개발자 도구란 무엇일까
웹개발에 도움이 되는 툴이며 브라우저에 제공을 해준다.
ex ) Chrome, IE, Safari, Firefox 등등
특히 프론트엔드 개발자는 개발자 도구를 계속 켜놓고 작업하는 경우가 많다고 한다.
개발자 도구 열람 방법
- 윈도우
ctrl + shift + iorF12 - 맥
cmd + option + i
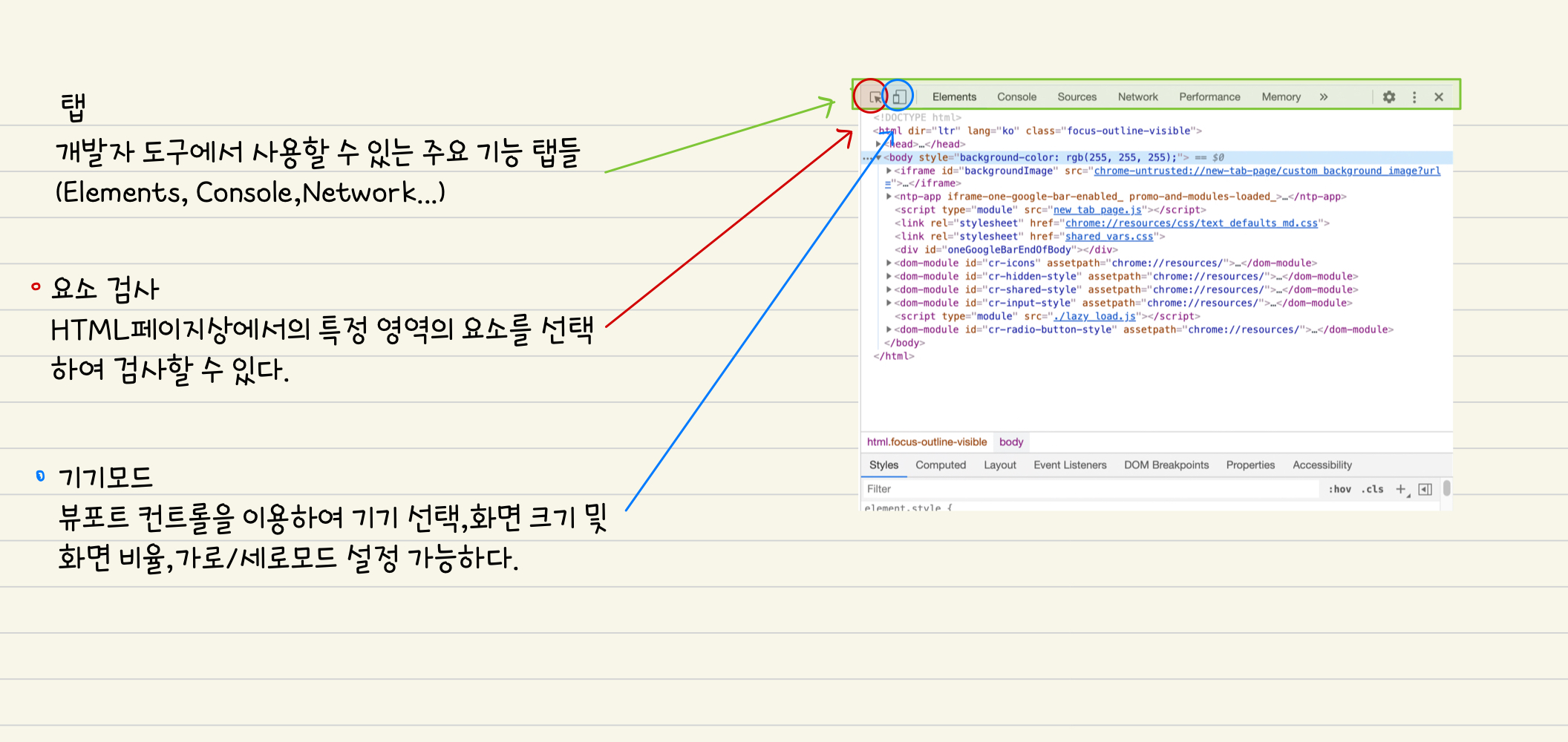
