
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>기본 컴포넌트의 예시다. template, script, style 3개의 부분으로 나뉘어있다.