배열을 사용하는 이유
예를 들어 도시이름에 대한 변수를 선언한다고 했을때, 이런식으로 할당을 할 수가 있다.
const city0 = "서울";
const city1 = "대전";
const city2 = "대구";
const city3 = "부산";
const city4 = "광주";
const city5 = "제주도";
const city6 = ......맞다.도시 이름의 변수명을 쓰다 팔이 먼저 쓰러질거같다.😇
배열은 이렇게 많은 자료를 쉽게 쓰기 위한 자료구조이다.
배열의 정의 및 특징
배열을 이용하면 몇 천개, 몇 만개의 변수를 만들지 않고도 하나의 변수로 모든 데이터를 가질수 있다.
배열은 [대괄호] 를 이용한다.
const cities = ["서울", "대전", "대구", "부산", "광주", "제주도"];"서울", "대전"과 같은 배열의 값 하나하나를 요소(element)라고 부른다.
요소와 요소 사이에는 쉼표로 구별을 한다. 또한 요소 자리에는 다양한 데이터 타입들을 넣을 수 있다.
const anything = ["대전", 1987, ["하나", "둘", 3]];이러한 배열안에 배열도 표현 가능하다.
배열의 Index
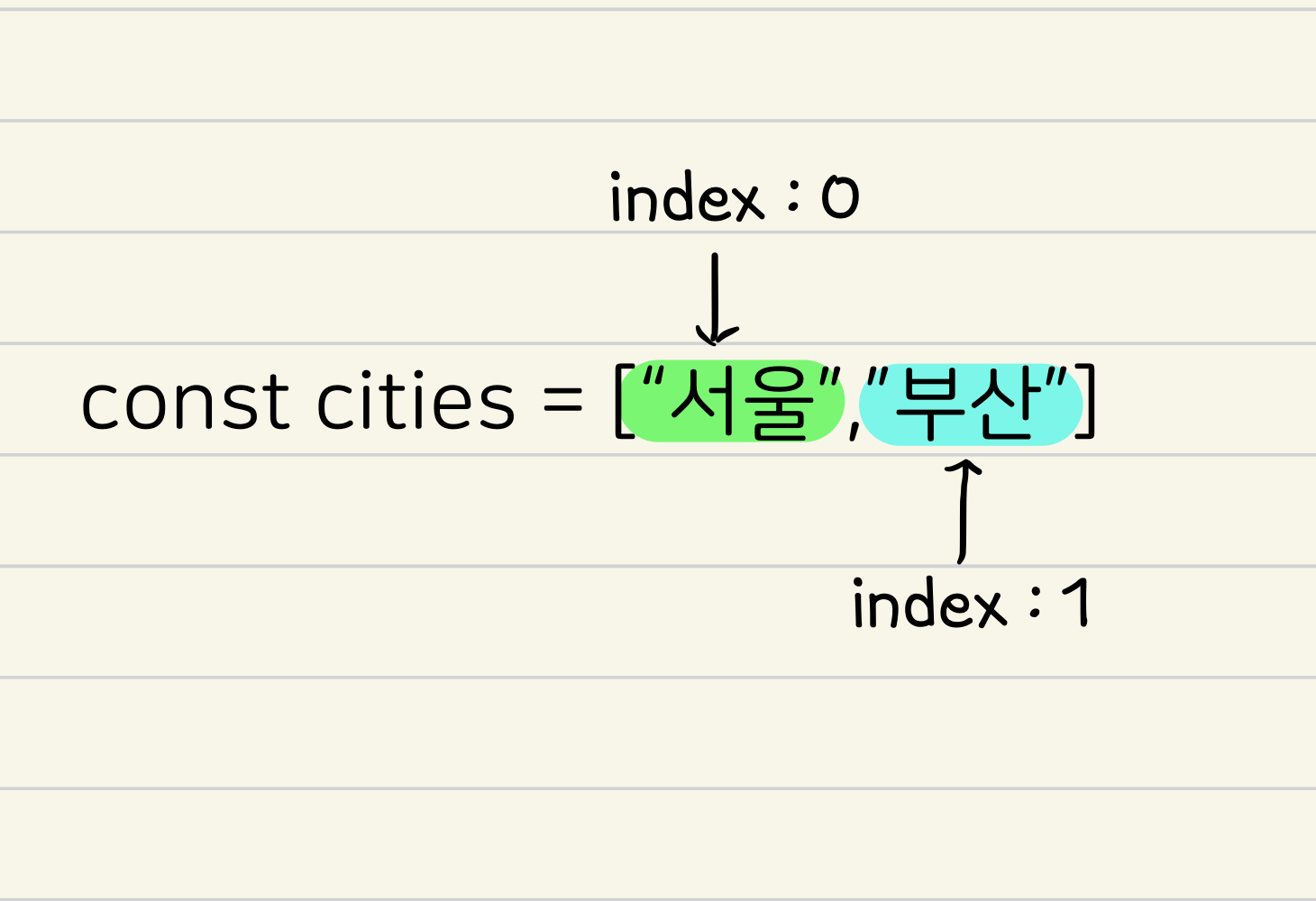
배열의 요소는 순서(index)를 갖고 있다. 프로그래밍 언어에서 index는 0부터 시작한다.
