
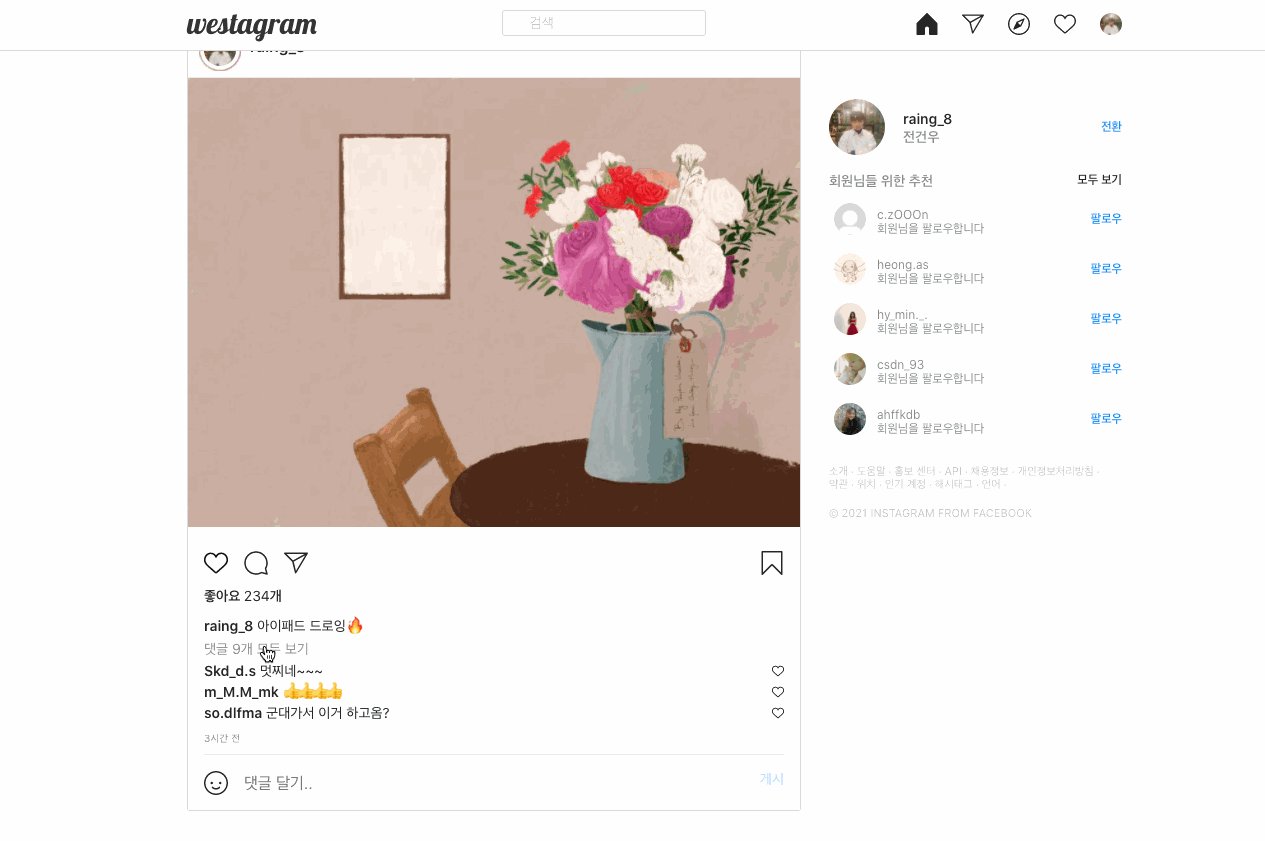
모달창의 오른쪽 상단을보면 X 버튼이 달려있다.
