새로운 웹사이트 !! 트위치를 코딩해보자!
1교시 : twich-header(nav)
전체 화면 :

-
서비스화면 :

위와 같은 화면을 만들어보자.
어떻게 구현하면 될까?????????? 전체를 묶는 header-wrap 그리고 그 속의 자식 요소들을 3개로 나눈다.(left-center-right) -
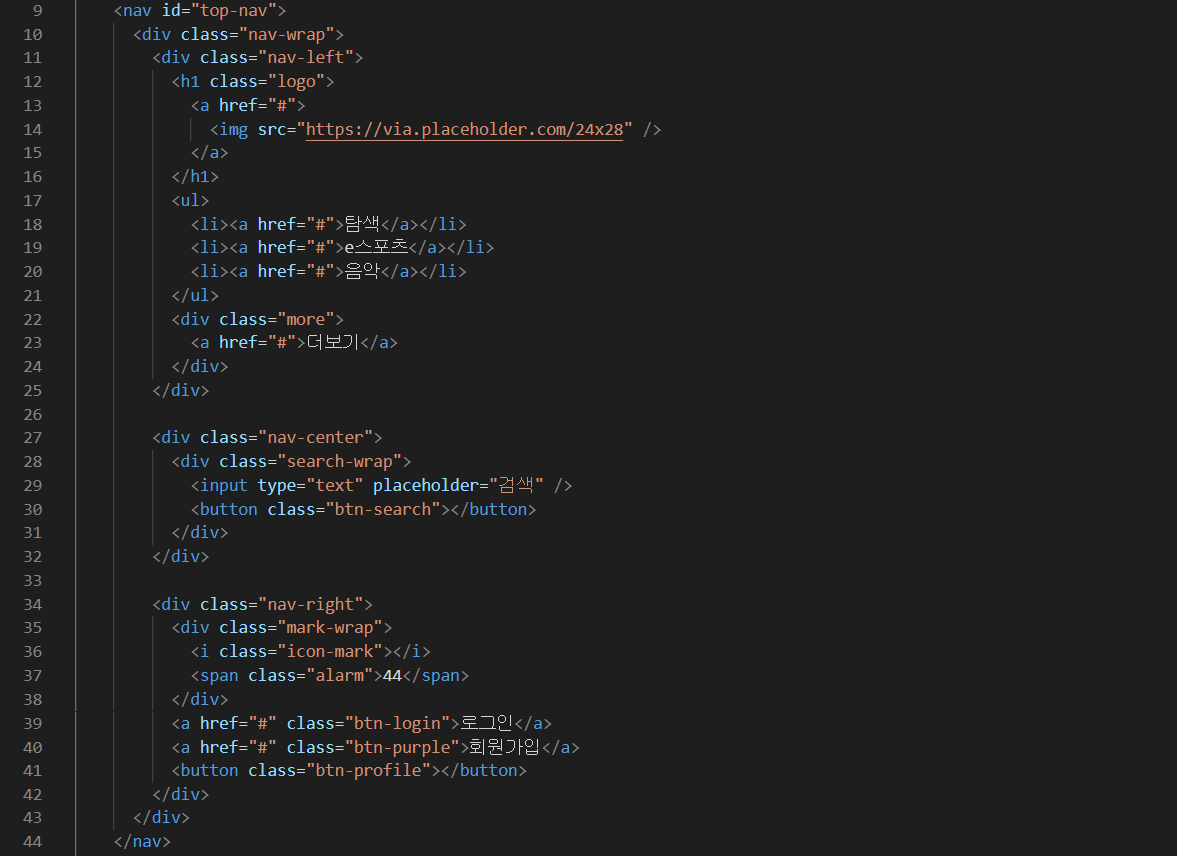
html

