form 태그
form을 만들어서 if else문을 사용해보려 한다.
form태그는 서버로 유저정보를 전송할 때 쓰는 태그로
전송되게 하고싶다면 action=""에 전송할 경로url을 작성해줘야한다.
-예제 Code
<form action="success.html">
<div class="my-3">
<input type="text" class="form-control">
</div>
<div class="my-3">
<input type="password" class="form-control">
</div>
<button type="submit" class="btn btn-primary">전송</button>
<button type="button" class="btn btn-danger" id="close">닫기</button>
</form> 전송버튼은 항상 type="submit"이 되어야하며, 나머지는 type="button"으로 준다.

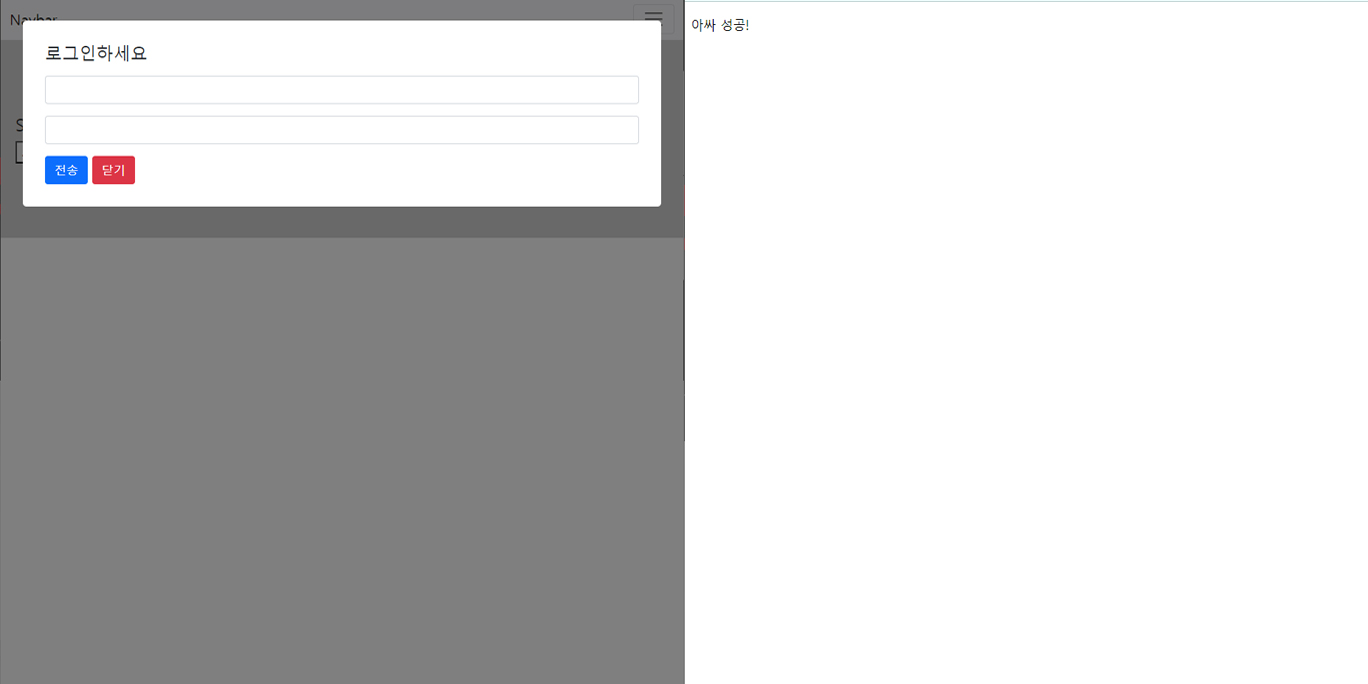
현재 위의 이미지처럼 input에 아무 내용을 작성하지 않아도 버튼을 클릭하면
해당 페이지로 이동하는 것을 확인할 수 있는데 작성해야지만 전송이 가능하게끔 하고,
input에 입력한 값이 공백이면, alert창이 뜰 수 있도록 스크립트를 만들어주자.
조건문
: 특정 조건 만족 시(참인 경우) 실행하는 명령의 집합이며, 어떤 작업을 수행하고 싶을 때 사용하는 것이다.
대표적으로 사용되는 조건문은 if문과 switch문이며, 삼항연산자도 가능함
if문
- 문법
//if문
if (조건식){
조건이 '참'일 때 실행할 코드
}
//if..else문
if (조건식){
조건이 '참'일 때 실행할 코드
(해석)만약에 조건이 '참'이라면 실행하는데
}else{
조건이 '거짓'일 때 실행할 코드
(해석)그게아니면 '거짓'을 실행할꺼야
}if 안에 있는 조건식이 참인 경우 해당하는 if문, else if문을 실행하며,
else if에는 갯수 제한이 따로 없다
- 조건문이 거짓으로 생각하는 것
1) false
2) undefined
3) null
4) 0
5) NaN
6) the empty string ("")
if문 중첩
if문을 중첩시켜 사용하는 방법
//if..else문
if (조건식){
if (조건식){
조건이 '참'일 때 실행할 코드
}else{
조건이 '거짓'일 때 실행할 코드
}
}else{
조건이 '거짓'일 때 실행할 코드
}비교연산자
조건식을 표현할 때 사용 가능한 연산자
1) ===, !== : 한 값이 다른 값과 같거나 다른지 판단 한다.
2) <, > : 한 값이 다른 값보다 작은지 큰지 판단 한다.
3) <=, >= : 한 값이 다른 값보다 작거나 같은지, 크거나 같은지 판단 한다.
[오늘의 과제]
예제코드를 이용하여 첫째 에 입력한 값이 공백이면 alert('아이디입력하세요') 라고 안내문을 띄워보도록 합시다.
- 과제 Code
$('form').on('submit', function(e){
if(document.getElementById('user').value == ''){
e.preventDefault();
alert('아이디입력하세요');
}
});