- 서비스 화면 :

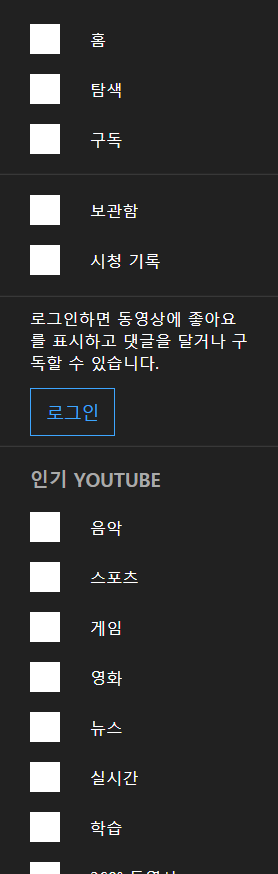
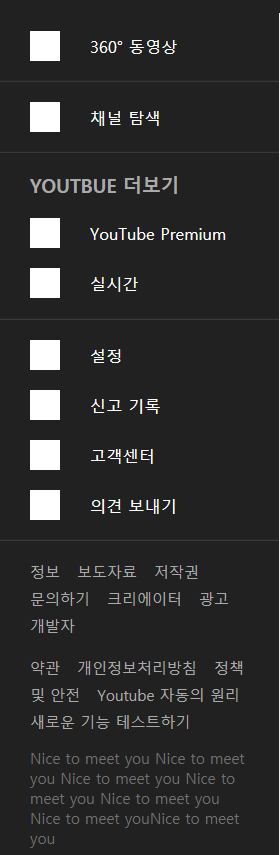
(1) left-area영역 :


코드리뷰 :
기본적인 구조는 ul-li-a 그리고 a태그 안에 i 태그와 span태그로 구성한다. 그리고 각 섹션 안 마다 border-bottom을 적용하고 margin-bottom을 적용한다.
또한 로그인 버튼에 적용된 속성은 header-top영역에 사용된 로그인 버튼과 css속성을 공유한다.
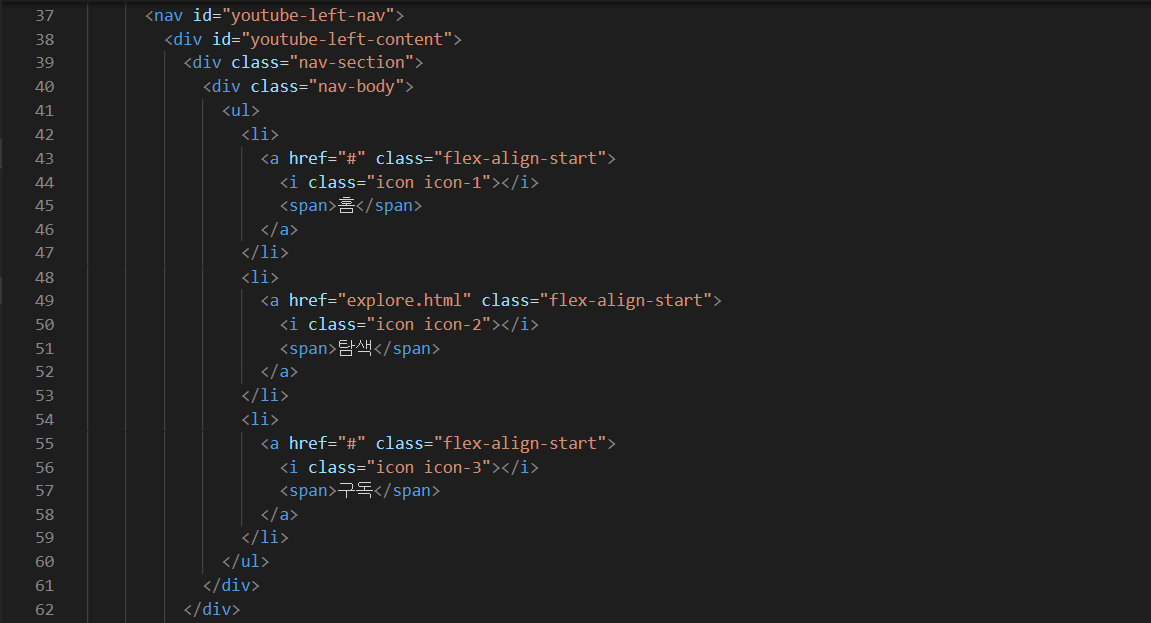
(1) html






(2) css

코드리뷰 :
a. #youtube-left-content .nav-section :
공통적인 양식을 공유하기 때문에 각 영역을 공통되는 nav-section클래스로 묶어서 사용한다.