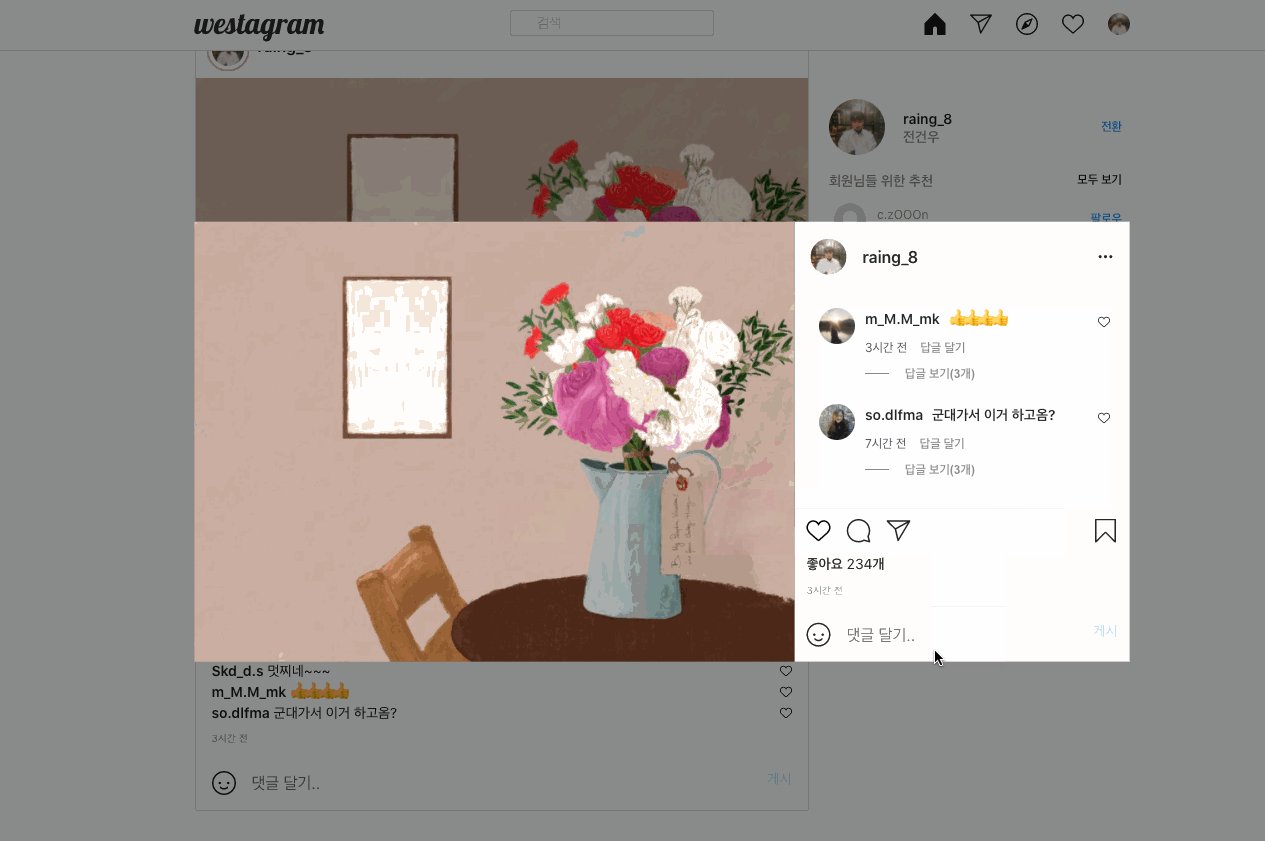
하지만 X버튼이 아니더라도 모달창의 컨테이너 바깥 부분을 클릭하면 바로 모달창이 꺼지는 모달창을 만들어보자.

1. 부모 컴포넌트
부모 컨테이너에게 모달창을 달아준다.
피드에 댓글 모두보기 버튼이 있다. state로 modal에 대한 state를 불린값으로 지정해준다.
.png)
isCommentModalOn은 ture와 false, 즉 boolean타입을 저장 하는 state라고 보면 된다.
이 state는 true가 저장이 되면 모달창이 켜지고, false가 저장이 되면 모달창이 꺼진다.
토글 함수 생성
state에 true false가 반복하는 토글 함수를 만들어준다
이 함수는 모달창을 껐다 켯다 반복하는 함수라고 생각하면 된다.
.png)
그다음 클릭할때 모달창이 열리는 요소한테 onClick 이벤트를 주고 해당 state를 변경하는 함수랑 연결한다.
.png)
자식 컴포넌트에게 전달
그리고 모달창 컴포넌트를 && 연산자로 연결해주면 된다. 그럼 &&연산자 덕분에 true일때만 ModalComponent가 연결이 된다.
.png)
2. 자식 컴포넌트
부모 컴포넌트에게 받은 토글함수를 가장 상위에 있는 div인 modal에게 onClick이벤트로 modal창을 켜고 끄는 역할을 하는 isCommentModalOn을 걸어준다.