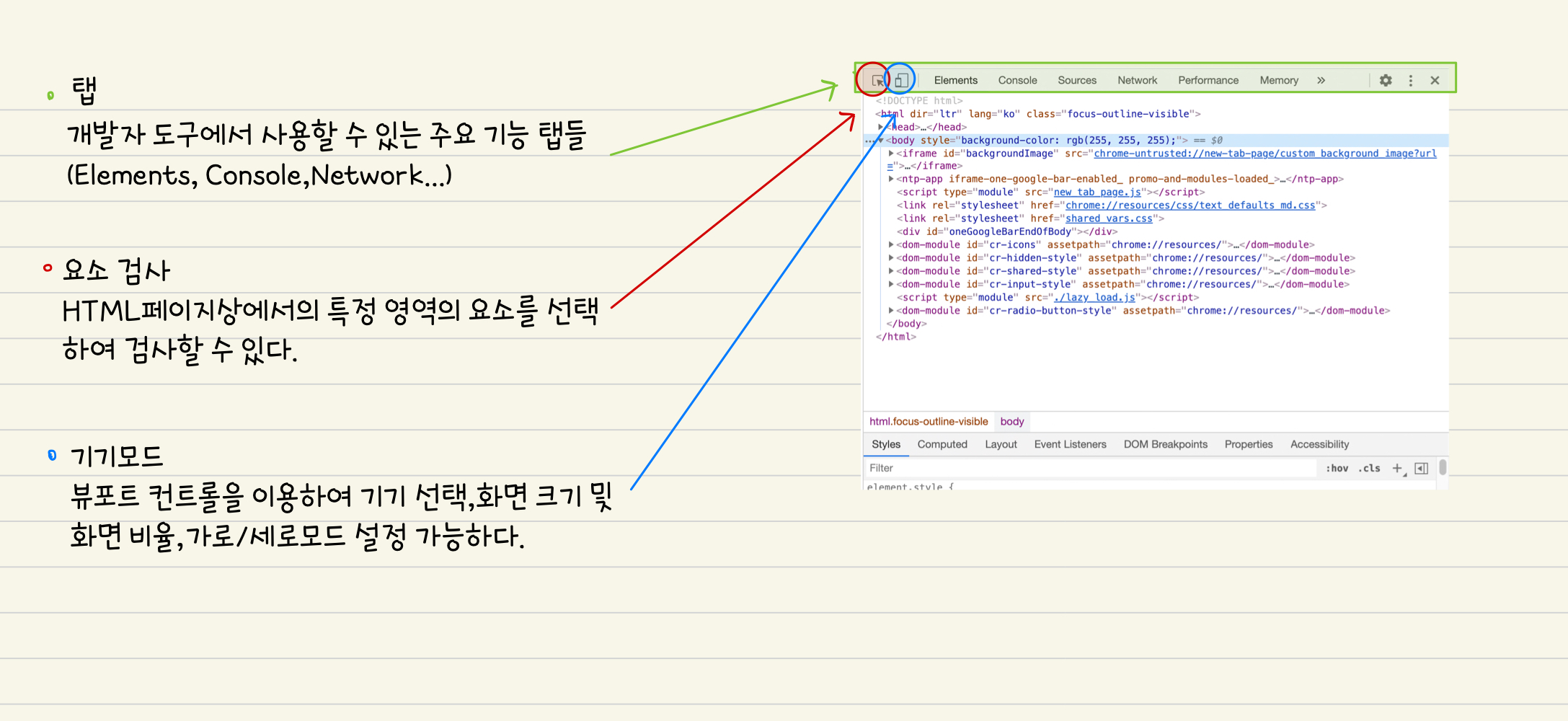
여러가지 패널
- 개발자 도구에는 여러 개의 패널이 존재한다. 다른 패널들도 있지만 자주 사용하는 패널을 위주로 보자. 이중에 상황에 맞게 적절한 panel을 찾아서 사용하면 된다
개발자 도구를 클릭하여 열람을 하면 탭을 통해 원하는 패널을 클릭할 수 있고,
요소 검사와 기기모드를 클릭하여 편하게 개발을 할 수 있다.

