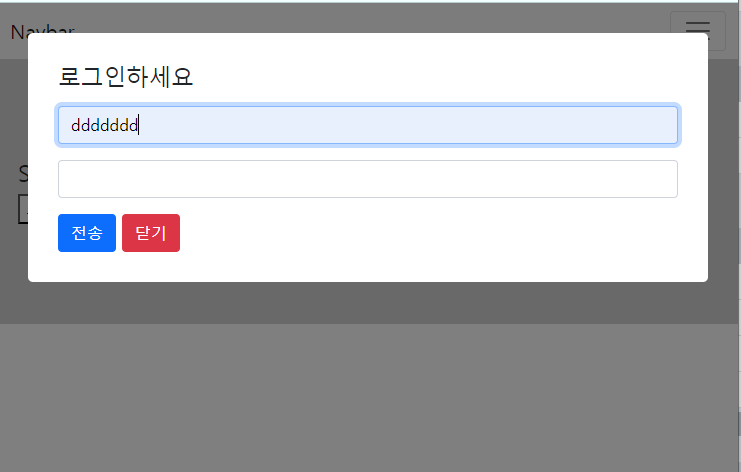
<input >태그에서 발생하는 이벤트
: input 이벤트와 change 이벤트가 발생하는 이벤트로, input 안에 뭔가 입력할 때 발생한다.
- 예제1.Code
document.getElementById('user').addEventListener('input', function(){
console.log('hi');
});-> input 안에 입력되는 값이 변경될 때마다 이벤트가 발생하여, 콘솔창에 'hi'가 반복되서 출력되는 것을 확인 할 수 있다.
- 예제2.Code
document.getElementById('user').addEventListener('change', function(){
console.log('hi2');
});

-> 이벤트를 change로 바꾼 뒤 input 안에 입력되는 값을 변경하고 다른 곳을 찍으니 change 이벤트가 발생하는 것을 확인할 수 있다.
비교 연산자
:피연산자를 서로 비교하고, 비교 결과가 참인지에 따라 논리 값을 반환한다. 피연산자로는 숫자, 문자열, 논리형, 객체 값을 사용한다.
| 연산자 | 설명 |
|---|---|
| == | 피연산자가 서로 같으면 true를 반환(동등) |
| != | 피연산자가 서로 다르면 true를 반환(부등) |
| === | 두 피연산자의 값과 타입이 모두 같은 경우 true를 반환(일치) |
| !== | 피연산자의 값 또는 타입이 서로 다를 경우 true를 반환(불일치) |
| > | 왼쪽 피연산자가 오른쪽 피연산자보다 크면 true를 반환(크다) |
| >= | 왼쪽 피연산자가 오른쪽 피연산자와 같거나 크면 true를 반환(크거나 같음) |
| < | 왼쪽 피연산자가 오른쪽 피연산자보다 작으면 true를 반환(작다) |
| <= | 왼쪽 피연산자가 오른쪽 피연산자와 같거나 작으면 true를 반환(작거나 같음) |
논리 연산자(and/or)
| 연산자 | 사용법 | 설명 |
|---|---|---|
| && 논리 AND |
expr1 && expr2 | expr1을 false로 변환할 수 있으면 expr1을 반환한다. 그 외의 경우에는 expr2를 반환하며, 따라서 불리언 값과 함께 사용한 경우, 둘 다 참일 때 true를, 그 외에는 false를 반환한다 |
| || 논리 OR |
expr1 || expr2 | expr1을 true로 변환할 수 있으면 expr1을 반환한다. 그 외의 경우에는 expr2를 반환하며, 따라서 불리언 값과 함께 사용한 경우, 둘 중 하나가 참일 때 true를, 그 외에는 false를 반환한다. |
| ! 논리 NOT |
!expr | 단일 피연산자를 true로 변환할 수 있으면 false를 반환한다. 그 외에는 true를 반환 |