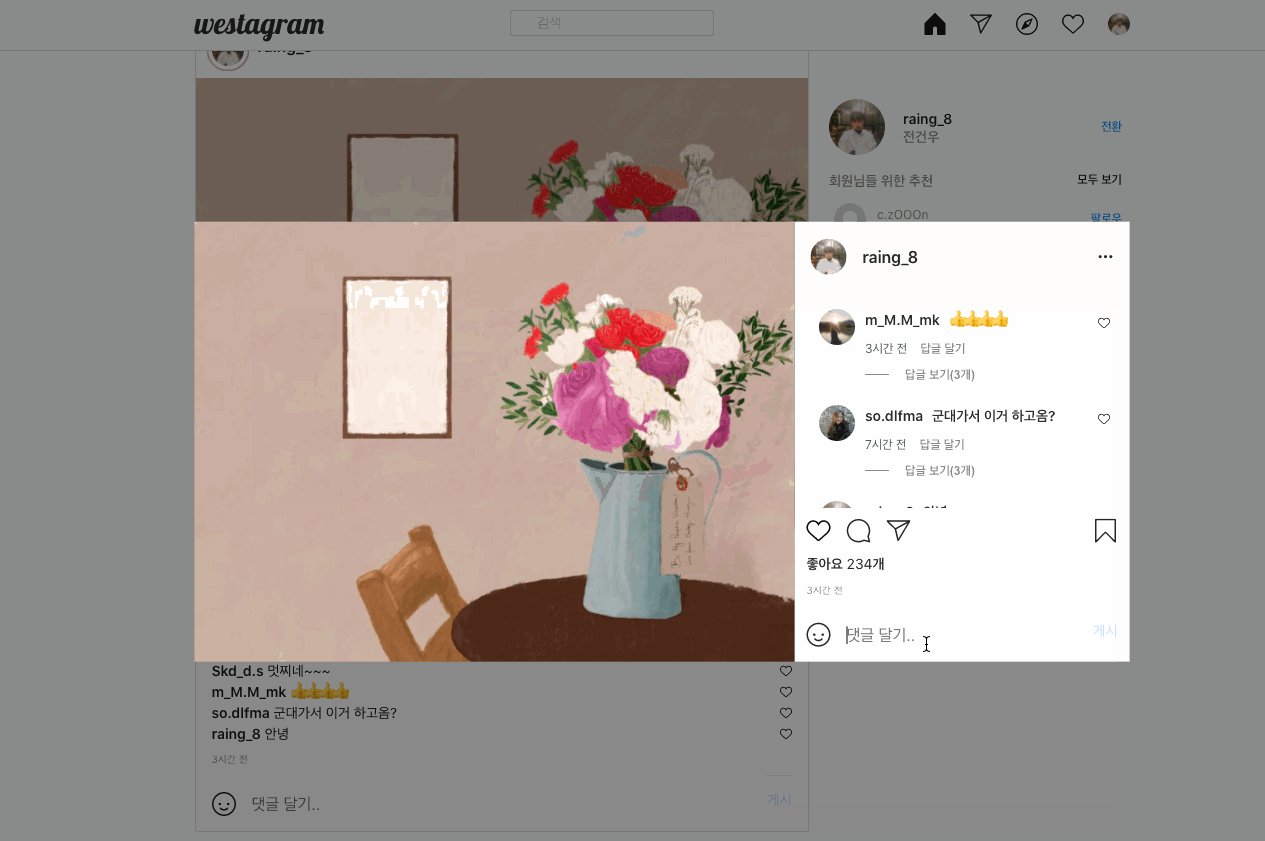
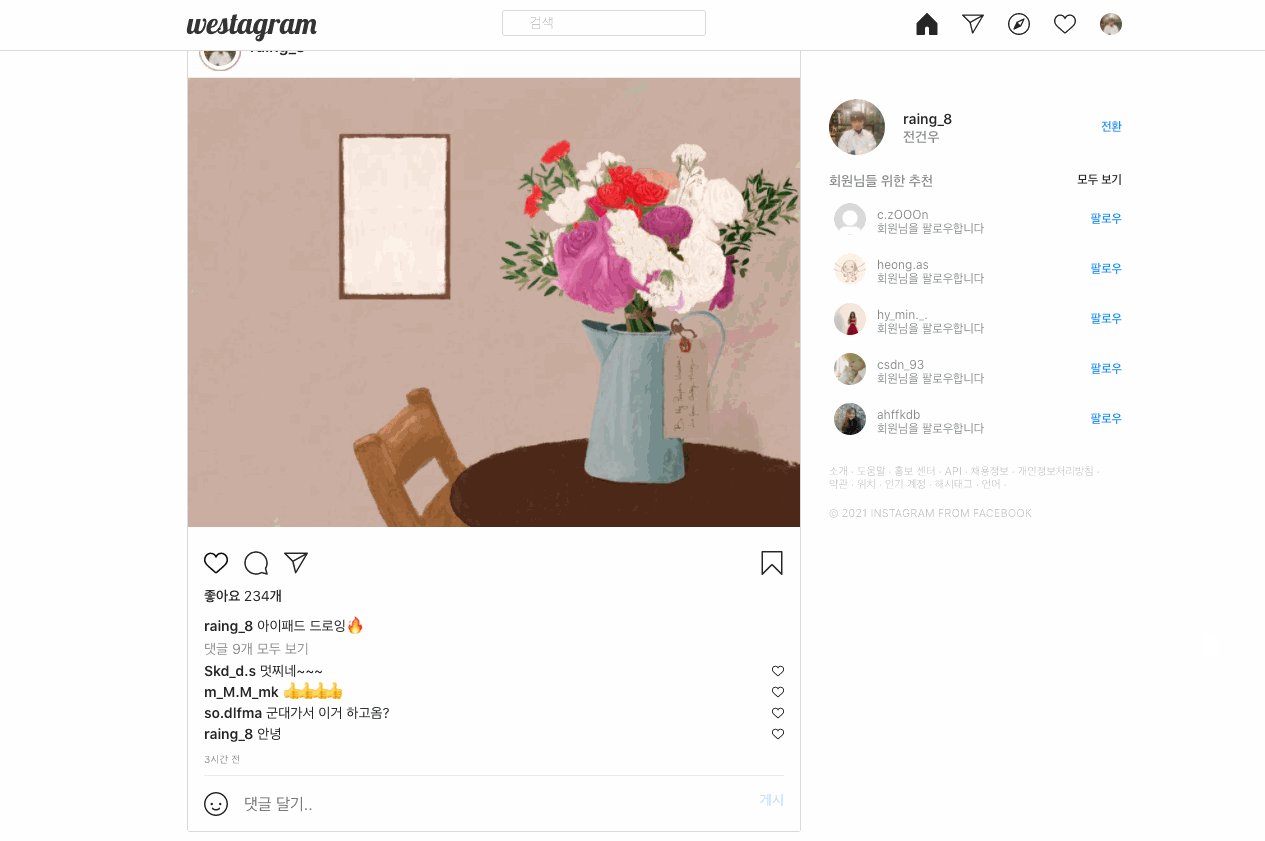
그렇게 하면 모든 화면 클릭하면 모달창이 꺼진다.
하지만 이대로 진행이 되면 피드에 사진과 댓글을 클릭을 해도 모달창이 꺼지기 때문에 부모의 이벤트가 자식에게 위임되지 않도록 이벤트를 끊어주는 장치가 필요하다.
그럴 때 필요한 것이 Event.stopPropagation() 이다.
따라서 클릭해서 꺼지면 안되는 컨테이너에게는 event.stopPropagation()을 onClick 이벤트로 걸어준다.
.png)
이렇게 event.stopPropagation()을 걸어준다면
modal-conainer 안에 있는 컨텐츠를 눌러도 꺼지지 않게 해준다.
3. 스크롤 방지
이렇게만 해도 모달창을 on off 하는데 문제가 없지만 이렇게만 한다면 모달창을 켰을때 마찬가지로 스크롤이 생겨서 밑으로 내려가 버린다.

자식 컴포넌트에게 lifecycle부여하기