1. Elements panel
개발자 도구를 열었을때 가장 처음 표시되는 도구다. 간단하게 요약하면 HTML,CSS가 잘 출력되고 동작되고 있는 지 확인 할 수 있는 기능을 제공해 주며 다양한 방법으로 속성을 추가/제거 및 변경할 수 있게 해준다.
Elements panel의 기능
- 웹 페이지의 구성 (DOM)
- 구성요소의 스타일 속성 (CSS)
- CSS 수정, UI 수정
- HTML구조 탐색
HTML 코드를 분석하고 실시간으로 수정할 수 있는 도구 패널이다.
DOM과 CSS를 자유롭게 조작하여 사이트의 레이아웃과 디자인을 테스트 할 수 있다.
변경된 사항들에 대해서는 실시간으로 웹 브라우저를 통해 확인 할 수 있다.
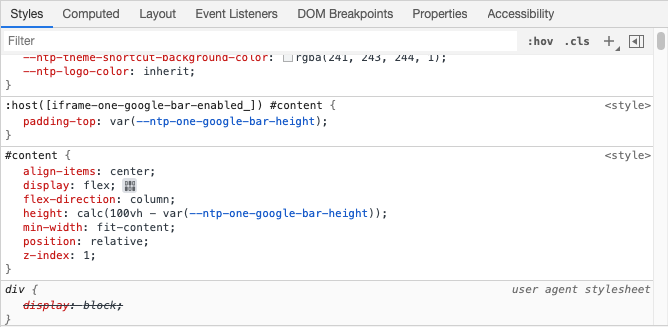
Styles?

특정 요소를 선택하고 오른쪽 창을 보면 styles탭이 보이며 여기의 정보를 수정하며 스타일을 변경 할 수 있다. 이부분에서 CSS를 수정이 가능하다.
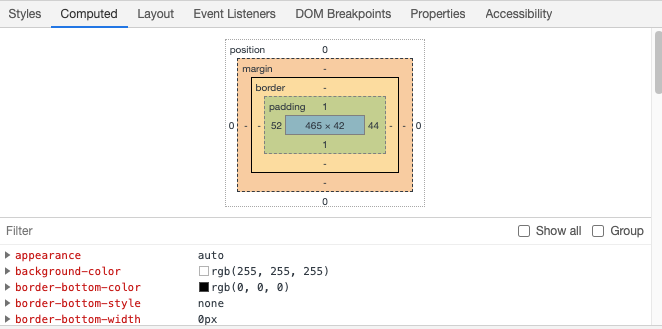
Computed
최종 적용된 스타일 정보를 확인 할 수 있다.

Styles 부분의 순서가 의미하는 것은?
- 하나의 요소에 여러개의 css 파일에서 스타일 적용 가능
- 가장 상단부터 css 파일의 우선 순위(구체적 >>> 추상적)에 따른 순서
- cf)
CSS Specificity- inline style > id > class > tag
2. Console panel
2번째탭인 console이다. 대부분의 개발자들이 console을 많이 사용하며, 코드를 테스트 하기 좋은 패널이다.
Console 패널의 기능
- 자바스크립트 코드 즉시 실행
- 디버깅
Console Clear
코드를 짜다 보면 콘솔로그를 남발하여 보기 힘든 경우가 있다 이럴경우
- clear() 입력 or
Ctrl+L
하여 console panel 정리가 가능하다.