 그림과같이 인덱스0부터 시작하니 서울은 0번, 그다음인 부산은 1번 인덱스다.
그림과같이 인덱스0부터 시작하니 서울은 0번, 그다음인 부산은 1번 인덱스다.
배열 데이터의 접근
이제 배열을 생성하고 index번호도 알았겠다 이제 배열 데이터를 접근해서 꺼내보자.
index를 사용하면 해당 배열의 요소를 가져올 수 있다.
배열이름[index]
//ex cities[0]; --> 서울그렇다면 배열안 배열이 있는 2차원이상의 배열은 어떻게 꺼내야할까?
벌써 머리가 복잡하지만 이와같은 배열은
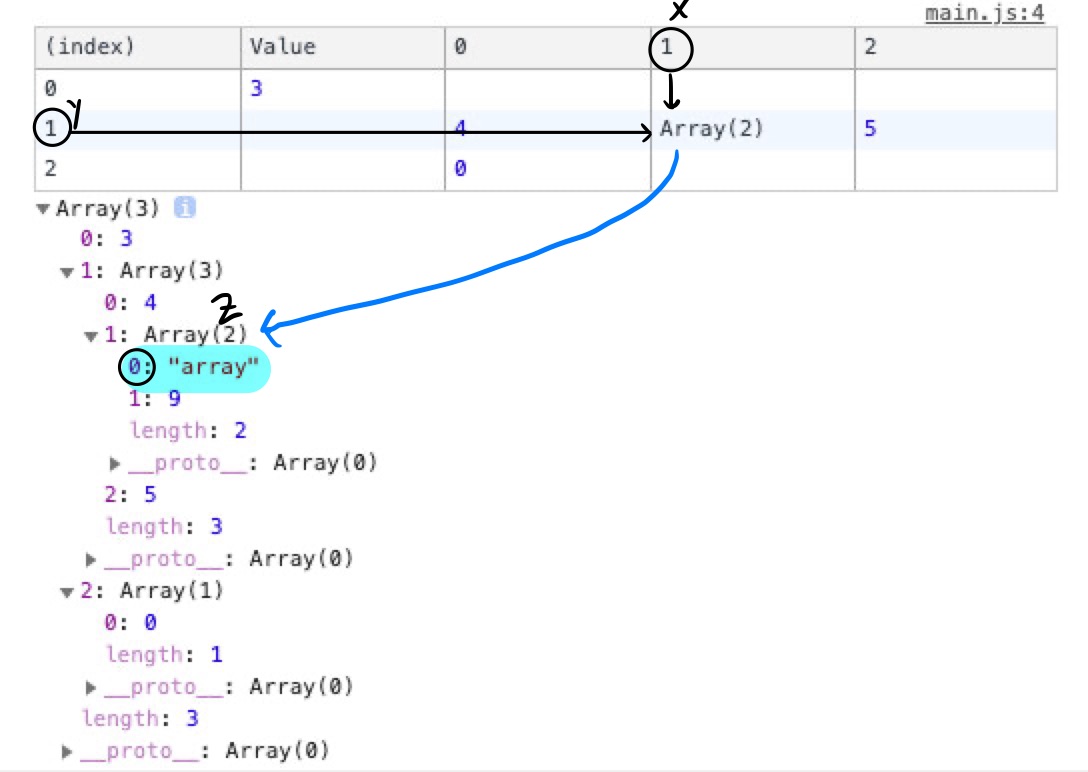
const arr = [3, [4, ["array", 9], 2 + 3], [0]];배열이름[행][열][Z]좀더 쉽게 보기위해 console.table(arr)를 해보자.
console.table를 사용하면 표로 나타냈기 때문에 2차원이상의 배열을 보기 좀더 수월하다.

예를 들어 array를 꺼내려고 하면 x열[1],y열[1],z열[0] 즉
arr[1][1][0];를 출력하면된다.
연습
addFirstAndLast 함수를 작성
-
addFirstAndLast함수에 주어진 인자myArray는 숫자 값으로만 이루어진 array 다. -
addFirstAndLast함수에 주어진 인자myArray의 첫번째 element와 마지막 element의 값을 더한 값을 리턴해주세요. -
만일
myArray에 한 개의 요소만 있다면 해당 요소의 값을 리턴해 주시고 요소가 없는 비어있는 array라면 0을 리턴해주세요.
function addFirstAndLast(myArray) {
if (myArray.length == 1) {
return myArray[0];
//한개의 요소가 있다면 자기 자신 출력
} if (myArray.length == 0) {
return 0;
//요소가 비어있다면 '0' 출력
}
else return result = myArray[0] + myArray[myArray.length - 1];
//배열의 첫번째와 마지막값을 더한 값
//배열의 인덱스는 0부터 시작하기 때문에 배열의 길이에서 '-1'을 해줘야한다.
}