스크롤을 방지하기 위해 스크롤을 막는 css 옵션인 overflow=hidden을 주면 되지만 그냥 css를 통해 막아 버리면 모달창을 껐을때도 스크롤을 막는다. 우리가 원하는 방향은 모달창 컴포넌트가 켜질때 막고 다시 꺼질때 스크롤을 할 수 있게 해줘야한다.
컴포넌트 생명주기를 이용해서 간단하게 구현 할 수 있다.
.png)
componentDidMount()는 컴포넌트가 마운트된 직후 실행이되어서
모달창을 켰을때 스크롤을 막아준다
componentWillUnmount()는 컴포넌트가 마운트 해제되어 제거되기 직전에 호출되어서 모달창을 껐을때 스크롤을 생성해준다
즉 다시말해서
componentDidMount()는 컴포넌트가 만들어지고 render가 호출된 이후에 호출되는 메소드다.
초기화 작업이나 외부에서 데이터를 불러와야 할때 쓰이고
componentWillUnmount()는 컴포넌트가 소멸된 시점에(DOM에서 삭제된 후) 실행되는 메소드다.
컴포넌트 내부에서 타이머나 비동기 API를 사용하고 있을 때, 이를 제거하기에 유용하다.


완벽한 설명이네요 좋은 정보 얻어갑니다 :)