"최근 많은 사랑을 받은 라이브러리"
라이브러리가 왜 필요할까?
항상 무엇을 배울때 왜 사용하는지 왜 필요한지 알아보는게 중요하다고 생각한다.
그냥 HTML 과 CSS 그리고 JS를 이용해서 충분히 웹사이트를 만들면 되지 라이브러리가 왜필요할까?
하지만 요즘 웹은 단순한 웹 페이지가 아닌 정말 많은것을 할 수 있는 웹 어플리케이션 이라고 한다. 브라우저 상으로도 정말 자연스러운 흐름으로 매우 많은것들을 할 수가 있다. 그런데 이런 많은 기능들을 어떠한 유저인터페이스를 동적으로 나타내기위해서는 정말 수많은 상태를 관리해줘야한다.
만약 프로젝트가 사용자와의 인터랙션이 별로 없다면, 라이브러리는 필요하지 않고 그냥 직접 구현하는 것도 나쁘지 않다. 하지만 프로젝트가 규모가 커지고, 다양한 유저 인터페이스와 인터랙션을 제공하게 된다면, 그 많은 DOM 요소들을 직접 관리하고 코드 정리하는건 갈수록 힘든 일이 될 것이다.
수많은 DOM 관리와 상태값 업데이트 관리를 최소화하고, 웹 개발의 집중 할 수 있도록 하기위해서 만들어 졌다고 한다.
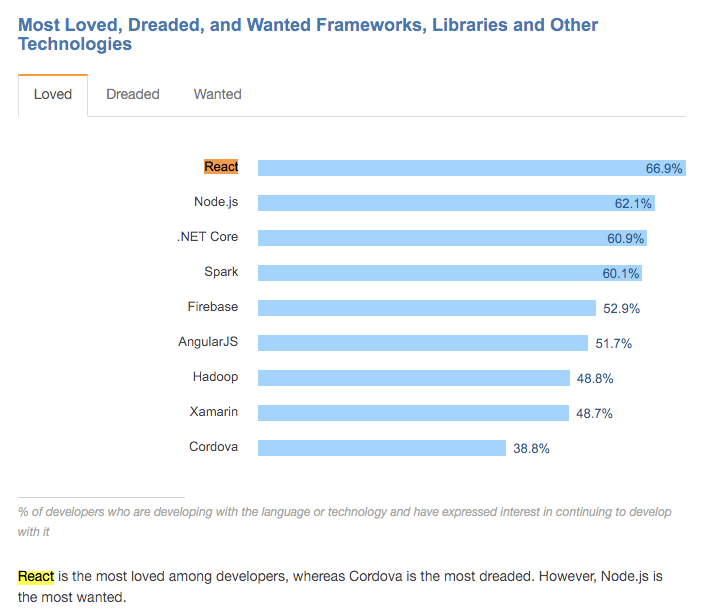
그중 특별한 리액트(react)
가장 많이 다운로드 되면서 사랑을 받고 있는 리액트
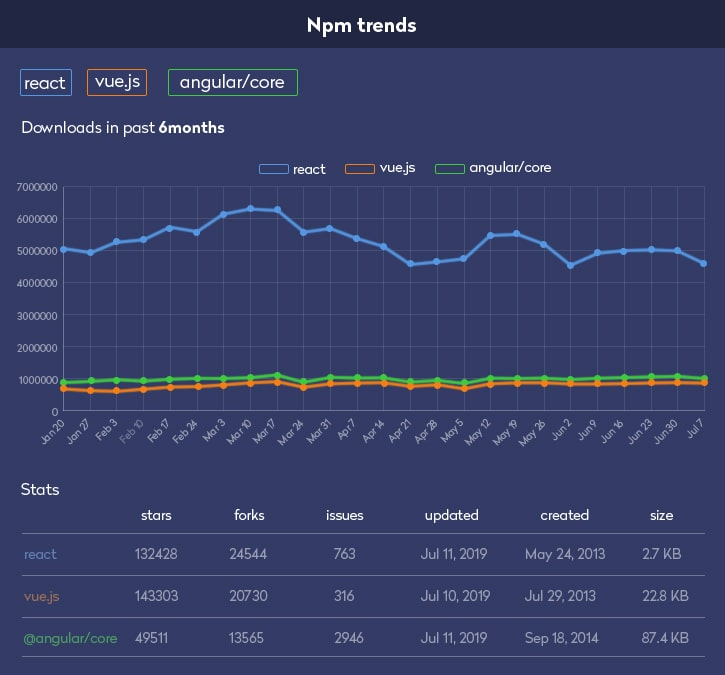
npm트렌드
리액트(react)란 무엇일까?