위의 html의 특징은 부모태그 안에 다시 한번 wrap으로 감싸서 서비스를 구현하였다.
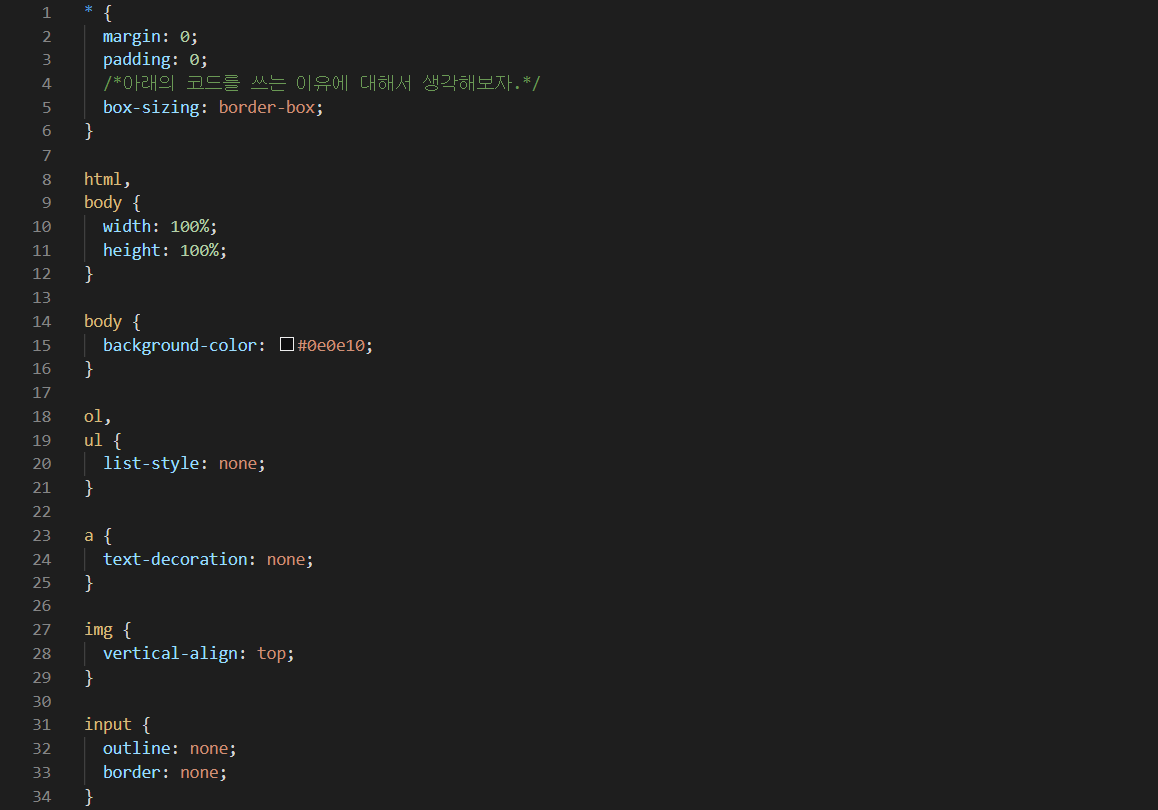
- css
(1) 기본 css속성