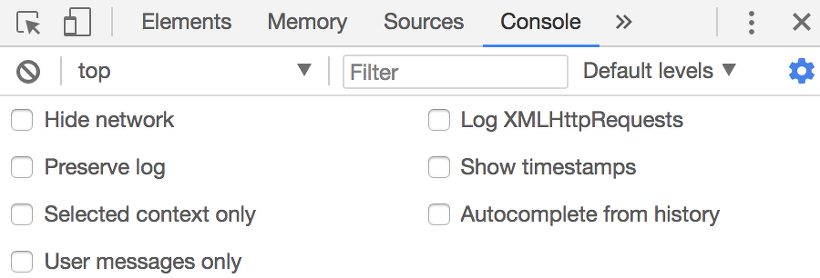
Log Options
console 오른쪽 상단위 톱니바퀴를 누르면 옵션을 볼 수 있다. 주로 사용하는 기능은 다음과 같다.
Hide network: 404 또는 500 오류 등은 보여주지 않는다.
Log XMLHttpRequst: XML Request를 기록한다.
Preserve log: refresh나 탐색하는 동안 log기록을 유지
Show timestamps: log행 마다 timestamp를 보여 준다.

console 객체
- console은 객체이기 때문에
log메소드를 포함한 다양한 메소드가 존재한다. - 참고) console | MDN
3. Network panel
Network 패널은 웹페이지를 로드하기 시작했을 때 부터 웹페이지 안에 포함되어있는
이미지, 리소스 등을 Network(서버)를 통해서 각각의 이미지, 리소스를 가져오는데
얼마나 많은 시간이 걸리는지, 어떤 순서로 리소스를 가져오는지, 어떤 요청과 응답이 오고가는지 등, 웹페이지와 서버 사이에서의 데이터의 흐름을 분석하고, 문제 발생 시 해결책을 찾을 수 있는 곳이다.
Network 패널의 기능
- http 네트워크 통신 확인
- API 크롤링, 페이지 로딩 성능 테스트
- 이미지, 영상 등의 소스 (mock data 활용)
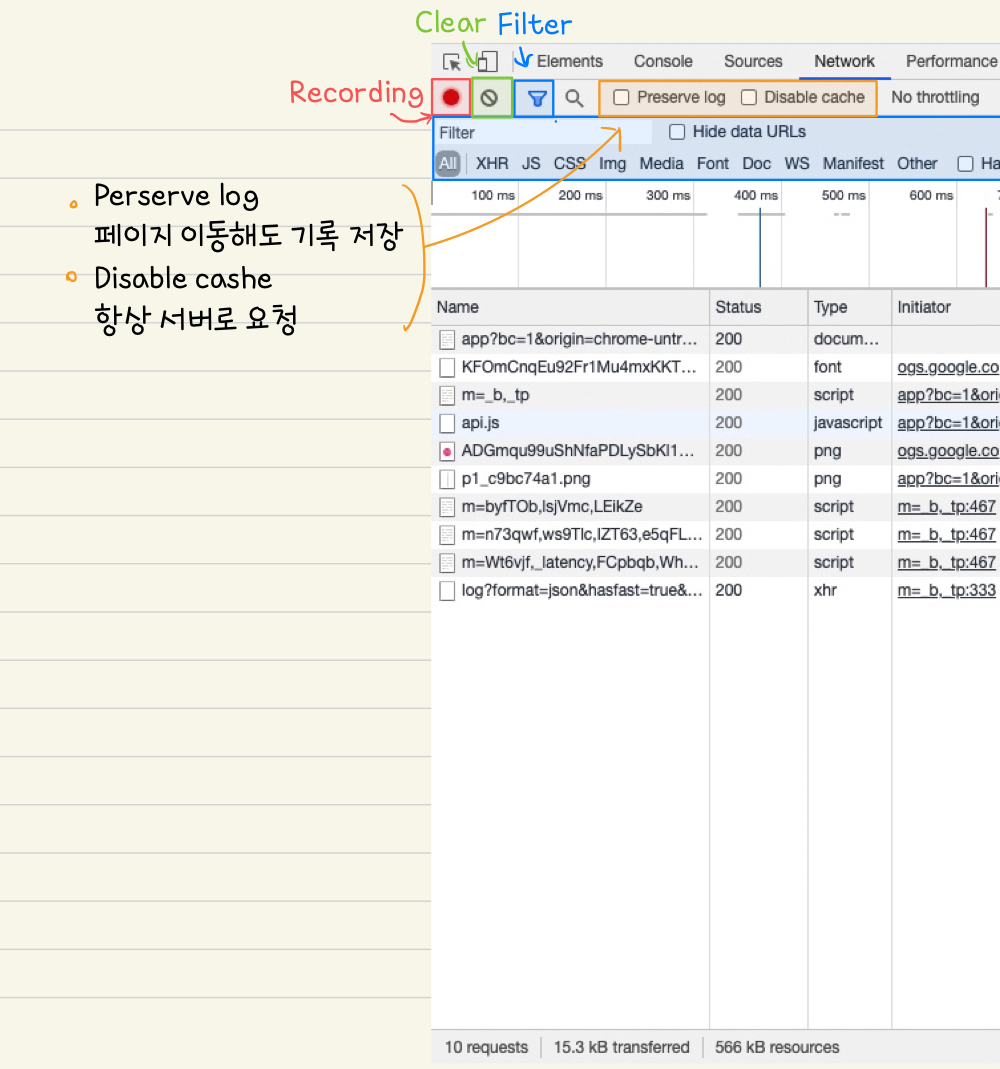
내부 살펴보기

Recodrding : 주고 받은 모든 요청,응답을 기록하는 버튼 개발자도구를 열람하면 기본값으로 버튼이 켜진다.
Clear : 기록 삭제
Filter : 요청을 타입별로 보고싶을때 사용한다.
All, XHR, JS, CSS, Img, Media, Font ...
XHR(Xml(Extensible Markup Language) Http Request) - 브라우저와 서버가 HTTP 통신 할 때 request 전문이 어떻게 구성되어 서버로 전달 되는지, 서버로 부터 요청에 따른 response 결과를 확인할 때 사용한다.- JS - 모든 JS파일