코드리뷰 :
a. #youtube-left-content .nav-section .nav-body li a :
height: 40px; / padding: 0 24px;
b. #youtube-left-content .nav-section .nav-body li .icon :
display: inline-block; / width: 24px; / height: 24px; / background-color: #ffffff; / margin-right: 24px;
c. #youtube-left-content .nav-section .nav-body li span :
font-size: 13px; / color: #ffffff;


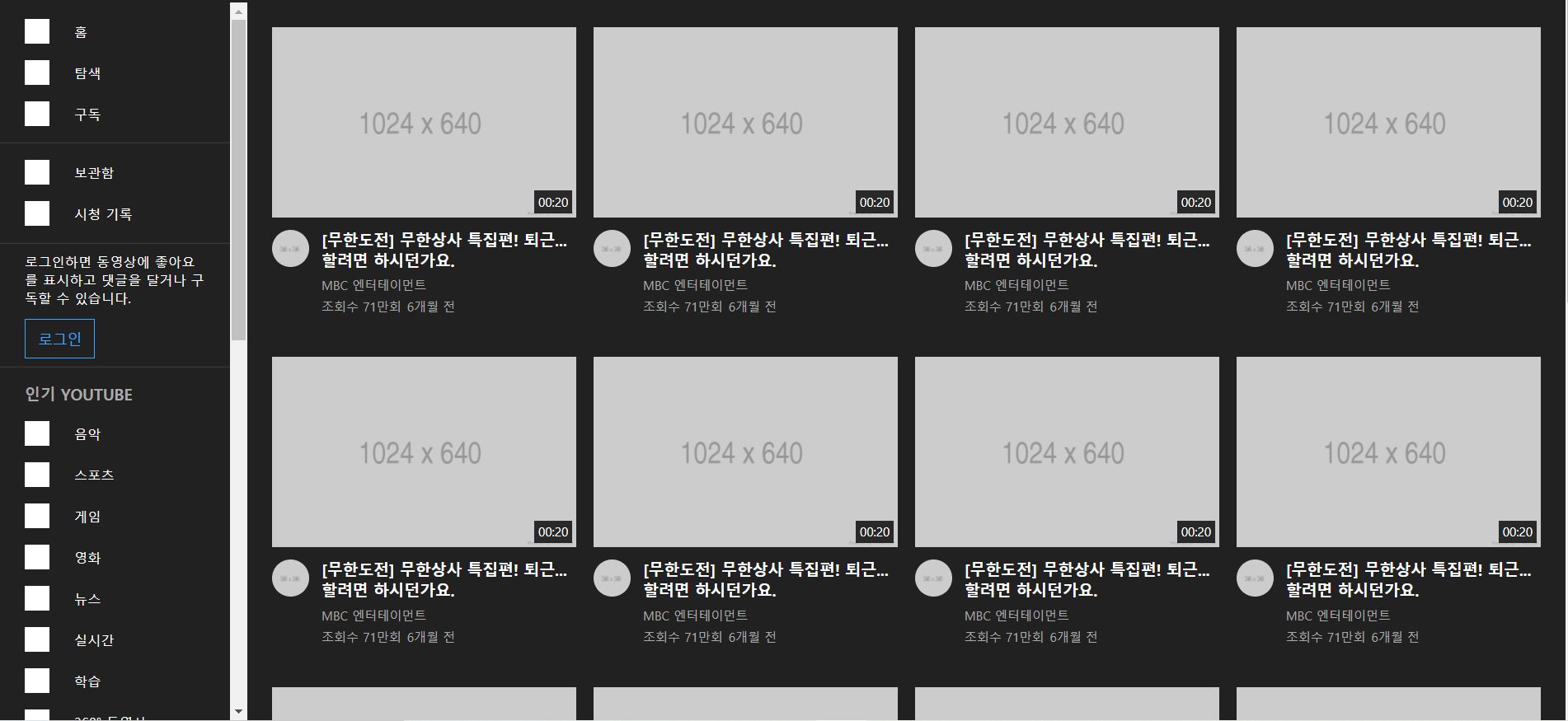
- 서비스 화면 :
(1) 서비스 화면 :

(2) html :

코드리뷰 :
ul-li구조에서 이미지 부분, 썸네일 부분 그리고 글쓴이 부분까지 각각 링크가 다르게 되어있다. 그래서 지금까지 우리가 작업한 방식과는 조금 다르게 코드를 작성해야한다.
우선 img-thumnail부분을 따로 하는 태그 1개 그리고 그 안을 구성하는 img와 span이 있다. 그 다음으로 txt-info-wrap에서 a태그와 그속 img부분 그리고 txt-wrap에서 h3부분 + p부분가 있고 그 속의 텍스트는 a태그와 함께 채웠다. 마지막으로 txt-wrap-bottom은 또 다른 태그로 만들어 구성했다.
(3) css