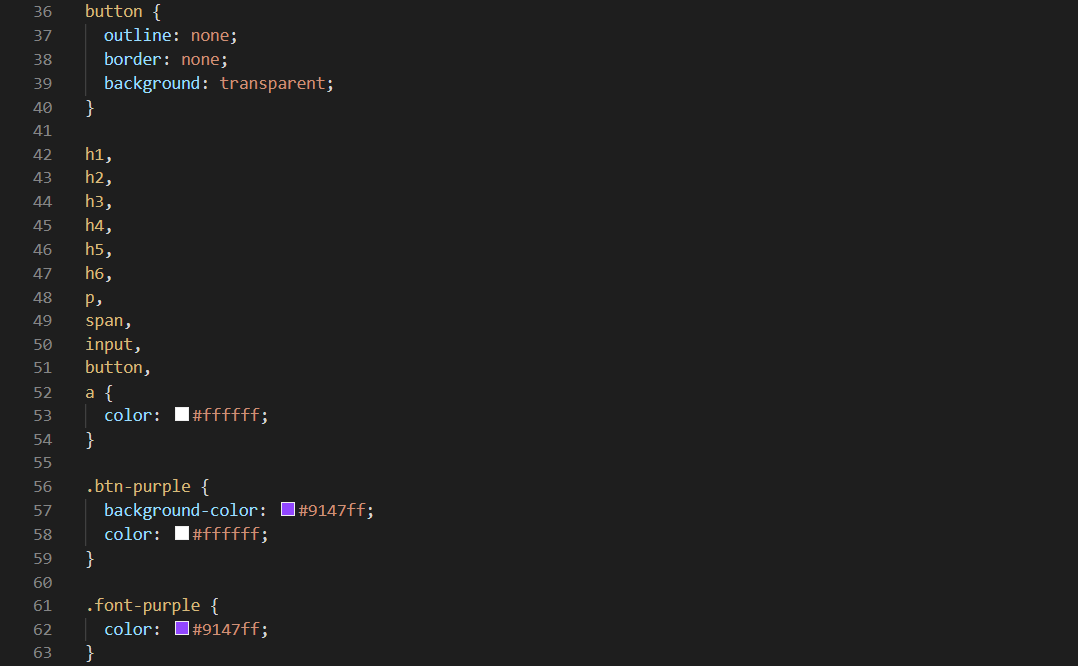
(2) 기본 css속성

(3) nav속성

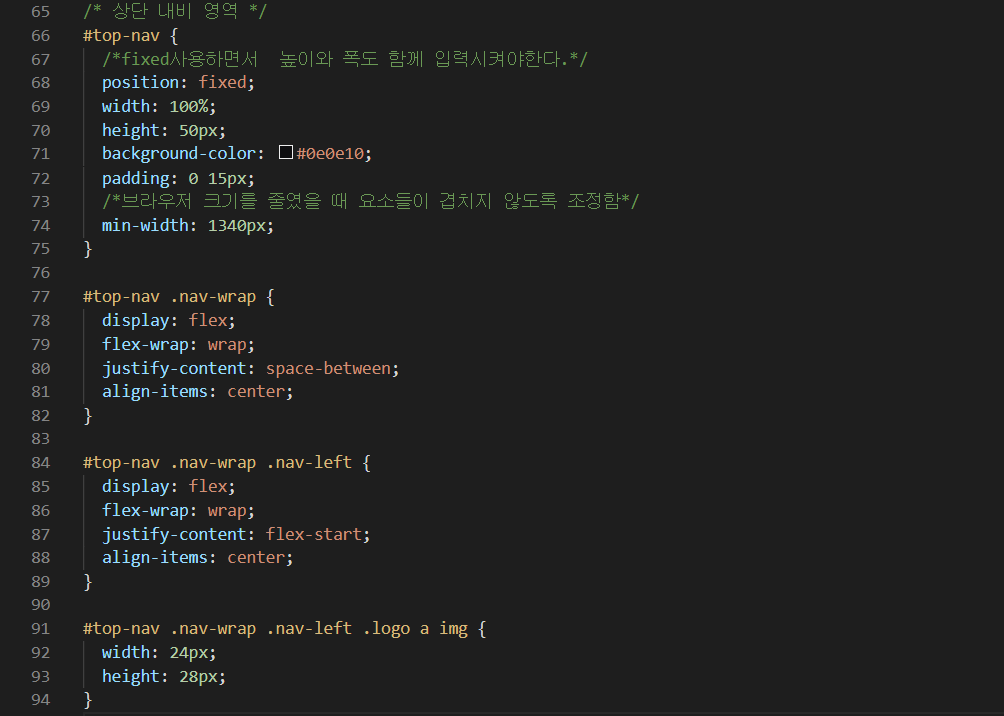
a. #top-nav :
position: fixed; / width: 100%; / height: 50px; / min-width: 1340px;
우리가 position: fixed를 사용시(정확히는 3차원 사용시) 주의할 점은 반드시 해당 태그의 폭과 높이를 정해주어야한다는 점이다. 그리고 min-width를 사용해서 만약 사용자가 브라우저의 폭을 조정해도 태그 내에 있는 요소들이 겹치지 않도록 보호한다.