- CSS - CSS 파일
- 등등 글자 그대로 해석 하면된다.
4. Application panel
Application 패널의 기능
- 브라우저 저장소
- Local storage, Session Storage, Cookie
Local Storage, Session Storage, Cookie 차이점
- Storage : 브라우저의 저장소
- Local Storage : 로컬스토리지의 데이터는 사용자가 지우지 않는 이상 계속 브라우저에 남아 있다. 즉, 데이터의 영구성이 보장된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Session Storage : 세션 스토리지의 데이터는 윈도우나 브라우저 탭을 닫을 경우 제거된다. Key-Value 페어의 객체 형태로 데이터 저장.
- Cookie : 시간 제한 설정 가능. 쿠키는 프론트-백엔드 통신과 관련이 있음 >> 용량이 작을 수 밖에 없음. Key-Value 페어의 문자열 형태로 데이터 저장(세미콜론으로 구분). 텍스트 타입이라 문자열만 저장.
Local Storage, Session Storage, Cookie 활용 예시
:: 어떤 데이터를 어디에 저장하면 좋을까?
-
Local Storage
- 지속적으로 필요한 데이터(data persistant)(ex. ID 저장, 비회원 카트)
- UI 정보들(ex. 에어비앤비, 스카이스캐너 인천공항 - 베네치아 검색하면 그대로 유지)
-
Session Storage :
- 잠깐 동안 필요한 정보
- ex. 보안이 중요한 정보 (ex. 은행 사이트), specific한 유저 정보, 언어 선택
-
Cookie
- 서비스 직접적이지 않은 데이터
- 오늘만 하는 이벤트 팝업, 서비스 약관에 동의했는지 등.
자세한 정보는 크롬 개발자도구 공식문서에서 확인할 수 있다.
Chrome DevTools | Tools for Web Developers | Google Developers