We built React to solve one problem: building large applications with data that changes over time.
“지속적으로 데이터가 변화하는 대규모 애플리케이션 구축하는 것” 을 목표로 2013년 Facebook에서 개발한 라이브러리.
MVC(Model-View-Controller) Architecture (ex. Angular, Vue)와는 다르게 리액트는 오로지 View만 담당한다. 페이스북의 지속적인 관리와 함께 생태계가 활성화 되어 있으며 다양한 자료, 그리고 React Native의 사용으로 인해 사용자가 꾸준히 증가한다.
리액트의 특징
Component
Component는 재활용이 가능한 UI 구성 단위를 말한다. 생각해보자
예를 들어 웹 어클리케이션 여러 곳에서 같은 버튼이 필요하다면, 똑같은 코드를 반복해서 버튼을 생성해서 쓰면 코드도 더러워질 뿐더러 유지보수 또한 어렵다. 이런 부분에서 컴포넌트가 필요하다.
즉 컴포넌트는 함수처럼 여러 부분에서 사용이 가능하다
예를 들어 웹 어클리케이션 여러 곳에서 같은 버튼이 필요하다면, HTML을 따로 추가 할 필요없이 공통된 하나의 버튼 컴포넌트를 생성하고, 그 컴포넌트를 필요한 곳에 가져다 사용하면 된다.
이러한 특징은 생산성과 유지 보수를 용이하게 한다
JSX
JSX (Javascript + xml)은 자바스크립트에 대한 확장 구문으로서, 리액트에 element를 제공해준다
한마디로 아래 예시와 같이 자바스크립트 안의 HTML 문법을 쓸 수 있다고 보면 된다
import React from "react";
const App = () => {
return (
<div className="App">
<p className="App-p">
i'm react
</p>
</div>
);
};
export default App;리액트를 배우기 전까진 말도 안되는 코드였지만 위의 JSX 코드는 Babel로 컴파일을 해줘 브라우저가 읽을 수 있게 해준다. 딱봐도 HTML 태그를 그대로 사용하기 때문에 보기 쉽고 익숙하다.
HTML 태그를 사용하는 동시에 자바스크립트도 JSX 안에서 동작하게 할 수 있다.
그러기 때문에 DOM과 Event처리에도 훨씬 수월하다.
Virtual DOM
우선 Virtual DOM 이란 무엇일까
기존에는 유저의 인터랙션에 의해 상태 변화가 일어나면 브라우저 작동 원리에 의해 다시 DOM에 HTML, CSS를 그려주는 렌더링 과정을 반복하게 된다
이런 비효율성을 최소화 하기 위해 나온게 Virtual DOM이다.
Virtual DOM 은 가상의 DOM 이다. 변화가 일어나면, 실제로 브라우저의 DOM 에 새로운걸 넣는것이 아니라, 자바스크립트로 이뤄진 가상 DOM 에 한번 렌더링을 하고, 기존의 DOM 과 비교를 한 다음에 정말 변화가 필요한 곳에만 업데이트를 해준다.
Virtual DOM은 변화가 발생하면, 실제 DOM에 적용되기 전에 우선 Virtual DOM에 적용을 시킨다
그래서 기존의 DOM과 비교하여 어떤 변경 사항이 있는지 파악하여 최종적인 변화를 실제 DOM에 전달해 필요한 DOM트리만 업데이트할 수 있게 해준다
가상 돔은 이전 UI 상태를 메모리에 유지해서, 변경될 UI의 최소 집합을 계산하는 기술이다. 이 기술 덕분에 불필요한 UI 업데이트는 줄고, 성능은 좋아진다.
결론적으로 리액트를 사용하는 이유는 다음과 같다.
- 빠른 일정 안에 가벼우면서도 현대적인 애플리케이션을 개발해야 할 때
- 웹사이트 개발 솔루션을 안전하게 보호할 수 있는 유연한 라이브러리가 필요할 때
- 애플리케이션이나 싱글 페이지 애플리케이션(SPA)을 개발할 때
- 기존의 앱에서 기능성을 확장할 때
- 강력한 커뮤니티 지원과 솔루션이 필요할 때