UIButton
버튼 추가할 때 설정할 것
버튼의 타입,title, action 함수 연결, 오토레이아웃 설정, 접근성 정보 제공, 로컬라이징
버튼과 이벤트
액션 메소드를 연결하는 방법으로 두 가지 있다. addTarget(_: action: for:) 메소드를 사용하거나 인터페이스 빌더에서 연결한다.
@IBAction func doSomething()
@IBAction func doSomething(sender: UIButton)
@IBAction func doSomething(sender: UIButton, forEvent event: UIEvent)버튼 외형
UIButton의 appearance() 클래스 메소드를 사용하면 앱에 있는 모든 버튼에 대한 appearance proxy를 가져올 수 있다.
5가지로 정의되며, default, highlighted, focused, selected, disabled가 있다.
코드로 버튼을 구성(configure)할 때 Attribute Inspector에서 탭이 되었을 때 hilighted등 설정한다.
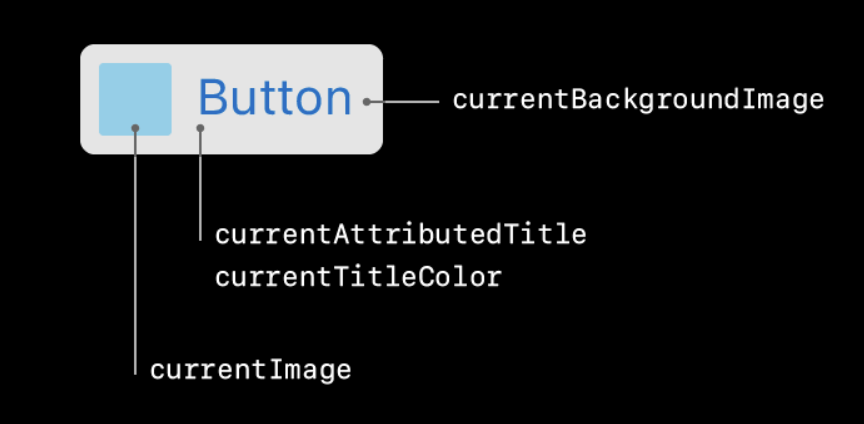
Provide content
content는 타이틀, 이미지로 구성된다. 보통 UILabel, UIImage View이며, titleLabel, imageView 프라퍼티로 접근하면 된다.

색 커스터마이즈
tintColor : 버튼 이미지, 텍스트의 색을 설정
설정하지 않으면 superview의 tint color 사용
모서리 inset 설정
titleEdgeInsets
imageEdgeInsets
contentEdgeInsets : 타이틀, 이미지 함께 inset 설정
인터페이스 빌더에서 속성 구성
인터페이스 빌더에서 구성하는 주요(core) 속성
Type
버튼 타입으로 런타임에 수정할 수 없고, buttonType 프라퍼티로 접근
State Config
state selector, 버튼 속성을 설정하는 컨트롤
Title
plain string 또는 attributed string으로 구성 가능
Title Font와 Attributes
plain string의 경우에 font, text color, shadow color 커스터마이즈 가능. attributed string의 경우 alignment, text direction, indentation, hyphenation과 기타 옵션 선택 가능
Image
버튼의 foreground image (버튼 타이틀 왼쪽에 나타나는 이미지). 보통 template image를 사용하며, 프로젝트에 포함한 이미지를 사용해도 된다.
Background
버튼 배경 이미지
다음은 버튼 외형에 관련된 속성
Shadow Offset
버튼 타이틀 그림자만 해당. 하이라이트 됐을 때 타이틀 그림자를 리버스시키는 속성이 있음
Drawing
버튼을 어떻게 그리는 지와 관련
showsTouchWhenHighlighted : 버튼에 터치하는 부분이 하얗게 빛난다
adjustsImageWhenHighlighted : highlighted 상태에서 이미지가 어두워진다
adjustsImageWhenDisabled : 버튼이 disabled 상태가 되었을 때, 이미지가 흐려진다.
Line Break
버튼 텍스트 줄바꿈 옵션. 버튼 타이틀을 어떻게 맞출 것인지 정의
Edge
전체적인 content, 타이틀, 이미지에 대한 개별 edge insets 설정 가능
Inset
양수의 값을 넣으면 버튼의 중심에 가깝게 줄어든다. 음수는 모서리 쪽으로 확장.
titleEdgeInsets, imageEdgeInsets, contentEdgeInsets
Support localization
타이틀뿐만 아니라 이미지도 로컬라이징 가능
접근성
접근성 라벨, 특성, 힌트가 보이스오버로 읽어진다.
버튼 타이틀이 접근성 라벨을 덮어씌운다.
카메라의 옵션 버튼의 경우처럼 다음과 같이 읽어진다.
"Options. Buttons. Shows additional camera options."
var configurationUpdateHandler: UIButton.ConfigurationUpdateHandler?
버튼 상태가 바뀔 때 실행할 클로저
로그인 화면을 구성할 때, 아이디와 비번을 모두 입력했을 때 버튼 상태가 변화하고 할 작업이 있다면 활용할 수 있을 것 같다.