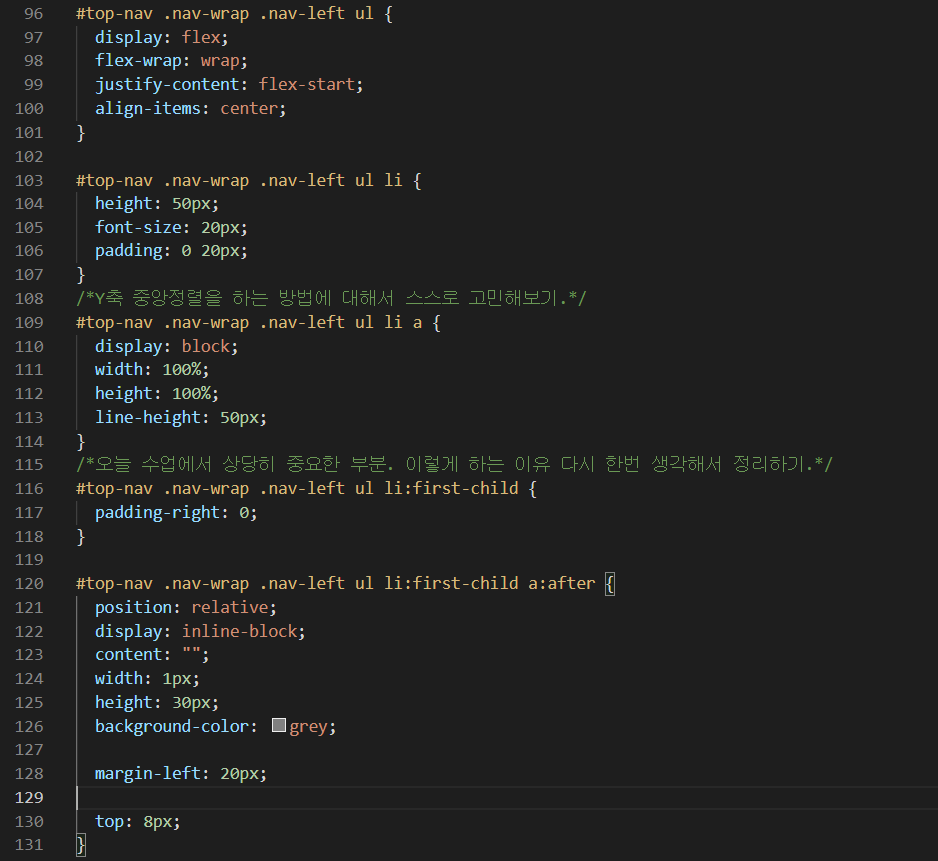
a. #top-nav .nav-wrap .nav-left ul li :
height: 50px; / font-size: 20px; / padding: 0 20px; 를 적용했다.
b. #top-nav .nav-wrap .nav-left ul li a :
display: block; / width: 100%; / height: 100%; / line-height: 50px; 를 적용했다.
여기서 위에 있는 부모 태그에 height: 50px를 적용하고 그 속에 a태그를 dis: block/ 폭과 높이 100%(li 전체 영역을 a태그 효과 적용)
c. #top-nav .nav-wrap .nav-left ul li:first-child a:after :
각 li사이에 있는 막대영역을 표현해보자. 지금까지 naver를 카피캣하면서 자주 사용한 코드임으로 보지 않고 바로 작성가능해야한다.
display: inline-block / content: '' / width: 1px or 2px/ height: 12px(표현하고자 하는 태그들의 박스 크기에 따라 달라진다.) / color:(상황마다 달라진다.) / padding or margin : 0 10px; /
위처럼 코드를 적용하면 li태그 사이에 막대가 생성된다. 하지만 여기서 문제는 해당 막대가 부모태그에 딱 붙어서 중간영역에 위치되지 않는다는 점이다. 이런상황은 어떻게 할까???
margin-top을 적용하면 부모 영역에 크기값에 영향을 주고 원하는 서비스 구현은 어려울 수 있다.
이런 상황에서 해결할 수 있는 잡기술은 position: rel / top: npx이다.

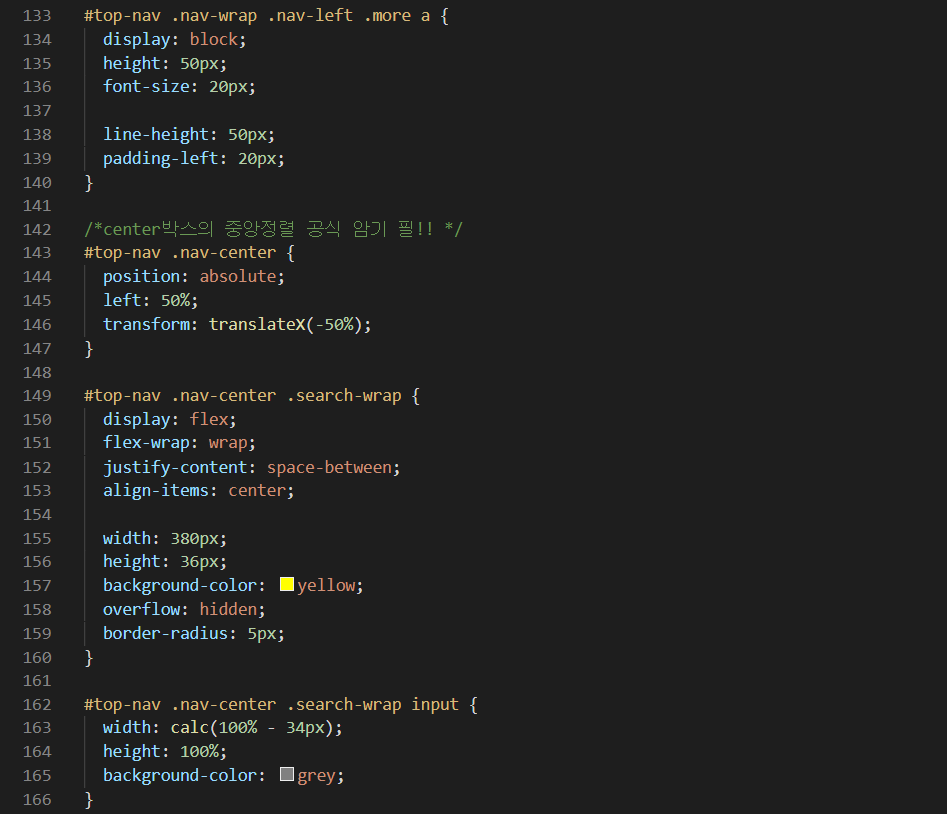
a. #top-nav .nav-wrap .nav-left .more a :
display: block; / height: 50px; / line-height: 50px;
b. #top-nav .nav-center :
position: absolute; / left: 50%; / transform: translateX(-50%);
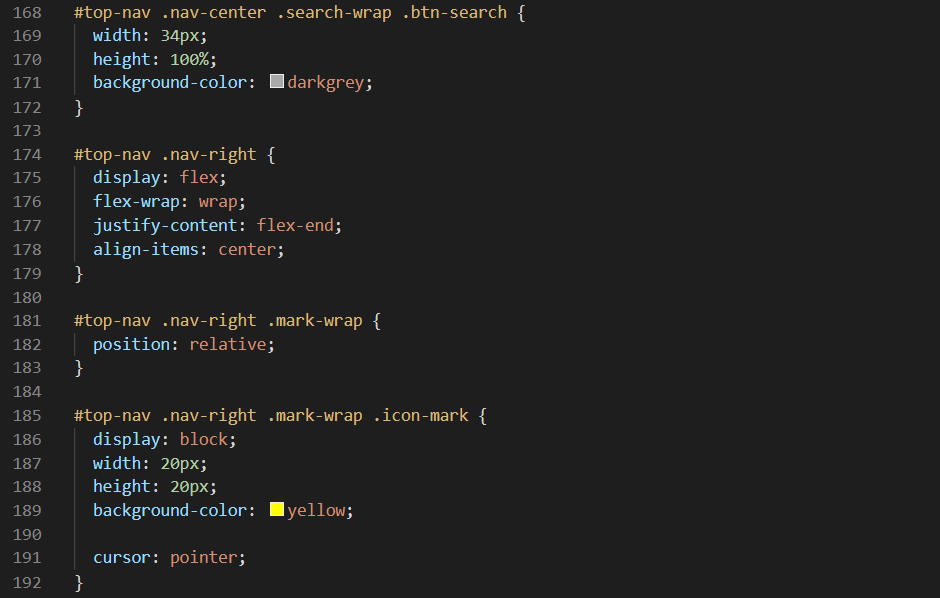
c. #top-nav .nav-center .search-wrap :
display: flex; / flex-wrap: wrap; / justify-content: /space-between; / align-items: center;
태그 좌우 정렬코드, width: 380px; / height: 36px; / overflow: hidden;(중요) / border-radius: 5px;


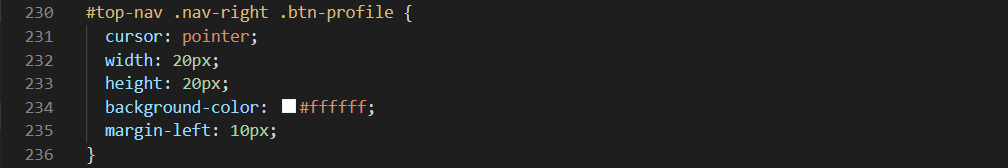
a. #top-nav .nav-right .btn-login :
width: 53px; / height: 30px; / background-color: grey; / border-radius: 5px; / margin-left: 20px; / text-align: center;(x축 정렬) / line-height: 30px;(y축 정렬)